Stworzenie realistycznego liternictwa kredowego w mieszanych mediach. Realistyczny napis kredą na zielonej tablicy

Przeczytaj także
Ten samouczek programu Photoshop pokazuje, jak stworzyć zieloną tablicę z napisem kredowym.
Krok 1
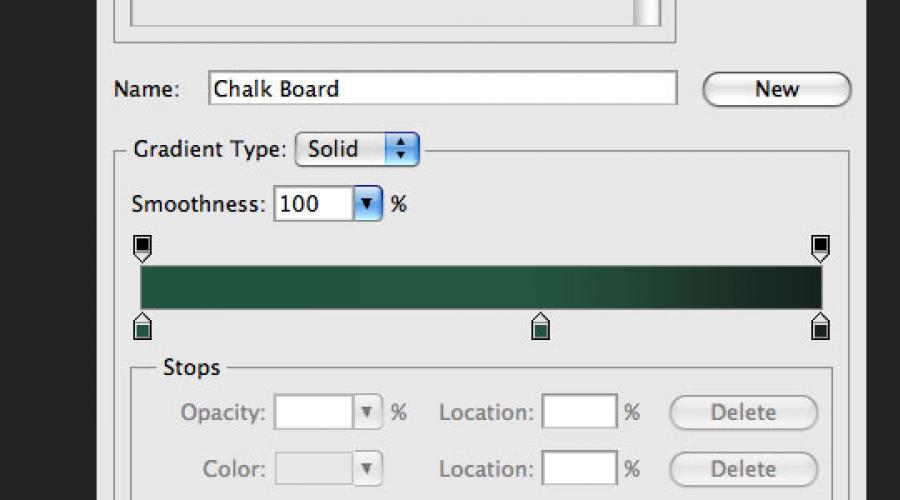
Utwórz nowy dokument w Photoshopie (Ctrl + N) rozmiar 1000x609 pikseli. Najpierw stwórzmy tło dla tablicy. Utwórz nową warstwę (Ctrl+Shift+N). Wybierz narzędzie Narzędzie Gradient (G): Styl (Styl) — Promieniowy (Promieniowy). Dostosuj gradient, jak pokazano poniżej.

Wykonaj wypełnienie kanwy, aby uzyskać ten wynik:

Krok 2
Dodajmy trochę hałasu, aby deska wyglądała zbyt gładko. Na warstwie wypełnienia gradientowego przejdź do menu Filtruj – Szum – Dodaj szum (Filtruj – Szum – Dodaj szum), użyj następujących opcji:
Kwota: 1,6%
Dystrybucja: Gaussa

Wynik:

Krok 3
Kolejnych kilka kroków skupi się na stworzeniu drewnianej ramy wokół deski. Aby odtworzyć fakturę drewna, postanowiłem użyć filtra Włókna. Nie mogłem znaleźć opcji rotacji w ustawieniach filtra, więc postanowiłem stworzyć każdą część ramki w osobnym dokumencie, a następnie przenieść wszystko.
Zacznijmy od stworzenia górnej części ramy. Utwórz nowy dokument (Ctrl + N) wysokość równa szerokości pierwszego dokumentu. Szerokość płótna zależy od grubości ramki. Moje pierwsze płótno miało rozmiar 1000x609 pikseli. Dlatego stworzyłem drugie płótno o rozmiarze 45x1000 pikseli. Ustaw kolor wypełnienia na jasnoszary, a kolor tła na ciemnoszary. Następnie zastosuj filtr Włókna (Filtr – Tynk – Włókna) (Filtr – Tynk – Włókna). Skonfiguruj filtr w ten sposób:
Wariancja: 3
Intensywność (Siła): 21

Wynik:
Krok 4
Musisz nadać fakturze kolor drzewa. Przejdź do korekty Barwa/Nasycenie (Obraz – Korekty – Barwa/Nasycenie) (Obraz – Korekty – Barwa/Nasycenie). Sprawdź pudełko Tonowanie (koloryzuj) i wprowadź następujące wartości:
Ton (odcień): 19
Nasycenie: 33
Jasność: -20
Krok 5
Dodaj szum do tekstury za pomocą filtra (Filtr – Szum – Dodaj szum) (Filtr – Szum – Dodaj szum): Kwota - 1%. Aby przeciągnąć część ramki, użyj narzędzia Przesuń narzędzie (V). Umieść pasek drewna na górze płótna.

Krok 6
Stwórz resztę ramki w ten sam sposób i wklej je do naszego dokumentu.

Krok 7
Wybierz wszystkie warstwy drewnianej ramy w palecie warstw. Kliknij prawym przyciskiem dowolny z nich i wybierz Połącz warstwy. Następnie kliknij dwukrotnie uzyskaną warstwę, aby otworzyć okno stylu. Zastosuj następujące style:
Cień:
Tryb mieszania (Tryb mieszania): Mnożenie (Mnożenie); Kolor (kolor): czarny
Krycie: 75%
Kąt (kąt): -39; Globalne oświetlenie (użyj globalnego światła): włączone
Przesunięcie (odległość): 11 pikseli
Zakres (rozpiętość): 0%
Rozmiar (rozmiar): 29 pikseli
Kontur (Kontur): Liniowy (Liniowy); Antyaliasing: Wyłączone
Hałas: 0%

Wewnętrzny blask:
Tryb mieszania (Tryb mieszania): Rozjaśnianie (ekran)
Krycie: 12%
Hałas: 0%
Kolor (kolor): biały
Metoda (technika): miękka (bardziej miękka)
Źródło (źródło): na krawędziach (krawędź)
Zwężenie (dławienie): 0%
Rozmiar (rozmiar): 5 pikseli


Krok 8
Zakończyliśmy prace nad ramą, teraz popracujmy nad powierzchnią deski. Trzeba zrobić trochę grunge i dodać teksturę. Pobierz ten zestaw pędzli grunge i zaimportuj je do Photoshopa. Utwórz nową warstwę (Ctrl+Shift+N) między warstwą tła a warstwą graniczną. Narzędzie Kroplomierz (I) określ najciemniejszy odcień zieleni i pomaluj zielony obszar, jak pokazano poniżej. Niżej Nieprzezroczystość ta warstwa do 40%.


Krok 9
Dodajmy więcej odcieni na powierzchnię deski. Utwórz nową warstwę nad warstwą pędzli grunge. Ustaw domyślne kolory (D) i zastosuj filtr Chmury (Filtr — Renderowanie — Chmury) (Filtr — Renderowanie — Chmury). Następnie zastosuj filtr Rozmycie ruchu (Filtr – Rozmycie – Rozmycie ruchu) (Filtr – Rozmycie – Rozmycie ruchu) z tymi opcjami:
Kąt: 18 stopni
Przesunięcie (odległość): 100 pikseli

zainstalować Tryb mieszania ta warstwa do Zwielokrotniać i obniżkę Nieprzezroczystość do 30%.

Krok 10
W tym kroku stworzymy stare ślady po nieustannym ścieraniu napisów gąbką. Utwórz nową warstwę na wierzchu warstwy z poprzedniego kroku. Wybierz narzędzie Pędzel (Narzędzie Pędzel) (B), a następnie wybierz pędzel „Watercolor Loaded Wet Flat Tip”.

Niżej Nieprzezroczystość szczotkuj do 30% i użyj czerni, aby wykonać kilka pociągnięć na zielonej powierzchni. Niektóre obszary należy obrysować 2-3 razy, aby były ciemniejsze niż inne.

zainstalować Nieprzezroczystość tę warstwę o 10%.

Krok 11
Utwórz kolejną warstwę i powtórz proces, ale tym razem użyj białego pędzla i Nieprzezroczystość warstwa - 5%. Powinieneś skończyć z takim wynikiem:

Krok 12
Znajdź piękną czcionkę odręczną i napisz coś na tablicy za pomocą narzędzia Narzędzie typu poziomego (T). Na przykład użyłem czcionki „Christopher Hand”. Niżej Nieprzezroczystość warstwa z napisami do 10%. Otrzymasz resztki kredy, które nie zostały dobrze wymazane.

Krok 13
Teraz dodamy na tablicy trochę normalnego pisania. Napisz coś i zainstaluj Nieprzezroczystość tekst o 70%. Następnie wybierz jeden z tych pędzli. Dodaj maskę pikselową do warstwy tekstowej (Warstwa – Maska warstwy – Pokaż wszystko) (Warstwa – Maska warstwy – Pokaż wszystko). Obrysuj etykiety na czarno, tak aby zielona powierzchnia była przez nie lekko widoczna. Pomoże to stworzyć realistyczny wygląd, ponieważ kreda pozostawia za sobą niejednolity ślad.


Krok 14
Postanowiłem, że tablica nie będzie ingerować w głośność i perspektywę. Dodać do Dolna część deski małą półkę, na której będzie leżeć kreda. Skorzystaj z metody opisanej wcześniej i nie zapomnij zastosować stylów i Blask zewnętrzny.

Krok 15
W tym kroku stworzymy gąbkę do ścierania kredy. Wybierz narzędzie iw ustawieniach ustaw Promień (Promień) na 1 piksel. Stwórz kształt i umieść go na półce utworzonej w poprzednim kroku. Przekształć ten prostokąt w inteligentny obiekt (Warstwa – Obiekt inteligentny – Konwertuj na obiekt inteligentny) (Warstwa – Obiekt inteligentny – Konwertuj na obiekt inteligentny). Praca z inteligentnym obiektem jest zawsze wygodniejsza, ponieważ możesz zmienić ustawienia zastosowanych filtrów lub całkowicie je usunąć.
Ustaw domyślne kolory (D) i zastosuj filtr Chmury z nakładką (Filtr – Renderowanie – Chmury z nakładką) (Filtr – Renderowanie – Chmury różnicowe).

Krok 16
Gąbce wciąż brakuje oświetlenia i tekstury. Dodajmy jeszcze kilka filtrów. Najpierw zastosuj filtr Aerograf (Filtr – Pociągnięcia – Aerograf) (Filtr – Pociągnięcia pędzlem – Pociągnięcia natryskowe).
Długość skoku: 20
Promień natrysku: 25
Kierunek obrysu: Pionowy

Kwota: 1,96%
Dystrybucja: Jednolita
Monochromatyczny: włączony

Wynik:

Krok 17
Teraz popracujmy nad gąbką. Narzędzie Narzędzie do zaokrąglonego prostokąta (U) utwórz ciemnoszary kształt nad podstawą gąbki, przekształć go w inteligentny obiekt i zastosuj filtr szumów.

Krok 18
Zastosuj styl do obu warstw gąbki Cień.

Krok 19
Na koniec dodaj kilka kawałków kredy.
W Photoshopie. Użyj narzędzia Kadrowanie (C), aby przyciąć obraz, aby pozbyć się zaokrąglonych rogów i czarnego tła.
Przejdź do regulacji Poziomy (Obraz ? Dopasowania ? Poziomy) i zmień wartości, jak pokazano poniżej. Dzięki temu powierzchnia deski będzie ciemniejsza.


Krok 2
Załaduj czcionkę „Blokletters” do biblioteki współdzielonej, przejdź do menu Okno? Znak i ustaw czcionkę, jak pokazano poniżej. Napisz na tablicy „Powrót do szkoły”. Napis powinien składać się z dwóch warstw. Zobacz drugi zrzut ekranu poniżej.


Krok 3
Wybierz narzędzie Pędzel (B), otwórz paletę pędzli (Okno > Pędzel) i ustaw, jak pokazano poniżej.



Krok 4
Ukryj warstwy tekstowe, klikając ikonę oka.

Kliknij prawym przyciskiem myszy warstwę tekstową i wybierz Utwórz ścieżkę roboczą.

Wybierz narzędzie Zaznaczanie bezpośrednie, ustaw kolor pierwszego planu na biały i utwórz nową warstwę na innych. Nazwij to Kredą.

Kliknij prawym przyciskiem myszy ścieżkę i wybierz Obrysuj ścieżkę.

W wyświetlonym oknie wybierz Pędzel. Oznacza to, że ścieżka zostanie pogłaskana założonym wcześniej pędzlem.

W rezultacie zobaczysz napis kredą. Naciśnij Enter, aby pozbyć się konturu. Pamiętaj, że w zależności od rozmiaru czcionki rozmiar pędzla może się różnić.

Krok 5
Aby obrysować każdą literę, musisz utworzyć ścieżkę i zaznaczyć ją za pomocą narzędzia Zaznaczanie bezpośrednie.

Przed pociągnięciem ustaw kolor pierwszego planu na pasku narzędzi. Nie naciskaj Enter, dopóki nie zakreślisz kółkiem wszystkich liter.

Użyłem następujących kolorów:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o-#79bcde
Typografia rysowana kredą jest bardzo popularna. Jednak nie wszyscy są dobrze kontrolowani przez kredę i tablica szkolna nie znajduje się w każdym domu. Dziś za pomocą improwizowanych środków stworzymy szykowny efekt typograficzny i instrumenty elektroniczne. Na początek stworzymy samą koncepcję w programie Illustrator, a następnie za pomocą ciekawa technika zamień pracę w rysunek kredowy.

Najważniejszym punktem tej lekcji jest to, że połączymy pracę na komputerze z rysowaniem odręcznym. Oczywiście jest sposób na zrobienie wszystkiego w edytorach graficznych, ale żeby to osiągnąć realistyczny efekt, tak jak w naszej lekcji, jest to mało prawdopodobne.

Więc zacznijmy. otwarty Adobe Illustrator i stwórz koncepcję, którą chcesz zamienić w rysunek kredowy. Na tym etapie będziemy czerpać korzyści z oprogramowania, które pozwala nam stosować i cofać działania, podczas gdy w prawdziwe życie, nie jest tak łatwo pozbyć się uderzeń. Wpisz swój tekst i wybierz ulubioną czcionkę.

Przekształć tekst w krzywe za pomocą skrótu klawiaturowego CMD/Ctrl+Shift+O, a następnie kliknij tekst prawym przyciskiem myszy i wybierz opcję Rozgrupuj, aby rozdzielić etykietę na pojedyncze litery.

Przeciągnij zaznaczenie na każde słowo lub grupę słów i naciśnij CMD/Ctrl+G, aby je pogrupować.

Wybierz pierwszą grupę słów iz menu wybierz Effect > Distort & Transform > Free Distort / Effect > Distort and Transform > Arbitrary Distortion. Podnieś prawy dolny punkt wyżej, aby zniekształcić grupę tekstu.

W rzeczywistości takie zniekształcenie tekstu jest zwykle niepożądane, będąc swoistym projektowym faux pas, ale w naszym przypadku praca będzie niemal odręczna, więc nas na to stać. Skaluj tekst w pionie, aby go nieco zmniejszyć.

Weźmy następną grupę z naszego tekstu. Zaznacz go i wybierz z menu Obiekt > Przekształć > Ścinanie. Określ kąt, który odpowiada kątowi ukosowania poprzedniej grupy.

Narysuj cienki prostokąt pod tekstem i zastosuj do niego transformację Ścinanie, powtarzając kąt tekstu. Powiel prostokąt i obramuj nim drugą grupę tekstu. Narysuj trójkąt za pomocą narzędzia Pióro, aby wypełnić puste miejsce w prawym górnym rogu.

Wybierz trzecią grupę tekstu i z menu wybierz Efekt > Zastosuj swobodne zniekształcenie / Efekt > Zastosuj swobodne zniekształcenie, aby zastosować efekt z tymi samymi parametrami, które wybraliśmy wcześniej.
Tymczasowo zmień kolor tekstu, aby ułatwić dopasowanie trzeciej grupy do rozmiaru pierwszej.

Otwórz paletę Wygląd i kliknij efekt Swobodne zniekształcenie. Przesuń lewy górny punkt, aby był równoległy do prostokąta. Następnie przesuń prawy dolny punkt z powrotem do jego pierwotnej pozycji.

Możesz powielić wcześniej narysowane elementy i odbić je lustrzanie, aby uzyskać symetryczny wzór i wypełnić puste przestrzenie.

Skaluj następną grupę słów, aby pasowała do szerokości naszego projektu. Ustaw grupę tak, aby między nią a poprzednim tekstem była taka sama odległość, jak między pozostałymi elementami.

Dokończenie koncepcji ostatnie słowo, przeskalowane i wyrównane do pozostałych elementów. Użyj wąskich prostokątów, aby projekt był bardziej interesujący.

Narysuj prostokąt wokół pracy. Daj mu bez wypełnienia i obrysu 7pt. Skopiuj (CMD/Ctrl+C) prostokąt, a następnie wklej kopię do pierwszoplanowy(CMD/Ctrl+F). Przytrzymując ALT, skaluj kopię, zmniejszając ją. Zmniejsz wagę obrysu do 2pt.

Wybierz jedno z największych słów, skopiuj je (CMD/Ctrl+C), a następnie nadaj obiektowi cienką białą kreskę z zaokrąglonymi rogami i wyrównaj do wewnątrz.

Wybierz z menu Obiekt > Rozwiń wygląd, a następnie kliknij prawym przyciskiem myszy grupę i wybierz Rozgrupuj, aby podzielić grupę na pojedyncze symbole.

Wybierz kolejno każdą literę i naciśnij przycisk Minus Front na palecie Pathfinder. Następnie powinieneś zostawić tylko wewnętrzne części liter.

Pogrupuj wszystko, co pozostało, zmień kolor obrysu na biały, a następnie naciśnij CMD/Ctrl+B, aby wkleić w tle wcześniej skopiowany tekst.

Gdzieś w dokumencie narysuj mały czarny kwadrat. Naciśnij CMD/Ctrl+C i CMD/Ctrl+F, aby utworzyć kopię, a następnie zmniejsz kopię do połowy oryginału (włącz Inteligentne prowadnice/Inteligentne prowadnice, aby wszystko było dokładne). Określ mniejszy kształt biały kolor wypełnień, zaznacz oba obiekty i przeciągnij je do palety Próbki.

Zastosuj tę próbkę do wewnętrznych fragmentów liter, aby uzyskać fajny styl vintage.

Użyj tej techniki, aby w razie potrzeby nadać styl innym tekstom i nadaj wykończenie, aby ukończyć projekt.

Wybierz wszystkie elementy typografii, pogrupuj je i zmniejsz krycie / krycie do około 15%.

Wydrukuj swoją pracę. Projekt powinien być ledwo widoczny na papierze ze względu na zmniejszone krycie. Teraz znajdź stary dobry ołówek.

Małymi pociągnięciami zacznij dokładnie obrysowywać pracę. Ten krok pozwoli nam przekształcić efekt elektroniczny w pracę w stylu odręcznym.

Po zakreśleniu całej pracy zeskanuj ją. Praca wygląda tak samo, jak została stworzona w programie Illustrator, ale teraz wygląda na narysowaną ręcznie z powodu niedokładnych, nieelektronicznych pociągnięć. Kto wie, co narysowałeś? nikomu nie powiemy)

Otwórz zeskanowaną pracę w Adobe Photoshop i wybierz z menu polecenie Obraz > Dopasowania > Odwróć. Następnie wybierz z menu Obraz > Dopasowania > Desaturacja / Obraz > Korekcja > Desaturacja, aby usunąć kolor z pracy.

Z menu wybierz Obraz > Dopasowania > Poziomy/Obraz > Korekcja > Poziomy i przesuń suwak podświetleń na początek histogramu.
Krok 1
Otwórz Adobe Illustrator i za pomocą narzędzia Tekst w poziomie ( ",this,event,"320px");">Narzędzie Tekst w poziomie) (T) wpisz "2013". Użyłem czcionki Pistilli Roman.
Krok 2
Z tego zestawu wybierz zawijasy i stwórz ozdobę wokół liczb.




Krok 3
Utwórz nowy dokument w Photoshopie (Ctrl + N) o rozmiarze 2880x1800 pikseli. Wstaw do niego obraz tablicy.
Krok 4
Przenieś ozdobę do tego dokumentu. Następnie utwórz warstwę i wypełnij ją czernią. Scal obie warstwy (Ctrl + E).
Krok 5
Ustaw tryb mieszania na jaśniejszy (jaśniejszy kolor).
Krok 6
Zastosuj filtr Obrysy pod kątem do warstwy z napisami:Równowaga kierunku
Długość skoku
Ostrość

Krok 7
Dodaj maskę i zamaluj napis czarnym pędzlem z kryciem 30%.
Krok 8
Zastosuj następujące style do podpisu:Blask zewnętrzny: Tryb - Rozjaśnianie.

Cień: Tryb - Jaśniejszy.

Krok 9
Ustaw tryb mieszania warstwy etykiety na Rozpuszczanie.