Kurkite tikroviškus kreidinius raštus mišrioje terpėje. Realistiškas užrašas su kreida ant žalios lentos

Taip pat skaitykite
Šioje „Photoshop“ mokymo programoje parodyta, kaip sukurti žalią lentą ir ant jos užrašus kreida.
1 žingsnis
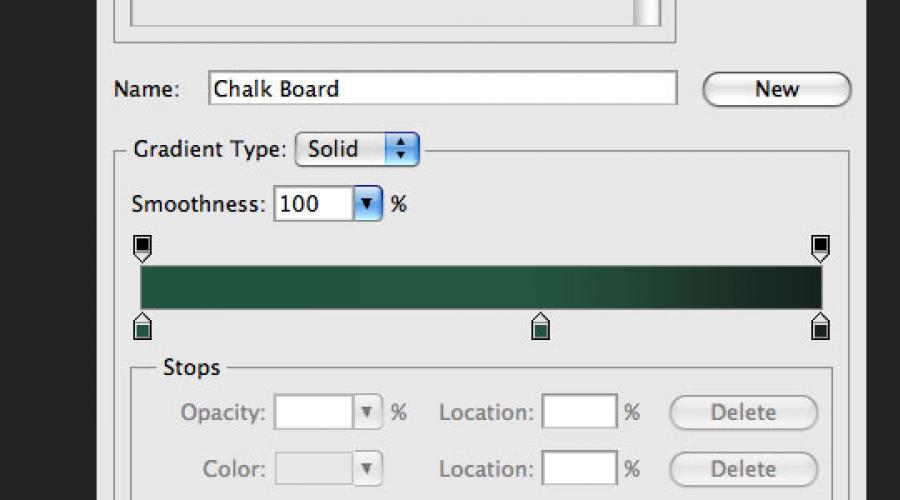
Sukurkite naują dokumentą „Photoshop“. (Ctrl + N) dydis 1000x609 pikseliai. Pirmiausia sukurkime lentos foną. Sukurkite naują sluoksnį (Ctrl + Shift + N)... Pasirinkite įrankį Gradiento įrankis (G): Stilius (Stilius) - Radialinis (Radialinis). Sureguliuokite gradientą, kaip parodyta žemiau.

Užpildykite drobę, kad gautumėte šį rezultatą:

2 žingsnis
Pridėkite triukšmo, kad lenta atrodytų per lygi. Sluoksnyje su gradiento užpildymu eikite į meniu Filtras – Triukšmas – Pridėti triukšmą, naudokite šiuos parametrus:
Suma: 1,6 %
Paplitimas: Gauso

Rezultatas:

3 veiksmas
Kiti keli žingsniai bus skirti sukurti medinį rėmą aplink lentą. Norėdami atkurti medienos tekstūrą, nusprendžiau naudoti filtrą Skaidulos... Filtro nustatymuose neradau sukimo funkcijos, todėl nusprendžiau kiekvieną kadro dalį sukurti atskirame dokumente ir tada viską perkelti.
Pradėkime nuo rėmelio viršaus sukūrimo. Sukurkite naują dokumentą (Ctrl + N) aukštis lygus pirmojo dokumento pločiui. Drobės plotis priklauso nuo to, kokio storio rėmelio norite. Mano pirmosios drobės dydis buvo 1000x609 pikseliai. Todėl sukūriau antrąją 45x1000 pikselių drobę. Užpildo spalvą nustatykite į šviesiai pilką, o fono spalvą – į tamsiai pilką. Tada uždėkite filtrą Skaidulos (filtras – atvaizdavimas – pluoštai)... Nustatykite filtrą taip:
Skirtumas: 3
Jėga: 21

Rezultatas:
4 veiksmas
Turime suteikti tekstūrai medienos spalvą. Eikite į taisymą Atspalvis / sodrumas (vaizdas – koregavimai – atspalvis / sodrumas)... Pažymėkite langelį Atspalvis (spalvinti) ir įveskite šias reikšmes:
Atspalvis: 19
Sodrumas: 33
Ryškumas: -20
5 veiksmas
Su filtru pridėkite tekstūrą triukšmo (Filtras – triukšmas – pridėti triukšmo): Suma - 1%. Norėdami vilkti dalį rėmelio, naudokite įrankį Perkėlimo įrankis (V)... Padėkite medinę juostelę drobės viršuje.

6 veiksmas
Tuo pačiu būdu sukurkite likusį rėmelį ir įklijuokite juos į mūsų dokumentą.

7 veiksmas
Sluoksnių paletėje pasirinkite visus medinio rėmo sluoksnius. Dešiniuoju pelės mygtuku spustelėkite bet kurį iš jų ir pasirinkite elementą Sujungti sluoksnius... Tada dukart spustelėkite gautą sluoksnį, kad atidarytumėte stilių langą. Taikykite šiuos stilius:
Mesti šešėlį:
Maišymo režimas (maišymo režimas): daugyba (daugyba); Spalva: juoda
Nepermatomumas: 75 %
Kampas: -39; Naudoti visuotinę šviesą: įjungta
Atstumas: 11 pikselių
Skirtumas: 0 %
Dydis: 29 pikseliai
Kontūras: linijinis; Anti-aliased: išjungta
Triukšmas: 0 %

Vidinis švytėjimas:
Maišymo režimas: ekranas
Nepermatomumas: 12 %
Triukšmas: 0 %
Spalva: balta
Technika: Minkštesnis
Šaltinis: Edge
Droselis: 0%
Dydis: 5 pikseliai


8 veiksmas
Baigėme dirbti su karkasu, dabar dirbame su lentos paviršiumi. Jis turi būti šiek tiek grubus ir tekstūruotas. Atsisiųskite šį grunge šepečių rinkinį ir importuokite juos į „Photoshop“. Sukurkite naują sluoksnį (Ctrl + Shift + N) tarp fono ir kraštinio sluoksnio. Įrankis Akių lašintuvo įrankis (I) Nustatykite tamsiausią žalios spalvos atspalvį ir nudažykite žalią plotą, kaip parodyta toliau. Sumažinti Neskaidrumasšis sluoksnis yra iki 40%.


9 veiksmas
Pridėkime lentos paviršių daugiau atspalvių. Sukurkite naują sluoksnį virš grunge šepečių sluoksnio. Nustatykite numatytąsias spalvas (D) ir uždėkite filtrą Debesys (filtras – atvaizdavimas – debesys)... Tada uždėkite filtrą Suliejimas judesiu (filtras – suliejimas – judesio suliejimas) su šiais parametrais:
Kampas: 18 laipsnių
Atstumas: 100 pikselių

Diegti Maišymo režimas ant šio sluoksnio Daugyba ir žemesnė Neskaidrumas iki 30 proc.

10 veiksmas
Šiame žingsnyje mes sukursime senus ženklus, nuolat trindami raides kempine. Sukurkite naują sluoksnį ant ankstesnio veiksmo sluoksnio. Pasirinkite įrankį Šepetėlio įrankis (B), ir pasirinkite šepetėlį „Watercolor Loaded Wet Flat Tip“.

Sumažinti Neskaidrumasšepečiai iki 30% ir juodais dažais kai kurie potėpiai ant žalio paviršiaus. Kai kurias sritis reikia pabrėžti 2–3 kartus, kad jos būtų tamsesnės už kitas.

Diegti Neskaidrumasšis sluoksnis 10 proc.

11 veiksmas
Sukurkite kitą sluoksnį ir pakartokite procesą, tačiau šį kartą naudokite baltą šepetį ir Neskaidrumas sluoksnis - 5%. Turėtumėte gauti tokį rezultatą:

12 veiksmas
Raskite gražų ranka rašytą šriftą ir įrankiu ką nors parašykite lentoje Horizontalaus tipo įrankis (T)... Pavyzdžiui, aš naudojau šriftą „Christopher Hand“. Sumažinti Neskaidrumas sluoksnis su užrašais iki 10 proc. Liks kreidos žymių, kurios nebuvo gerai ištrintos.

13 veiksmas
Dabar prie lentos pridėsime įprastą raidę. Parašykite ką nors ir įdiekite Neskaidrumas teksto 70 proc. Tada pasirinkite vieną iš šių šepečių. Pridėkite pikselių kaukę prie teksto sluoksnio (Sluoksnis – Sluoksnio kaukė – Atskleisti viską)... Užrašas nudažykite juodai, kad pro juos šiek tiek matytųsi žalias paviršius. Tai padės sukurti tikrovišką vaizdą ir paliks neryškų kreidos pėdsaką.


14 veiksmas
Nusprendžiau, kad lentai būtų naudingas matmuo ir perspektyva. Pridėti prie apatinė dalis maža lentyna, ant kurios gulės kreida. Naudokite anksčiau aprašytą metodą ir nepamirškite pritaikyti stilių ir Išorinis švytėjimas.

15 veiksmas
Šiame žingsnyje mes sukursime kreidos trynimo kempinę. Pasirinkite įrankį ir nustatymuose nustatykite spindulį (Spindulys) į 1 pikselį. Sukurkite formą ir padėkite ją ant briaunos, sukurtos ankstesniame žingsnyje. Konvertuokite šį stačiakampį į protingą objektą (Sluoksnis – išmanusis objektas – konvertuoti į išmanųjį objektą)... Dirbti su išmaniuoju objektu visada patogiau, nes galite pakeisti taikomų filtrų nustatymus arba juos visiškai ištrinti.
Nustatykite numatytąsias spalvas (D) ir uždėkite filtrą Perdangos debesys (filtras – atvaizdavimas – skirtumai debesys).

16 veiksmas
Kempinėlei vis dar trūksta apšvietimo ir tekstūros. Pridėkime dar porą filtrų. Pirmiausia uždėkite filtrą Airbrush (filtras – teptuko potėpiai – purškiami potėpiai).
Eigos ilgis: 20
Purškimo spindulys: 25
Eigos kryptis: vertikali

Suma: 1,96 %
Paskirstymas: vienodas
Vienspalvis: įtrauktas

Rezultatas:

17 veiksmas
Dabar dirbkime su viršutine kempinės dalimi. Įrankis Suapvalinto stačiakampio įrankis (U) Virš kempinės pagrindo sukurkite tamsiai pilką formą, paverskite ją išmaniuoju objektu ir pritaikykite triukšmo filtrą.

18 veiksmas
Taikykite stilių abiem kempinės sluoksniams. Mesti šešėlį.

19 veiksmas
Galiausiai pridėkite porą kreidos gabalėlių.
„Photoshop“ programoje. Naudokite apkarpymo įrankį (C), kad apkarpytumėte vaizdą, kad atsikratytumėte užapvalintų kampų ir juodo fono.
Eikite į lygių koregavimą (Vaizdas? Koregavimai? Lygiai) ir pakeiskite reikšmes, kaip parodyta toliau. Taip lentos paviršius bus tamsesnis.


2 žingsnis
Įkelti Blokletters šriftą į bendrinamą biblioteką, eiti į lango meniu? Simbolį ir nustatykite šriftą, kaip parodyta toliau. Ant lentos užrašykite „Atgal į mokyklą“. Raidės turi būti dviejų sluoksnių. Žiūrėkite antrąją ekrano kopiją žemiau.


3 veiksmas
Pasirinkite Brush Tool (B), atidarykite šepečių paletę (Langas? Teptukas) ir sureguliuokite, kaip parodyta toliau.



4 veiksmas
Paslėpkite teksto sluoksnius spustelėdami akies piktogramą.

Dešiniuoju pelės mygtuku spustelėkite teksto sluoksnį ir pasirinkite Sukurti darbo kelią.

Pasirinkite tiesioginio pasirinkimo įrankį, nustatykite priekinio plano spalvą į baltą ir sukurkite naują sluoksnį ant kitų. Pavadinkite jį "Kreida".

Dešiniuoju pelės mygtuku spustelėkite kelią ir pasirinkite Stroke Path.

Atsidariusiame lange pasirinkite Brush. Tai reiškia, kad kelias bus perbraukiamas teptuku, kurį sukonfigūravome anksčiau.

Dėl to pamatysite kreidos užrašą. Paspauskite Enter, kad pašalintumėte kontūrą. Atminkite, kad šepetėlio dydis gali skirtis priklausomai nuo šrifto dydžio.

5 veiksmas
Norėdami perbraukti kiekvieną raidę, sukurkite kelią ir pasirinkite jį tiesioginio pasirinkimo įrankiu.

Prieš atlikdami potėpį, įrankių juostoje nustatykite priekinio plano spalvą. Nespauskite Enter, kol neapbraukėte visų raidžių.

Naudojau šias spalvas:
S - # f5989d
c - # fff799
h - # bd8cbf
o - # fdbd89
o - # 79bcde
Kreidos tipografija yra labai populiari. Tačiau ne visi gerai valdo kreidą ir mokyklos lenta ne kiekvienuose namuose rasite. Šiandien mes sukursime puikų tipografinį efektą, naudodami turimus įrankius ir elektroniniai instrumentai... Pirmiausia sukursime pačią koncepciją „Illustrator“, o tada naudosime įdomi technika Darbą paverskime kreidos piešiniu.

Šios pamokos akcentas – darbą kompiuteriu derinsime ir piešimą rankomis. Žinoma, yra būdas padaryti viską grafiniuose redaktoriuose, bet tai pasiekti realus efektas, kaip ir mūsų pamokoje, vargu ar pavyks.

Taigi, pradėkime. Atidaryti Adobe iliustratorius ir sukurkite koncepciją, kurią norite paversti kreidos piešiniu. Šiame etape mėgausimės programinės įrangos, leidžiančios taikyti ir anuliuoti veiksmus, privalumais Tikras gyvenimas, atsikratyti smūgių nėra taip paprasta. Įveskite tekstą ir pasirinkite mėgstamą šriftą.

Konvertuokite tekstą į kreives naudodami CMD / Ctrl + Shift + O klavišų kombinaciją, tada dešiniuoju pelės mygtuku spustelėkite tekstą ir pasirinkite Ungroup / Ungroup, kad padalintumėte tekstą į atskiras raides.

Ištempkite kiekvieno žodžio ar žodžių grupės pasirinkimą ir paspauskite CMD / Ctrl + G, kad juos sugrupuotumėte.

Pasirinkite pirmąją žodžių grupę ir meniu pasirinkite Efektas> Iškraipymas ir transformavimas> Nemokamas iškraipymas / efektas> Iškraipymas ir transformavimas> Nemokamas iškraipymas. Pakelkite apatinį dešinįjį tašką aukščiau, kad iškreiptumėte teksto grupę.

Apskritai toks teksto iškraipymas dažniausiai yra nepageidautinas, tai yra savotiškas dizaino netaktiškumas, tačiau mūsų atveju kūrinys bus beveik rašytas ranka, tad galime sau leisti. Vertikaliai padidinkite teksto mastelį, kad jį šiek tiek sumažintumėte.

Paimkime kitą grupę iš mūsų teksto. Pasirinkite jį ir meniu pasirinkite Objektas> Transformuoti> Šlytis / Objektas> Transformuoti> Šlytis. Pasirinkite kampą, kad jis atitiktų ankstesnės grupės pasvirimo kampą.

Nupieškite ploną stačiakampį po tekstu ir pritaikykite jam šlyties transformaciją, pakartodami teksto kampą. Padarykite stačiakampio kopijas ir įrėminkite antrąją teksto grupę. Naudodami rašiklio įrankį nubrėžkite trikampį, kad užpildytumėte tuščią vietą viršutiniame dešiniajame kampe.

Pasirinkite trečiąją teksto grupę ir meniu pasirinkite Efektas> Taikyti nemokamą iškraipymą / Efektą> Taikyti laisvą iškraipymą, kad pritaikytumėte efektą tais pačiais parametrais, kuriuos pasirinkome anksčiau.
Laikinai pakeiskite teksto spalvą, kad galėtumėte lengviau pritaikyti trečiąją grupę prie pirmosios.

Atidarykite skydelį „Išvaizda“ ir spustelėkite „Free Distort“ efektą. Perkelkite viršutinį kairįjį tašką taip, kad jis būtų lygiagretus stačiakampiui. Tada perkelkite apatinį dešinįjį tašką atgal į pradinę padėtį.

Galite kopijuoti ir atspindėti bet kurį iš anksčiau nupieštų elementų, kad sukurtumėte simetrišką dizainą ir užpildytumėte tuščias vietas.

Padidinkite kitos žodžių grupės mastelį, kad ji atitiktų mūsų dizaino plotį. Padėkite grupę taip, kad atstumas tarp jos ir ankstesnio teksto būtų toks pat kaip ir tarp kitų elementų.

Koncepcijos užbaigimas paskutinis žodis pakeistas ir suderintas su kitais elementais. Naudokite siaurus stačiakampius, kad dizainas būtų įdomesnis.

Aplink meno kūrinį nupieškite stačiakampį. Neužpildykite ir įvertinkite 7 pt. Nukopijuokite (CMD / Ctrl + C) stačiakampį, tada įklijuokite kopiją priekinio plano(CMD / Ctrl + F). Laikykite nuspaudę ALT ir sumažinkite kopijos mastelį, kad ji būtų mažesnė. Sumažinkite smūgio svorį iki 2 pt.

Pasirinkite vieną iš didžiausių žodžių, nukopijuokite jį (CMD / Ctrl + C), tada suteikite objektui ploną baltą suapvalintą brūkšnį ir sulygiuokite jį į vidų.

Eikite į Objektas> Išplėsti išvaizdą, tada dešiniuoju pelės mygtuku spustelėkite grupę ir pasirinkite Išgrupuoti, kad išplėstumėte grupę į atskirus simbolius.

Paeiliui pasirinkite kiekvieną raidę ir Pathfinder skydelyje paspauskite mygtuką Minus Front. Po to turėtumėte turėti tik vidines raidžių dalis.

Sugrupuokite viską, kas liko, pakeiskite jų brūkšnio spalvą į baltą, tada paspauskite CMD / Ctrl + B, kad įklijuotumėte anksčiau nukopijuotą tekstą į foną.

Kur nors dokumento vietoje nupieškite mažą juodą kvadratą. Paspauskite CMD / Ctrl + C ir CMD / Ctrl + F, kad sukurtumėte kopiją, tada sumažinkite kopiją iki pusės originalo (įjunkite išmaniuosius vadovus, kad viskas būtų tiksli). Nukreipkite dėmesį į mažesnę formą balta spalva užpildykite, pažymėkite abu objektus ir vilkite juos į Swatches paletę.

Taikykite šį pavyzdį ant vidinių raidžių fragmentų, kad jie atrodytų šauniai.

Jei norite, naudokite šį triuką, kad sukurtumėte kito teksto stilių ir užbaigtumėte dizainą.

Pasirinkite visus tipografijos elementus, sugrupuokite juos ir sumažinkite neskaidrumą / neskaidrumą iki maždaug 15%.

Spausdinkite užduotį. Dėl sumažėjusio neskaidrumo dizainas turėtų būti vos matomas popieriuje. Dabar susirask seną gerą pieštuką.

Mažais potėpiais pradėkite tiksliai apibūdinti darbą. Šis žingsnis leis mums priversti elektroninį efektą veikti laisvai ranka.

Atsekę visą darbą, nuskaitykite jį. Meno kūrinys atrodo taip pat, kaip buvo sukurtas „Illustrator“, tačiau dabar atrodo, kad jis buvo nupieštas ranka dėl netikslių, neelektroninių potėpių. Kas žino, kad jūs jį eskizavote? Mes niekam nesakysime)

Atidarykite nuskaitytą užduotį „Adobe Photoshop“ ir eikite į Vaizdas> Koregavimai> Invertuoti / Vaizdas> Taisymas> Invertuoti. Po to pasirinkite Image> Adjustments> Desaturate / Image> Correction> Desaturate, kad pašalintumėte spalvas iš darbo.

Meniu pasirinkite Vaizdas > Koregavimai > Lygiai ir perkelkite paryškinimo slankiklį į histogramos pradžią.
1 žingsnis
Atidarykite Adobe Illustrator ir naudokite Horizontal Type Tool (", this, event," 320px ");"> Horizontal Type Tool) (T) ir parašykite "2013". Naudojau šriftą „Pistilli Roman“.
2 žingsnis
Iš šio rinkinio pasirinkite garbanas ir sukurkite ornamentą aplink skaičius.




3 veiksmas
Sukurkite naują dokumentą „Photoshop“ (Ctrl + N) 2880x1800 pikselių dydžio. Įdėkite į jį lentos paveikslėlį.
4 veiksmas
Perkelkite ornamentą į šį dokumentą. Tada sukurkite sluoksnį ir užpildykite jį juodu. Sujunkite abu sluoksnius (Ctrl + E).
5 veiksmas
Nustatykite maišymo režimą į Šviesesnės spalvos.
6 veiksmas
Etiketės sluoksniui pritaikyti kampinių potėpių filtrą:Krypties balansas
Brūkšnio ilgis
Aštrumas

7 veiksmas
Uždėkite kaukę ir naudokite juodą 30% neskaidrumo šepetį, kad pieštumėte tekstą.
8 veiksmas
Etiketei pritaikykite šiuos stilius:Išorinis švytėjimas: režimas – pašviesinimas.

Mesti šešėlius: režimas – šviesesnis.

9 veiksmas
Etiketės sluoksnio maišymo režimą nustatykite į Dissolve.