Types of animation. Principles of classic animation

Read also
Animation- the most common technology, the most famous of which is the process of drawing a figure on the figure many times with minor changes representing its movement. The finished images are shot - 1 frame is equal to 1 image - and broadcast at a speed of 24 frames per second.
Puppet animation differs from the drawn one in that instead of drawings, dolls are used, which are shot frame by frame with the slightest transformations.
Silhouette animation appeared later. Using this technology, characters are made of dense material, after which they are placed on the film.
Collage animation uses images from periodicals and other ready-made pictures.
Object animation transforms inanimate things into personified, and they often use everyday things - watches, candlesticks, etc., and images or photographs.
Computer animation requires only the images of the main poses, after which the rest can be done automatically.
Electronic animation allows you to complete the animation tape completely. But this process is laborious and time consuming.
Plasticine animation... Films are made by time-lapse shooting of plasticine objects with modification in between frames.
Powder technique(free flowing / sand animation) is rarely used. On the backlit glass, the artist paints pictures with powder. A more densely packed layer gives dark "strokes", and a thin one - almost transparent. In this technique, specially sieved tinted sand, salt, coal, metal and graphite powders, coffee, and spices are most often used.
Tubeless animation... The cartoon is "drawn" directly on the film using a special machine. It consists of a pinch frame with a gear mechanism that ensures the exact position of the frame, and a special optical system that reflects the last frame drawn onto the next, still clean film frame.
Oil painting on glass... It turns out something like a picture transferred to film, in terms of the force of impact, the presence of air and light, comparable to the canvases of the Impressionists. Each frame is unique: being filmed on film, it is immediately erased and another appears in its place. Moreover, the artist draws on glass not only with a brush, but also with his fingers. The most picturesque example of a cartoon made in this technique in every sense is “The Old Man and the Sea” (1999) directed by Alexander Petrov. This film became the first cartoon in the history of cinema for large-format IMAX cinemas, and was awarded an Academy Award in 2000.
Needle screen is a vertical plane through which long, evenly distributed, thin needles pass. The needles can move perpendicular to the plane of the screen. The number of needles can range from several tens of thousands to a million. The needles facing the lens are not visible, but the unevenly extended needles cast shadows of varying lengths. If you pull them out, the picture darkens, if you pull them in, it brightens. Fully retracted needles produce a white sheet without shadows. By moving the light source and moving the needles, interesting pictures can be obtained.
Rotoscoping(method "Eclair"). The technique was invented back in 1914, but it is still popular today. The cartoon is created by outlining frame by frame from a natural film (with real actors and sets). Initially, a pre-shot film was projected onto tracing paper and manually drawn by an artist; now a computer is actively used for this purpose. This technique is also used when a very realistic, accurate and lively interaction with real actors and furnishings is required from a fully drawn character. In this case, the digital character first plays a real man, and then it is completely, "seamlessly" replaced with an animated character ( cartoon characters in the movie Who Framed Roger Rabbit). Walt Disney and his artists have successfully used rotoscoping in cartoons such as Snow White and the Seven Dwarfs (1937) and Cinderella (1950). Domestic cartoons filmed using this technique - "Evenings on a Farm near Dikanka", "The Tale of the Fisherman and the Fish", "The Tale of the Dead Princess and the Seven Heroes", "Kashtanka", " The Scarlet Flower"," Golden Antelope ". Computer rotoscoping is also called pixelation. One of the most striking examples such a cartoon movie - "Beowulf", where Ray Winston, Anthony Hopkins, Robin Wright Penn, Angelina Jolie and John Malkovich appeared in the form of cute and very realistic cartoons.
A year ago, I already made a note on Fr. In fact, I am duplicating information, but I'm sure there is never too much theory about animation. And what could be better than a theory backed by big amount illustrations, when there are few beeches and a lot of pictures :)
A source - E-Book - How To Draw - Comics and Cartoons, Basic Drawing Tips Included... You can download the book in full at the link.
I wanted to post it without translation - at first glance, it seemed to me that the illustrations are very clear and understandable. But then I decided to devote a little time and make at least some translation, still not everyone is easy to read handwritten English. I had to devote more time than I originally planned, but I don't like quitting halfway, I had to collect myself and finish off :) In addition to 12 principles, it also contains another useful information in the animator's piggy bank, so you should at least flip through it with your mouse. So - 12 principles of animation in illustrations.
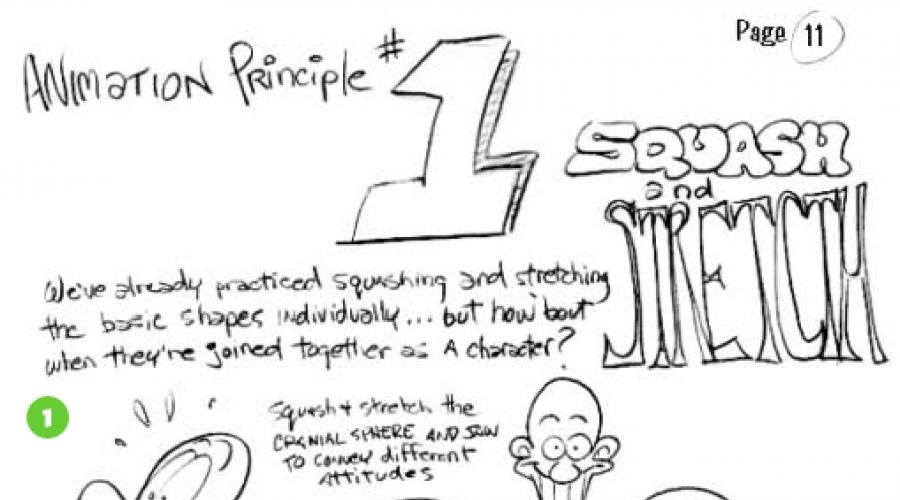
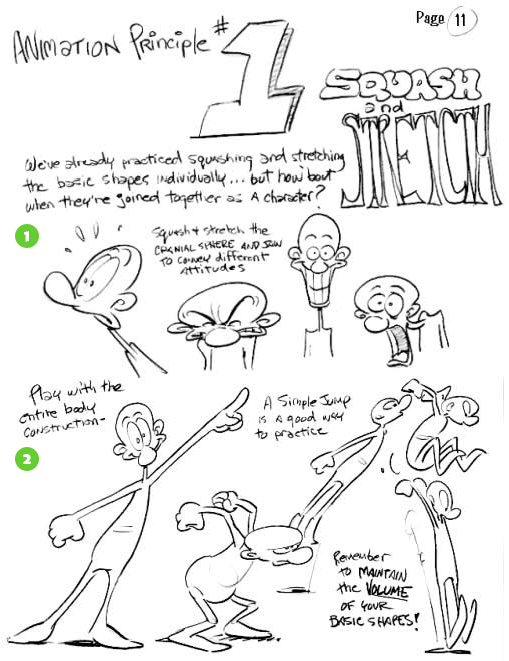
1. Squash and Stretch (Compression and stretching)

The pages of this book previously showed how to shrink and stretch basic shapes (circle, square, etc.). How does this apply to a character?
2) Play with body shape, normal jump is very good for animation practice. But do not forget to maintain the volume of the body - while lengthening the character, at the same time narrowing it.
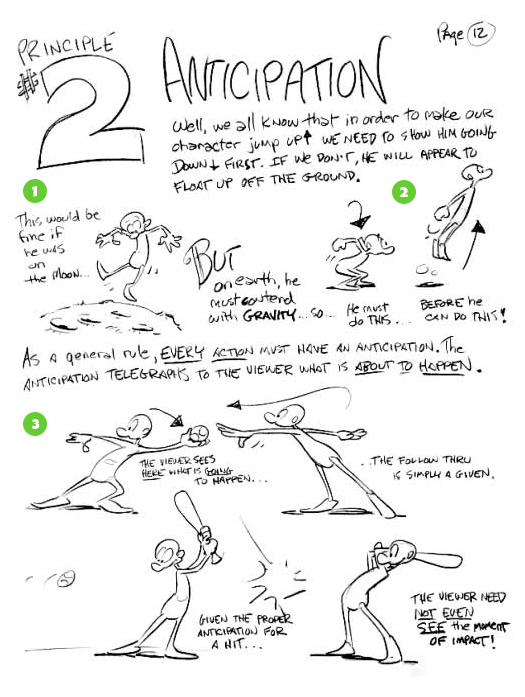
2. Preparation or Anticipation (Preparationoranticipation)

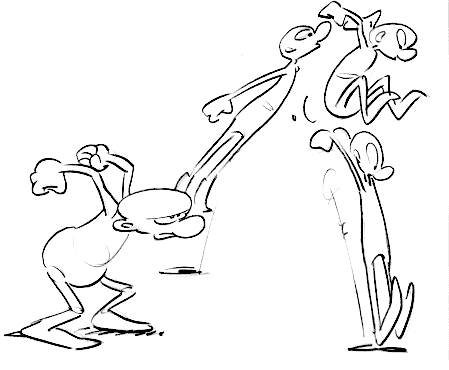
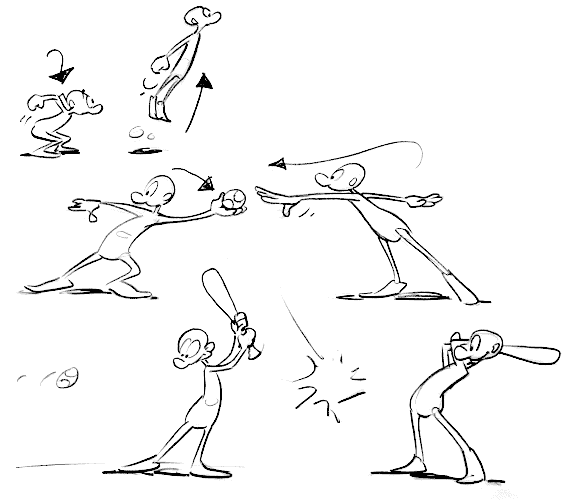
We all know that before jumping up, you need to first sit down. If this is not done, there will be a feeling that we are floating above the earth. This alignment is very good if we are on the moon (1), but on earth we are fighting gravity and before we do it (jump, I mean :), we need to sit down (2).
The main rule (3) - EVERY movement in animation has preparatory movements, because before doing something, the character, as it were, refuses the action, doing the opposite (for example, before hitting the ball with a bat, you need to take your hand back). Anticipation prepares the viewer for what is about to happen.
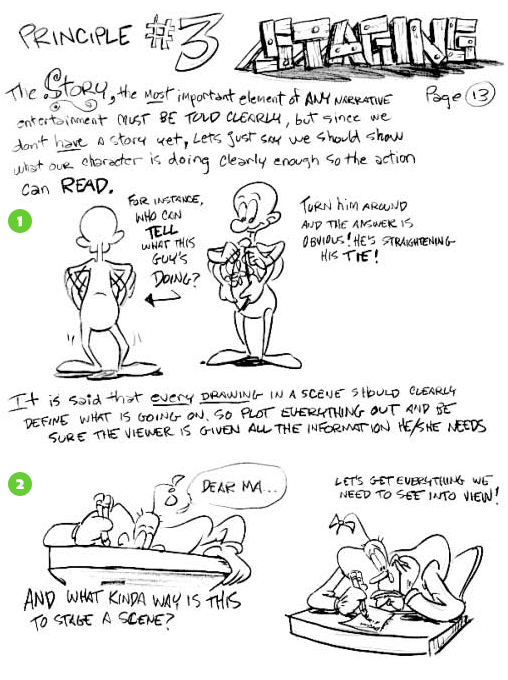
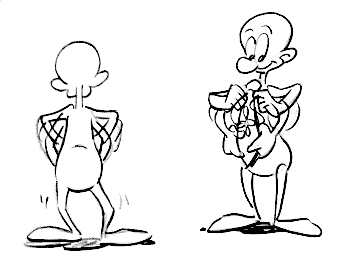
3. Staging(Scenic)

The story should be conveyed to the viewer as clear and understandable as possible. The character's action must be READ in any position.
1) What does the little man with his back to us do? Mystery..
Let's put him in front of us, and back to the forest - and now everything is clear: he is tying a tie :)
In short, everything that is in our field of vision on the stage should be understandable to the viewer. We must be sure that the viewer will receive the maximum information from what he saw, and nothing should hide from his gaze.
2) Is the person doing something at the table? He writes a letter to his mother (we show it from a different angle, more understandable).
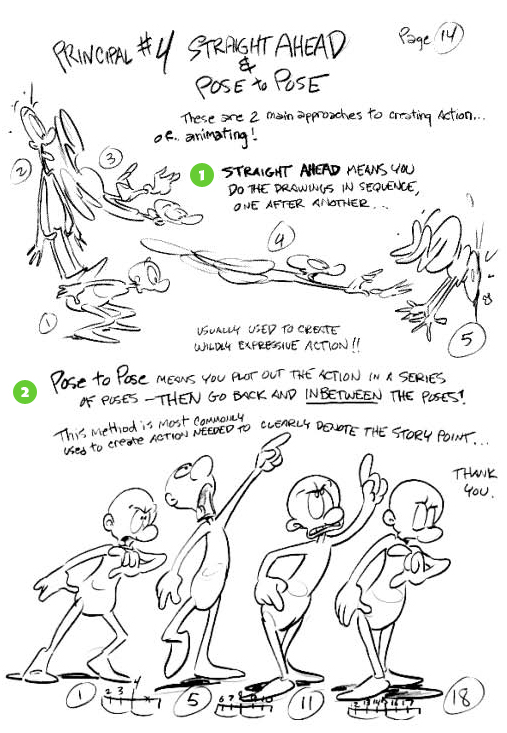
4 .Pose to Pose and Straight Ahead Action

There are 2 ways to animate:
1) The first method is a phased movement (Straight Ahead Action), when we immediately draw the movement one after another, as it goes.
2) And the second method (Pose to Pose) - first layouts (main poses) are drawn, and then in-betweens (intermediate frames). This method is considered more convenient (there is another word, but I cannot consider it :)
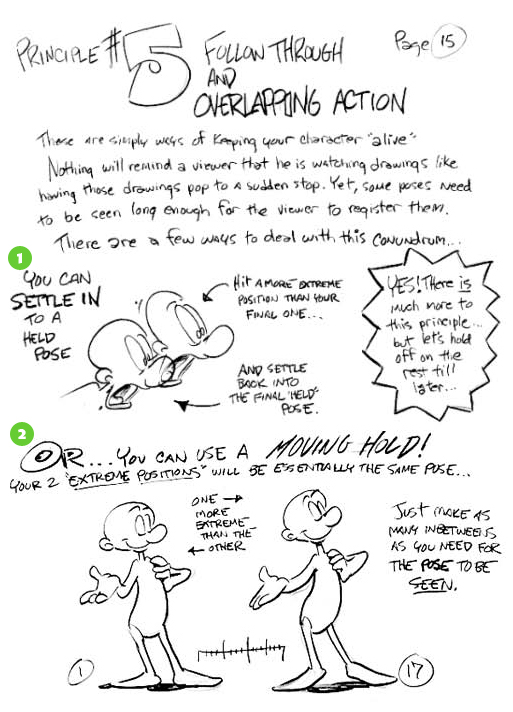
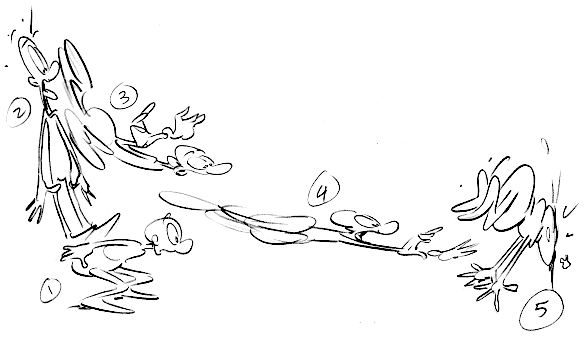
5. Follow Through, and Overlapping Action

There are a few simple ways animate the character. The character should not stop abruptly and freeze. Yes, some poses need to be static for some time for the viewer to see them well. There are several ways to accomplish this.
1) Make the extreme position more extreme and go to the usual one (the little man seems to skid, and then he returns to the normal final position)
2) You can also use moving hold. To do this, make the 2 final key positions very similar, but, unlike the first option, make the transition from less extreme to more (in the figure, a man with a hand). And then animate the smooth transition from one to the other, using the maximum number of intermediate frames so that the character states (poses) are readable.
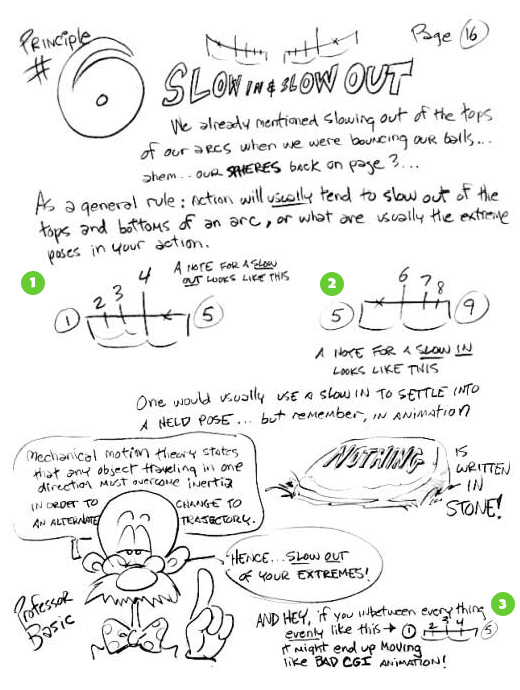
6. Slow In & Slow Out

Earlier it was said that movements should slow down at the very top points of the curve (arcs), when, for example, a ball is jumping. The main rule: movement always slows down at the top and bottom points of the arc, where, as a rule, the keyframes (points) of the action are located. 1 - 2 - slow entry and exit.
The essence of the method is that the movement is calculated in such a way that the main part falls on the demonstration of layouts.
A good animation looks like this schematically (1-2), and a bad one looks like this (3) .
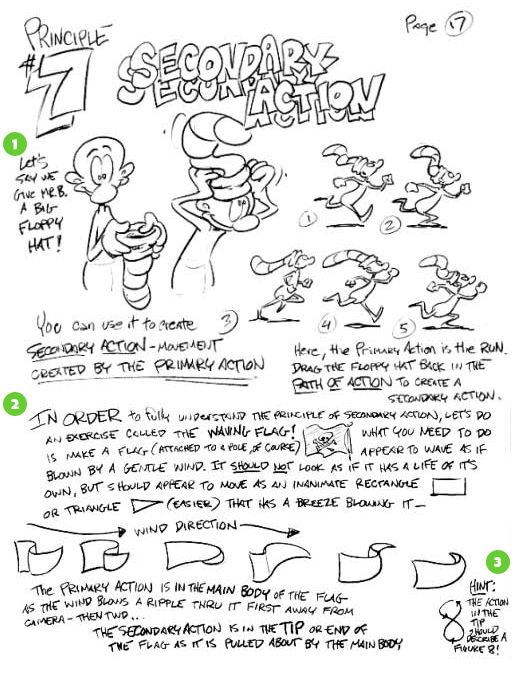
7. Secondary Action(Additional action, or expressive detail)

1) Give Mr. Bee a large free-hanging hat. We use it to create an additional movement - movement created from the main one (in this case, the main animation is a run cycle).
3) Counter - the animation cycle of the flag movement describes the figure eight.
The bottom line is that additional actions always obey the main one.
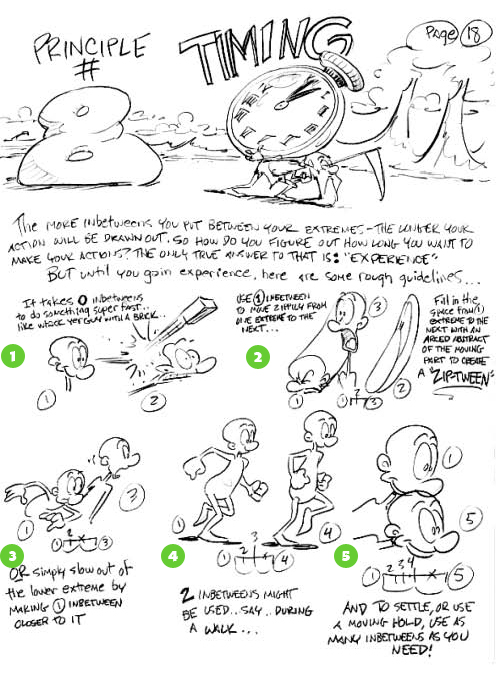
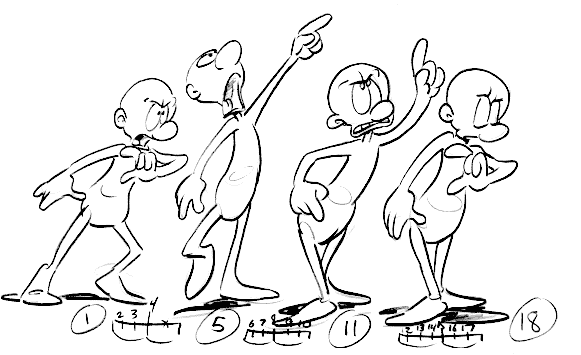
8. Timing

Timing is key to image perception. It is important to set enough time to prepare the viewer for the anticipation of the action, the action itself, and the reaction to the action.
1) 0 intermediate frames (for very fast movement, such as attacking a character with a brick).
2) 1 intermediate frame for fast movement from one key position to another.
3) Also 1 intermediate frame to exit from one key position and move to the next, close to it.
4) 2 intermediate frames - in the gait cycle between key frames.
5) Smooth stop - the number of intermediate frames is maximum.
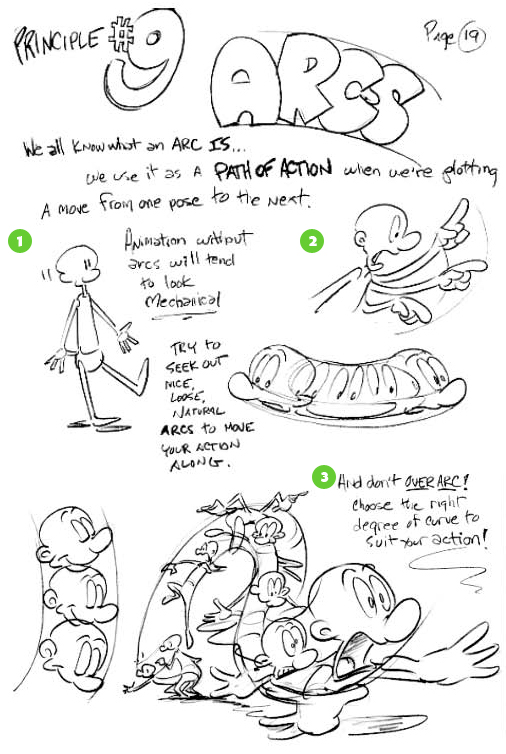
9. Arcs(Dougie)

Arcs are used as a trajectory of movement from one position to another (2). Animation without arcs looks mechanical (1). Never go beyond arcs! Choose a suitable angle for the curve to make the movement as accurate as possible (3).
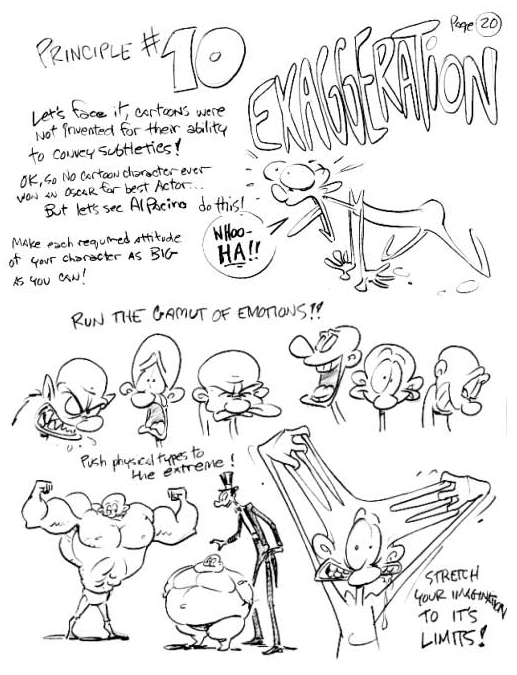
10. Exaggeration

Make each required position of the character the maximum, that is, if these are emotions, then they are simply tearing the soul, if the gait, the look is the most pronounced and spectacular. It is important to exaggerate all actions, thus, we emphasize the main features of the character
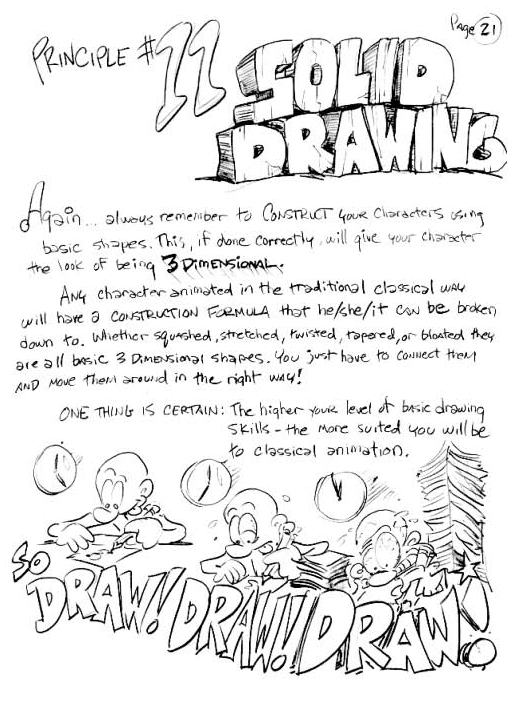
11. Solid Drawing (Professional drawing skills)

Oh, how much scrawl text :) Judging by the picture, you need to draw until your eyes burst.
Every time you work on an animated character, build it from basic shapes. If done correctly, the character will look three-dimensional, not flat.
Each character for classic animation is built according to a certain formula, when it can be disassembled into parts.
The higher your drawing skills, the better you are suitable for the profession of an animator.
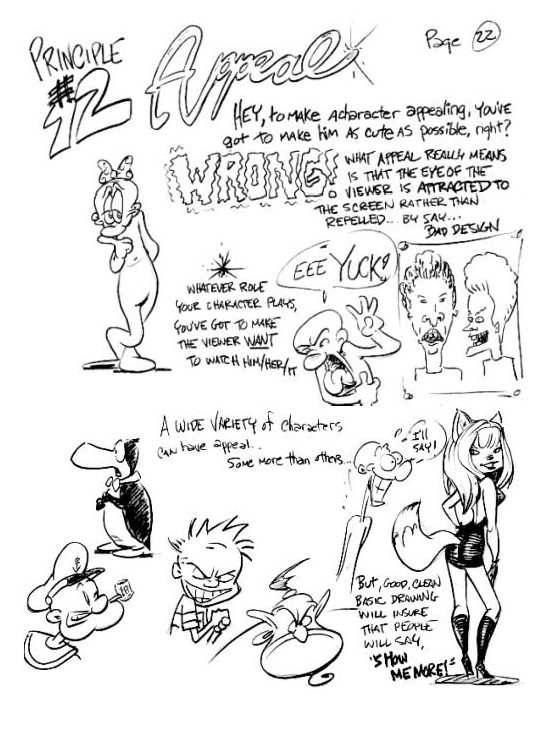
12. Appeal (Attractiveness)

Making a character attractive doesn't mean making him cute. In fact, stage presence means that the character grabs the viewer's attention, catches the eye. Regardless of what role the character will play, you can make him such that the viewer does not take his eyes off him and wants to look more and more. Even an ugly and scary villain should be sympathetic.
A source – E-Book - How To Draw - Comics and Cartoons, Basic Drawing Tips Included
1. Rotoscoping, one of the earliest animation techniques, was invented by Max Fleischer in 1917. The process consists in projecting onto tracing paper the movements of real actors, captured on film, by sequential sketching.
This technique was first used to animate Coco the clown from the "From the Inkwell" series of films by Fleischer Studios (portrayed by the clown Dave Fleischer, brother of Max Fleischer). Later, in the early 1930s, Fleischer used the same technique in Betty Boop cartoons and to create Gulliver's movements in the animated feature Gulliver's Travels.
The rotoscoping method has found widespread use in animation, especially if there were realistic human characters in cartoons, which are very difficult to animate.
2. The Multi-View Camera was invented by Ab Iwerks in 1933 and modified by William Garity in 1937. The multi-plane camera holds several layers of art horizontally to create a three-dimensional effect. Each layer can be moved and removed from the lens to the required distance.
For the first time, the 7-level camera was used in the Oscar-awarded short animated film "The Old Mill", then in "Snow White". Also used to create underwater world at Pinocchio. 
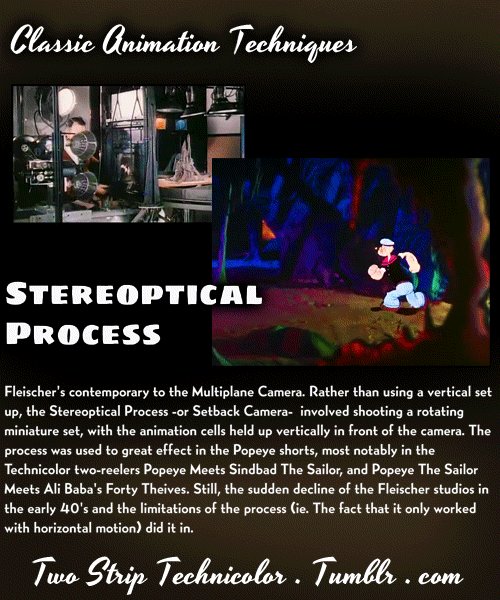
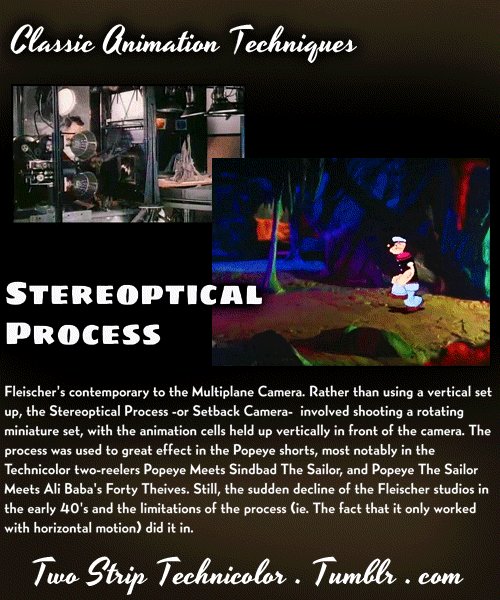
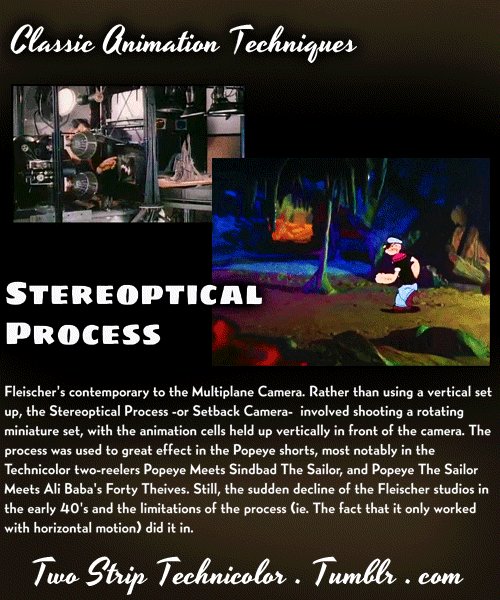
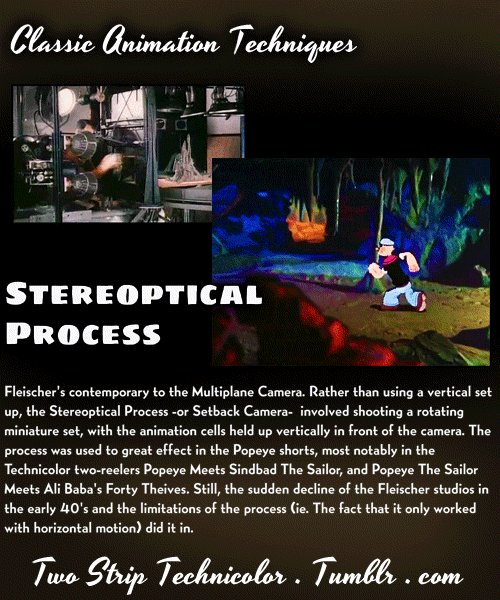
3. Stereoptical process is Max Fleischer's answer to Disney's multi-faceted camera. The fundamental difference are layers of art held vertically in front of the camera. This process was used to create the short films Popeye the Sailor and is particularly prominent in Popeye Meets the Sailor Sinbad and Popeye the Sailor Meets Ali Baba's Forty Thieves.
However, the decline of the studio in the early 40s and the sharp decline in cartoon production put an end to the stereoptical process. 
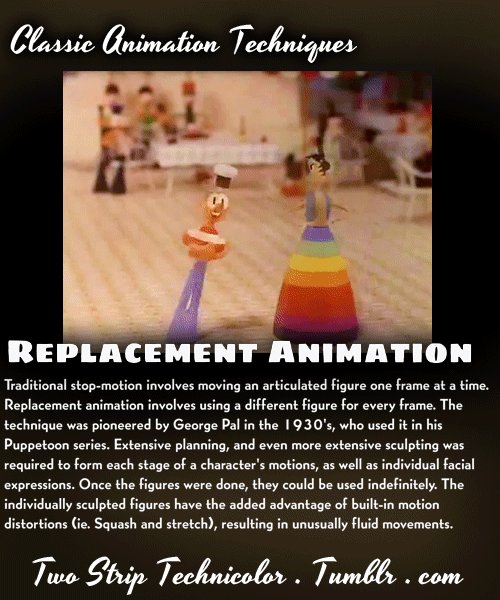
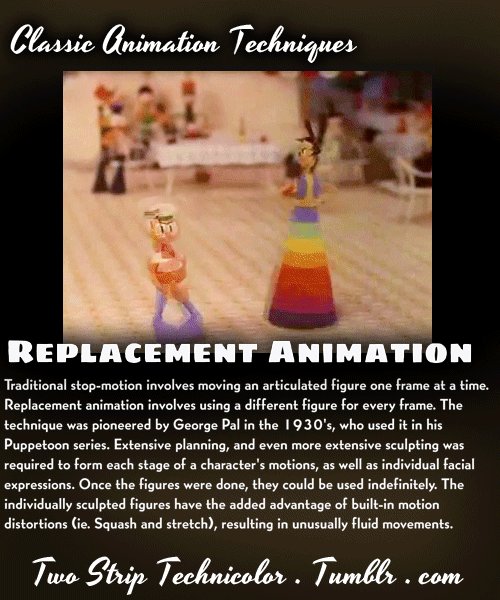
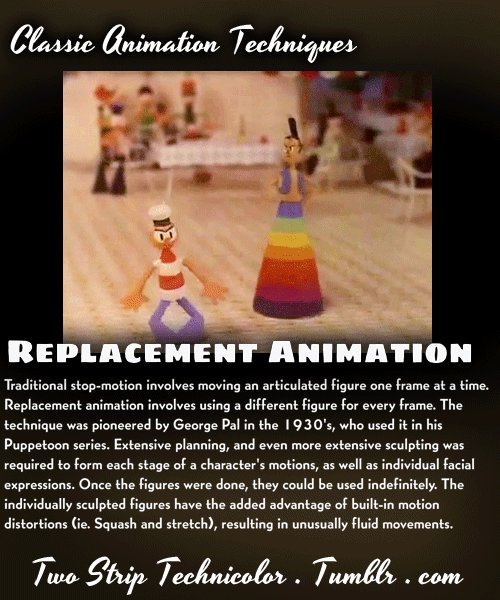
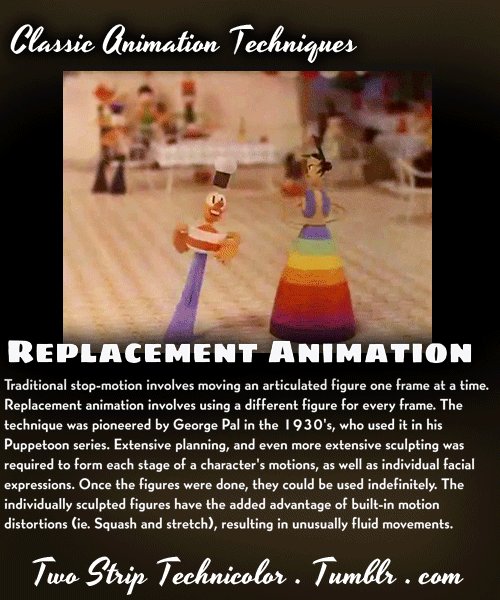
4. Traditional stop-motion animation involves the movement of identical figures frame by frame. The replacement animation uses whatever figures are needed for each particular frame. This technique was introduced by George Pal in the 1930s, when he created the Puppetoon puppet series. Careful planning and even more careful design of the figures allow animators to better convey the emotions of the characters and their facial expressions. Individually created figures, each used in its own frame, allow the puppet characters to acquire the fluidity of the movements of the drawn cartoons. 
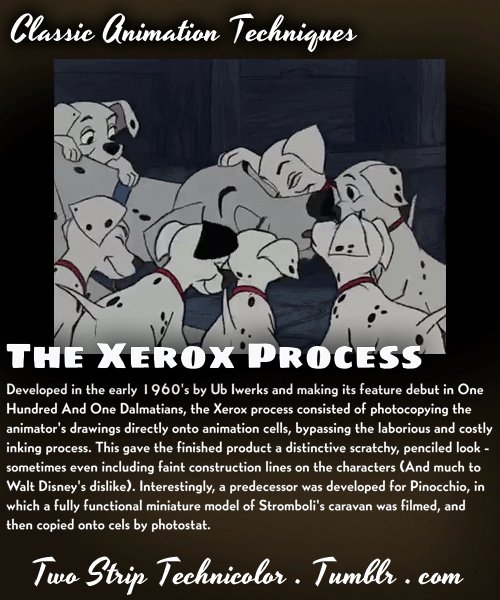
5. Photocopying was invented by Ab Iwerks in the 1960s for 101 Dalmatians, first used in some scenes in The Sleeping Beauty, and used to create the Oscar-winning short film Goliath II. The technique is to translate the animators' drawings directly onto celluloid, without using expensive ink and saving time, as well as retaining the pencil look and sometimes auxiliary lines (much to Walt Disney's annoyance).
Interestingly, the predecessor of photocopying was invented even earlier at the same Disney studio for the cartoon "Pinocchio", when a constructed and working model of Stromboli's van was photographed and then transferred to celluloid using a photostat. 
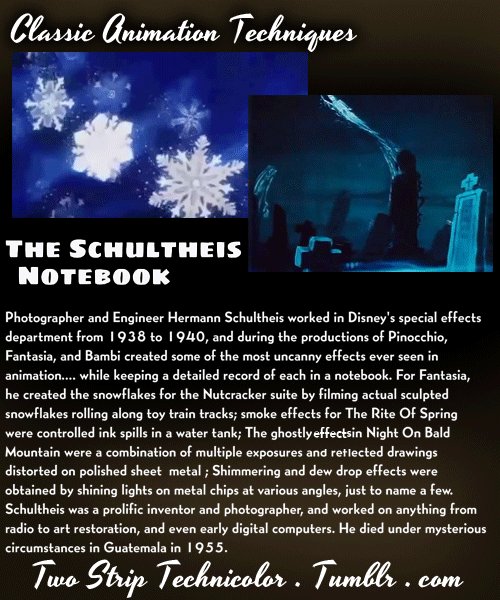
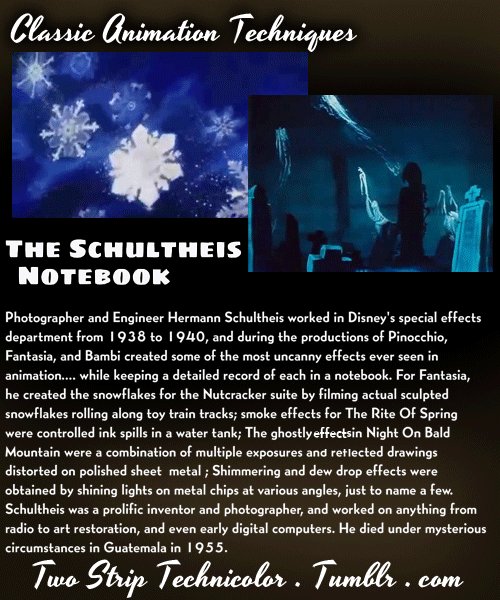
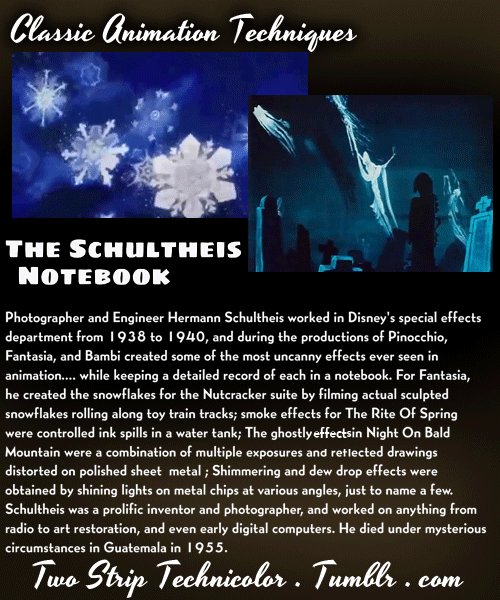
6. Photographer and engineer Herman Schultheis worked in the Disney department of special effects from 1938 to 1940 and created unprecedented effects for Pinocchio, Fantasy and Bambi ... which he kept in his notebook.
In Fantasia, to create dancing snowflakes in the Nutcracker clip, Schultheis attached snowflake figures to the carriages of a toy train, rolled them around and filmed them; in The Sacred Spring, the effect of smoke was obtained with the help of ink streaks in a vat of water; the ghosts in "Night on Bald Mountain" are the reflection of drawings on a polished sheet of metal; the flicker and dew effects were achieved by using metal shavings on which light fell from different angles.
Schultheis was a talented inventor and photographer, with interests ranging from radio and artistic restoration to early computers. He died under strange circumstances in Guatemala in 1955. 
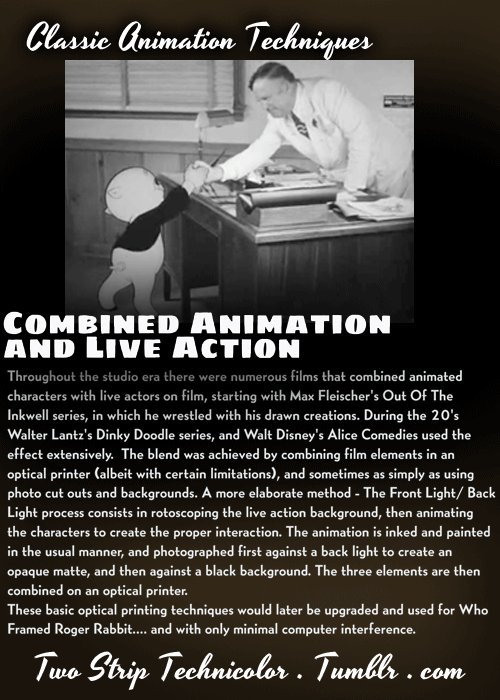
7. The era of traditional animation has seen a lot of cartoons in which cartoons are side by side with real actors and / or sets. In the 1920s, Max Fleischer used a combination of live filming and animation for his Inkwell, Walter Lantz for Dinky Doodle, Walt Disney for the short film Alice's Wonderland (1923).
To achieve such a combination, an optical printer was used, which connected various elements, and sometimes backgrounds were cut out of photographs, on which the drawn characters were superimposed.
Bigger studios used a more advanced method, Front Light / Back Light: first they rotoscoped the scenery, and then drew suitable cartoons and animated them.
Animation elements drawn the traditional way, were first shot using back light, then against a black background. The resulting elements were connected using an optical printer.
These basic optical processes have been upgraded and used on Roger Rabbit ... with minimal computer intervention. 
District scientific and practical conference of research, design and creative works students "First steps into science"
ANIMATION.
Making a cartoon
Lazareva Renata,
2nd grade student
MBOU "Insarskaya secondary school No. 2"
Supervisor:
Tambovtseva Natalia Ivanovna,
teacher primary grades
MBOU "Insarskaya secondary school No. 2"
Insar 2016
Information page
MBOU "Insar Secondary School No. 2"
Head teacher: Tatiana Shchegoleva
A school dress:
st. Sovetskaya, 55
School phone: 2-10-05, 2-11-93
431430, Republic of Mordovia, Insar,
Per. Fabrichny, 2, apt. 11
Telephone: 89513427256, 89271717831
Work supervisor: Tambovtseva Natalia Ivanovna,
primary school teacher.
CONTENT
Introduction ………………………………………………………… 4
History of animation ………………………………………… 6
Technologies for creating cartoons …………………………… 9
Types of cartoons …………………………………. …………. eleven
The practical part. Questionnaire ……………………………… 13
The practical part. Creating your own cartoon …… .. 14
Conclusion ………………………………………………………… 15
Literature ……………… .. ………………………………………… 16
Application…………………………………………………………. 17
Introduction.
Cartoons are all day fun!
Cartoons are funny stories!
Cartoons are ... great!
Cartoons are wonderful and wonderful world fantasy that comes to life on the screen. Drawn and puppet characters behave like living: they are happy, sad, acting. Incredible miracles happen to them.Perhaps there is no child in the world who would not like cartoons. I also love them very much.The number of cartoons I have watched is beyond counting, and it seemed that I knew a lot about them. But one day I thought: what is a cartoon? How is it created? I myself could not answer this question.I asked my classmates, but they also found it difficult to answer. I also found out that all the guys in our class love to watch cartoons (from 15 minutes to 1.5 hours daily). However, not everyone knows what a cartoon is, and they hardly give an explanation for this. To research, I went to the library.
The word "cartoon" has different meanings based on various forms visual arts and illustrations.V explanatory dictionary I read that cartoons, "cartoon, animated film, animation"a kind of cinematography, the works of which are created by shooting the successive phases of movement of drawn (graphic or hand-drawn animation) or volumetric (volumetric or puppet animation) objects.This is how animation is called in our cinema, which translated from Latin means “soul”, “animation” or “revival”. For myself, I determined: a cartoon is a picture that comes to life. And then the question arose: How to revive the picture itself? How can I do this? Is it easy or difficult? I wanted to find answers to these questions, so I decided to do my own research.
Purpose of my research: creating my own cartoon
Hypothesisresearch: I assumed that making a cartoon is simple: once and for all.
To achieve the goal, I had to solve the following tasks:
Conduct a survey among classmates.
Study the history of the development of animation.
To knowbasic technologies for creating cartoons.
Learn how to create your own cartoon.
Research problem:The study of animation: from simple to complex.
Object of study: cartoon like special kind cinematography.
Subject of study: the history of the origin of animation, methods and technologies for creating the simplest moving pictures, the process of creating cartoon film.
In my work, I used the following methods:
Study of literature.
Viewing video materials.
Study and analysis of the simplest animation technologies.
Filming your own cartoon.
Analysis of the obtained result.
First, I made a research plan:
Learn everything about cartoons.
Study the technology of creating cartoons.
Try out some of the technologies for creating cartoons.
Create your own cartoons using the experience gained.
History of animation.
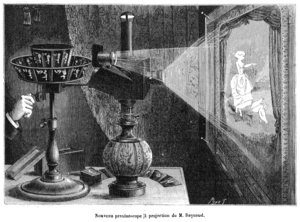
Artists of all times and peoples dreamed of the opportunity to convey in their works the true movement of life. The desire of humanity to capture in the drawing the movement observed in nature and life, we find in the monuments of deep antiquity. Back in the 70s BC. Roman poet and philosopher Lucretius described a device for displaying moving pictures on the screen. And in XVv. books appeared with drawings that reproduced different phases of the movement of a human figure. Rolled up and then instantly unfolded, these books created the illusion of drawings coming to life. In the Middle Ages, there were also craftsmen who entertained the audience with sessions of moving pictures using optical devices like filmoscopes, into which transparent plates with drawings were inserted. Such devices were called magic lanterns. WITHXVIIFor centuries, itinerant theaters throughout Europe held such performances.
Attempts to find ways to revive the drawings by means of special devices continued. is considered the birthday of hand-drawn animation. In France, a self-taught engineer Emile Renault showed the audience the first ("Optical theater").
The first cartoons were drawn and hand-painted images lasting about fifteen minutes. Even then, sound was used. Later, other cartoonists contributed to the development of animation, creating paintings in different genres and technology.

The first Russian cartoon was recorded in 1906 by the choreographer Mariinsky theater AlexanderViktorovichShiryaev.The cartoon depicted 12 dancing figures against the backdrop of stationary scenery.The record was only discovered in 2009.Alexander Viktorovich, used puppetry, drawing, as well as combined techniques. He set up a shooting pavilion in the room and on a mini-stage of a special box that imitated theatrical backstage in several tiers with electric lighting from the inside, created animated ballet films. His goal was not to create a new art, but to try to reproduce human movement, to recreate choreography.
Long years father puppetry Vladislav Aleksandrovich Starevich, a biologist by training, was considered Vladislav Aleksandrovich Starevich, who made his film only in 1910.This cartoon was about beetles and was not at all like what we are used to seeing. It was filmed for educational purposes: the first Russian animator was not at all going to entertain young spectators, he wanted to create documentary about beetles. However, during the filming, the scientist ran into a problem - when he set the right light, the beetles refused to move. Then Vladislav Starevich made stuffed beetles out of beetles, attached strings to them and filmed the film frame by frame. This picture was called the first puppet cartoon. Starevich made several more similar insect-themed cartoons, but now he used real scripts. These cartoons were very popular with viewers - many did not understand how the pictures were made and were surprised how the author managed to train the beetles in this way.

Real cartoons appeared several years later. The first cartoon with sound - "Mail" - was filmed based on the work of Samuil Marshak in 1930. The script was written by Marshak himself. Soviet animators began working with color in the late 1930s. Already the first experiments ended successfully - on the screens of the country appeared such colored ribbons as "Sweet Pie" (1936), "Little Red Riding Hood" (1937) and "Little Muk" (1939).
V the film studio was founded " ". The main task that was set before her was to serve children and youth spectators.
The artists of the animated film began to master the traditions of our literature, folklore and fine arts more deeply. They refer to Russian, foreign classics and folk tales... The characters in the pictures lived their own lives and had not only their own special appearance and habits, but also their own character. Witty plot positions, ingeniously found details, a varied environment in which the action took place, a clear, intelligible text, wonderful music by composers - all this made the viewer watch cartoons with unflagging attention from the first to the last frame. This, for example,
"Kid and Carlson", "Well, wait!", "Crocodile Gena and Cheburashka", " The Bremen Town Musicians"," The Adventures of Winnie the Pooh "," Three from Prostokvashino "," A Kitten Named Woof "and many others.
Thus, domestic animation has created a strong position for itself in the international cinematographic market, they began to talk about it, they began to write about it abroad.In the post-war period, Soviet animation not only quickly recovered, but also continued to develop rapidly. At this time, domestic cartoons began to slowly but surely enter the world animation arena. The most notable films of that period are Sinbad the Sailor, The Missing Letter, Spring Melodies and The Little Humpbacked Horse.Years passed, times changed, technology advanced far ahead, new opportunities appeared. Dumb black-and-white frames were replaced by color, sound, computer animation.
Technologies for creating cartoons.
The most common technology for creating cartoons isanimation. Animation is a magical technology that makes inanimate objects move. For animation, the main thing is to create actions and effects that are impossible in real life. Only in this fairy world you can fly, change shape, recreate yourself. The animation of objects looks magical. It's amazing how small grains of sand on their own can fold into a sand castle or a pencil, unexpectedly, without anyone's influence, begins to display bizarre images on paper.
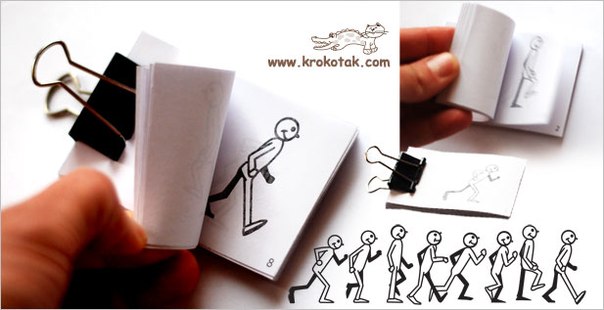
Butfirst ilearned ways to animate a picture.The simplest and oldest way, it turned out, was to draw changes in the movement of the figure on the corner of each leaf in the notebook, and then quickly flip through the pages. And the pictures come to life.

There used to be such a devicecinematographer( Kineograph ) - consisting of sheets sewn into a notebook. Viewer flipping through in a special way copybook, observes animation effect. Filmography is one of the forms .
You can also make a movie mill. First, prepare the pattern and glue. Mill blades - pictures with phases of movement. When you turn the knob and the mill turns, you get a real movie.

Having tried all the above methods, I decided to move on to more modern methods shooting. But for this I did not have enough knowledge about animation technologies.
Types of cartoons.
I found out on the Internetwhat are the cartoons.
Sand animation - in it, light powder (sifted sand, salt, coffee) is applied in thin layers to glass and mixed, creating a moving picture (usually all actions are performed by hand, but brushes can also be used as tools).
Plasticine animation - one of oldest technician animation. Such animators as Alexander Tatarsky ("Plasticine crow", "Last year's snow was falling") worked in this genre. One of the most tempting sides in its creation is the magnificent unique properties and capabilities of plasticine. The creation of such a cartoon is an exciting, interesting, but requires diligence and will-work.
Puppet animation is a method of volumetric animation. When creating, a scene-layout and doll-actors are used.A doll is photographed in front of the camera in the desired position. Moreover, to create the effect of movement, its position is slightly changed each time. Large creative success reached the Soviet puppet animation. A talented director and artist A.L. Ptushko releases on the screen two full-length puppet films "New Gulliver" and "Golden Key", which were successfully held not only in our country, but also abroad. Puppet animation is very popular now.
Hand-drawn animation is an animation technology based on time-lapse shooting of slightly different drawings by overlaying and combining transparent sheets with characters drawn on them into one frame.
In the 70s of the twentieth century, the new kind - computer animation thatbegan to displace everything earlier known species animation Nowadays, almost all modern cartoons have been made on a computer for a long time, and not drawn on films or sculpted from plasticine. The process of creating the first computer cartoon is very laborious. It looks like this: the main poses are carefully drawn and intermediate ones are automatically selected. The first such cartoon "Toy Story" was created for four and a half years. Russian animation is booming, and new high-quality cartoons are increasingly appearing on TV screens and cinemas.
According to the purpose of creation, cartoons are:
Developing
Educational
Educational
Cognitive
Entertaining
By production:
Russian
Japanese
French
American
English and others
By duration:
Short
Full-length
By age interests:
Baby
Adults
For teenagers
Practical part
Questioning of students. (Annex 1)
I decided to research whether my peers love cartoons. For this, I conducted a survey among students in grade 2. An analysis of the questionnaires showed that almost all students 98% like to watch cartoons, and only 2% do not. Moreover, 44% love absolutely all cartoons, whether foreign or Russian. 8% prefer foreign cartoons since they are colorful and interesting. And 48% are Russian cartoons, because they are funny and kind. I presented the result data in the form of a diagram (see Appendix).
To the question, “What's your favorite cartoon?"Were named:
1. Mostly Russian cartoons -44%, foreign -8%.
2. When choosing a favorite cartoon, the criteria were:interesting– 46%, funny – 21%, kind – 22%, colorful - 11%.
3. Among Russian favorites, the cartoon is more often named - "Masha and the Bear" - 15%, "Three Bogatyrs" - 28%, "Smeshariki" - 13% among foreign ones - "Spiderman" - 9%, "Gravity Falls" - 18% , Winx - 17%.
Children spend a lot of time watching cartoons, this can be seen from the results of the survey: every day 56% of children of 2 grades watch cartoons, sometimes 15%, on weekends - 18%, rarely - 11%.
Based on the results of the survey, it can be concluded that the majority of children of the younger school age choose cartoons according to their interests. The most popular cartoons are "Three Heroes" russian cartoon and foreign popular cartoon Gravity Falls.
Creation of your own cartoon.
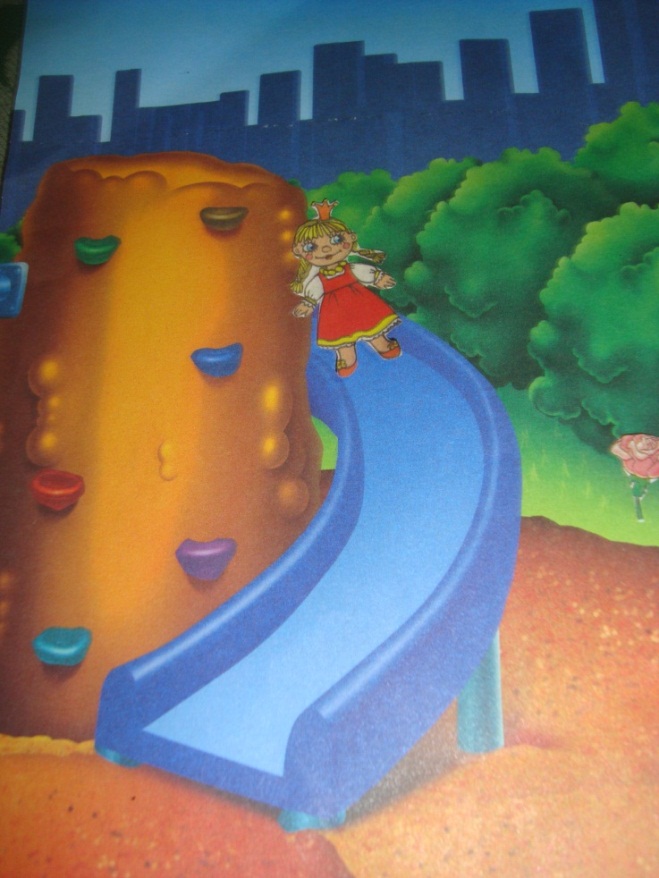
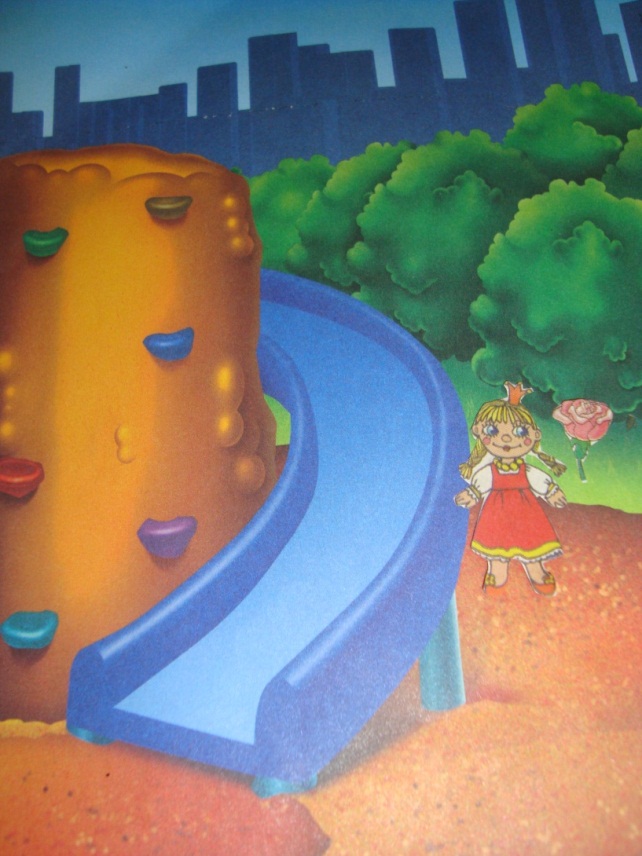
Then we moved on to shooting our cartoons. This pThe work included the execution of the necessary blanks, filming and installation.I needed digital camera, tripod, lamp for lighting, computer. For my animation I took a developing book "Spider-Man and His Friends", children's magazines "Fidget" and "Land of Knowledge". Pages of a developing book became the background. I cut out the characters from magazines and pasted them on paper, on a prepared background. By shifting the character and taking time-lapse photography, I ended up with a cartoon.
First of all, we do a couple of frames of an empty background, and only then the characters will appear: the slide and the girl. For example, in the beginning, let's take a girl. We put it near the border of the frame, let the head appear in the frame first. Taking pictures. We move the girl forward by about 1 cm, photograph again, and do not forget to remove our hands from the frame when photographing. After shooting 10-15 frames, scroll through the frames in fast pace(something like this will look like in the cartoon) and draw conclusions: like or not like the way he moves. Errors are usually immediately noticeable. If we like it ─ we continue shooting.
When everything is filmed, you can proceed to the second stage ─ editing. We take all our photographs - frames and transfer them to a computer for editing. Installation will be done using the programWindowsMovieMakerthat goes to standard set operating system Windows. It's very simple, start the program, import our images and drag them to each corresponding frame with the mouse. In the menu "Service" - "Parameters" we set the health of the images, by default it is 5 seconds, we will make it 0.5 seconds. You need to add soundtrack or voice the character. For this, we will select sound effects separately. To finish, select “Save Movie File” from the “File” menu.
In all captured cases, the resulting images were processed on a computer using special program"Film studio", my mother helped me to put the footage on the music. (Appendix 2)
Conclusion.
It's not an easy job to shoot cartoons! It takes about 200 frames to shoot a one-minute cartoon. Indeed, in order for the movement of the character to seem smooth, they need to change very quickly - 24 frames per second! I showed my cartoons to my classmates, they really liked them.
In the process of work, I realized that my hypothesis was not confirmed. Watching cartoons is fun, interesting and easy, but making it is not easy. Now I know exactly what a cartoon is! Cartoon is the painstaking work of many people, creativity, time and very interesting occupation!
Animation is a special kind of cinematography created by specialists who use to create characters various materials and technology, and "revitalization" occurs through a quick change of personnel.
Now, watching even a short cartoon, I understand that a lot of work was done there by a whole team of people.
Literature.
1. Asenin S. Screen Wizards - M., "Art", 1974. - 145s.
2. Big encyclopedic Dictionary... M .: scientific. edition "Big Russian encyclopedia", 1998, p. 1434
3. I. Vano "Drawn film" (book on the Internet)
4. Hamburg E., Baker V. .. Artists of the revived drawing, Union of Cinematographers of the USSR, 1984
5. Ozhegov S.I. and Shvedova N.Yu. Explanatory Dictionary of the Russian Language. M., LLC "ITI Technologies", 2003.-944 p.
6. Simon M. How to create your own cartoon - NT Press, 2006.- 337s.
7. Sites on the Internet:
Annex 1
Application form
(for 2nd grade students)
and the results obtained during the survey.
Appendix 2. Frames from the cartoon "Girl"




Sergey Gashnikov
Seeing many three-dimensional characters, you catch yourself thinking that these are soulless mechanical puppets, they are so different from the living heroes of animated films. Nevertheless, turning a 3D model into an animate being is not difficult at all. It is enough to get acquainted with the 12 principles of Disney and apply them in your work. Although these principles are written by cartoonists and for cartoonists, they are fairly easy to adapt to 3D graphics.
The principles of Disney were obtained in a practical way, based on the daily experience of the masters. They were so well written and the result of their application was so effective that the principles became an obligatory subject of study, first for animators at Disney studios, and then for animators around the world.
compression and stretching,
preparation, or anticipation,
scenic,
drawing "straight ahead" and drawing "from pose to pose",
through traffic and overlap,
slow entry and exit,
secondary actions,
timing, or timing,
exaggeration,
"strong" (professional) drawing,
attractiveness.
To everyone who continues reading this article, I will try to explain all of these principles and how they can be used in 3D.
Principle 1. Compression and stretching
The first principle of animation is both very simple and very important. It is fundamental. With its help, you can easily "revive" the character, create the illusion of natural movement on the screen. It is based on the fact that any living body(and many inanimate objects) during movement are constantly compressed and stretched.
This principle can be easily explained with the example of a bouncing ball. Look at Figure 1. Notice how the ball contracts at the bottom of each arc as it hits the surface. The next moment (at the moment of rebound) the ball is stretched. These squeezes and stretches make the movement natural, believable. They explain to the experienced human eye the reason the ball bounces.
The same manipulations can be done with other simple shapes (Figure 2).
In the same way, you need to animate the characters (Figure 3). All the difference is in more complex forms.

When using this method, one rule must be adhered to - the volume of the object must remain constant. Vertical stretching must be compensated for by horizontal flattening, and vice versa. The multipliers give a good example with a bag of flour - for any throw it changes shape, but the amount of flour in it remains the same. This is probably why cartoonists love to draw and practice on the classic flour sack. (Figure 4)

This method can and should be used in 3D scenes. So that your characters do not seem like mechanical puppets, petrified statues; so that the viewer believes in what is happening on the screen, begins to empathize with your characters.
Here's an example using this principle (Figure 5). Two characters jump from a stand to the ground. One character is a robot, which is a solid body, and the second character is elastic and alive - a mouse. The squeeze-stretch principle works for both characters. But for a robot, compression-tension is almost imperceptible, since metal is elastic and difficult to compress. Mouse jump is a classic Disney squeeze-stretch principle. The muscles and fat that make up this character are very elastic and easily reshaped.
Feel free to use this method in your scenes, small squeezes-stretches will give naturalness to your characters. If you increase the compression-stretching, then you can give the characters a more cartoonish look. By changing the compression-stretching ratio, you can show the elasticity of the object, change the mood of the scene, and much more. Try and experiment!
Principle 2. Preparation, or anticipation
You know, of course, that before the character jumps, he must sit down. This is probably superfluous on the Moon, but on Earth you have to struggle with gravity. Therefore, the character must first sit down, and only then jump. As a rule, each action is preceded by Preparation... Exactly Proactive informs the viewer about what is about to happen now. The viewer looks at the swinging character and realizes that in a moment there will be a ball throw. It is enough to show the anticipation of hitting the ball with the bat, and the viewer can no longer show the very moment of the hit. (Figure 6).

Take a look at an example of using this principle in 3D (Figure 7). To throw a heavy bag into a car, a person first deviates in the opposite direction, and only then throws it.

The same principle should be used when animating the arms, legs, head of characters. For example, to turn your head to the side, you first need to move it slightly to the opposite side (Figure 8).

Principle 3. Stage performance
In any story, the plot and the way it is shown are important. The action on the screen is designed for the viewer, and everything that happens should be extremely clear, understandable and recognizable. For example, what is the guy on the left doing? Not quite clear. But as soon as it unfolds, the answer becomes obvious. He is tying a tie (Figure 9).

A facial expression is scenic if it is readable, a character's mood is scenic if it affects the viewer. The character of the character should be recognizable, the details should be clearly visible, the lines should be legible, the text should be intelligible, etc. The movement of the character should not be concealed by clothes, or blurred by the wrong choice of angle of view, or pushed into the background by something else.
It's in 2D ... What about 3D? All the same. This means that each frame must clearly describe what is happening on it. Make a test render and make sure the viewer gets all the information they need. Make sure that the view from the camera is selected correctly, that the background does not distract attention from the main action, the characters are well readable, and their actions are clear. And only then continue.
Principle 4. Drawing "straight forward" and drawing "from pose to pose"
There are two approaches to creating animation - straight forward and pose-to-pose.
Drawing "straight ahead" means that you are drawing frame by frame. This method is usually used when creating very active (fast) scenes. (Figure 10)

Pose-to-pose drawing assumes that you draw key poses (phases) for the entire scene, and then go back and finish the frames between these poses. This method is the most common in animation. (Figure 11)

This method is 100% familiar to everyone working in 3D. Pose-to-pose painting is a classic keyframe work. But in very fast scenes, I would recommend using the straight forward method to get an improvised animation with an element of surprise and novelty.