Napis z kredą na desce. Utwórz tekst w Photoshopie napisanym kredą na desce szkolnej

W tej lekcji Photoshop pokazuje, jak stworzyć zieloną deskę i napisy na nim wykonane kredą.
Krok 1
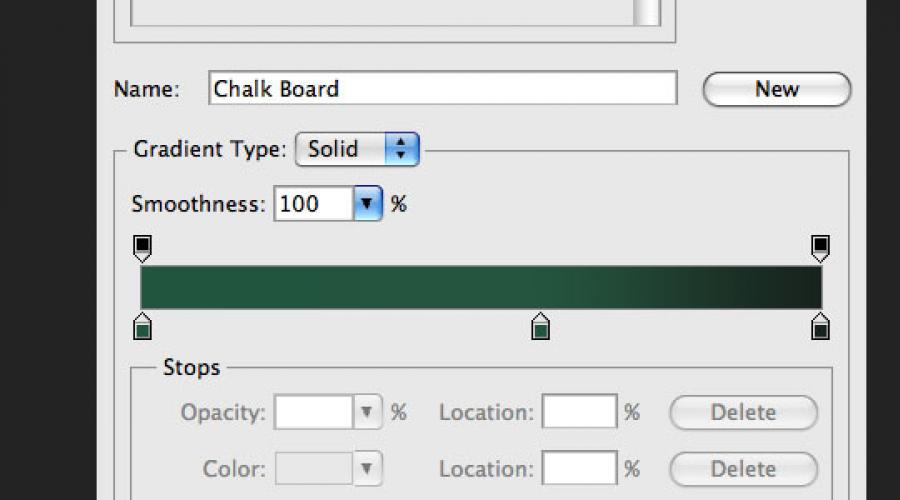
Utwórz nowy dokument w Photoshopie (Ctrl + N) Rozmiar 1000x609 pikseli. Najpierw utwórz tło dla planszy. Utwórz nową warstwę (Ctrl + Shift + N). Wybierz narzędzie Gradient (narzędzie gradientu) (g): Styl (styl) - promieniowy (promieniowy). Dostosuj gradient, jak pokazano poniżej.

Spraw, aby płótno wypełnia, aby uzyskać taki wynik:

Krok 2.
Dodaj hałas do płyty, wyglądałeś zbyt gładko. Na warstwie z wypełnieniem gradientu przejdź do menu Filtr - hałas - dodaj hałas (filtr - hałas - dodaj hałas)Użyj następujących parametrów:
Numer (kwota): 1,6%
Dystrybucja: przez Gaussian (Gaussian)

Wynik:

Krok 3.
Poniższe kilka kroków poświęcony jest tworzenie drewnianej ramki wokół planszy. Aby odtworzyć teksturę drewna, postanowiłem użyć filtra Włókno (włókna). Nie mogłem znaleźć funkcji rotacji w ustawieniach filtra, więc zdecydowałem się utworzyć każdą część ramki w oddzielnym dokumencie, a następnie przenieść wszystko.
Zacznijmy od stworzenia górnej części ramy. Utwórz nowy dokument (Ctrl + N) Najwyższa szerokość pierwszego dokumentu. Szerokość płótna zależy od tego, jak gruba chcesz uzyskać ramkę. Wielkość mojego pierwszego płótna wynosiła 1000x609 pikseli. Dlatego stworzyłem drugie płótno w rozmiarze 45x1000 pikseli. Ustaw kolor wypełnienia jasnoszarym, a kolor tła na ciemnym szarym. Następnie zastosuj filtr Włókna (filtr - renderowanie - włókno) (filtr - renderowanie - włókna). Dostosuj filtr, więc:
Odchylenie (wariancja): 3
Intensywność (siła): 21

Wynik:
Krok 4.
Musisz dać teksturę koloru drzewa. Przejdź do korekty Ton kolorowy / Nasycenie (zdjęcie - Korekta - Ton / Nasycenie) (Obraz - Regulacja - Hue / Nasycenie). Zainstaluj zaznaczenie Koloruj)i wprowadź następujące wartości:
Tone (HUE): 19
Nasycenie (Nasycenie): 33
Jasność (jasność): -20
Krok 5.
Dodaj hałas do tekstury z filtrem (Filtr - hałas - dodaj szum) (filtr - szum - dodaj hałas): Numer (kwota) - 1%. Aby przeciągnąć część ramki, użyj narzędzia Przenieś narzędzie (V). Umieść drewniany pasek na szczycie płótna.

Krok 6.
Utwórz pozostałe części ramy w ten sam sposób i wstaw je do naszego dokumentu.

Krok 7.
Wybierz wszystkie warstwy drewnianej ramy w palecie warstwy. Kliknij prawym przyciskiem myszy z nich i wybierz Łączą warstwy (warstwy scalające). Następnie kliknij dwukrotnie w uzyskanej warstwie, aby otworzyć okno stylów. Zastosuj następujące style:
Drop Shadow:
Tryb mieszania: mnożenie (mnożą); Kolor (kolor): czarny
Nieprzezroczystość (nieprzezroczystość): 75%
Kąt (kąt): -39; Globalne oświetlenie (użyj światła globalnego): wliczone w cenę
Przemieszczenie (odległość): 11 pikseli
Zakres (Spread): 0%
Rozmiar (rozmiar): 29 pikseli
Kontur (kontur): liniowy (liniowy); Antyaliony: Wyłączony
Hałas (hałas): 0%

Wewnętrzny blask:
Tryb mieszania: Rozjaśnianie (ekran)
Nieprzezroczystość (krycie): 12%
Hałas (hałas): 0%
Kolor (kolor): biały
Technika: miękka (miękka)
Źródło (źródło): na krawędziach (krawędź)
Dokręcanie (dławik): 0%
Rozmiar (rozmiar): 5 pikseli


Krok 8.
Skończyliśmy pracować nad ramą, teraz zajmiemy się powierzchnią tablicy. Musi być trochę grunge i dodaj teksturę. Załaduj ten zestaw szczotek grunge i importuj je do Photoshopa. Utwórz nową warstwę (Ctrl + Shift + N) Między tłem a warstwą ramką. Narzędzie Pipette (narzędzie do kropki) (I) Określ najbardziej ciemny odcień zieleni i przedstawia zielony obszar, jak pokazano poniżej. Niższy Nieprzezroczystość (nieprzezroczystość) tej warstwy do 40%.


Krok 9.
Dodaj więcej odcieni na powierzchni płyty. Utwórz nową warstwę nad warstwą szczotkami grunge. Ustaw domyślne kolory (RE) i zastosuj filtr Chmury (filtr - renderowanie - chmury) (filtr - renderowanie - chmury). Następnie zastosuj filtr Rozmycie w ruchu (filtr - rozmycie - rozmycie w ruchu) (filtr - rozmycie - rozmycie ruchu) Z takimi parametrami:
Kąt (kąt): 18 stopni
Przemieszczenie (odległość): 100 pikseli

zainstalować Tryb nakładki (tryb mieszania) Ta warstwa jest włączona Mnożenie (pomnóż) I niższy Nieprzezroczystość (nieprzezroczystość) do 30%.

Krok 10.
W tym kroku dokonujemy stworzenia starych śladów ze stałego wymazywania napisów z gąbką. Utwórz nową warstwę na warstwie z poprzedniego kroku. Wybierz narzędzie Narzędzie szczotkowym (B)I wybierz pędzel "Akwarela Loaded Wet Flat Tip".

Niższy Nieprzezroczystość (nieprzezroczystość) Pędzle do 30% i czarne wykonują kilka rozmazów na zielonej powierzchni. Niektóre działki muszą zarysować 2-3 razy, aby były ciemniejsze niż inne.

zainstalować Nieprzezroczystość (nieprzezroczystość) Ta warstwa wynosi 10%.

Krok 11.
Utwórz kolejną warstwę i powtórz proces, ale tym razem użyj białego pędzla i Nieprzezroczystość (nieprzezroczystość) Warstwy - 5%. Musisz wykonać z tym wynikiem:

Krok 12.
Znajdź piękną czcionkę odręczną i napisz coś narzędzia na desce Tekst poziomy (narzędzie typu poziomy) (t). Na przykład użyłem czcionki Christophera. Niższy Nieprzezroczystość (nieprzezroczystość) Warstwy z inskrypcjami do 10%. Okazuje się pozostałe ślady kredy, które nie były dobre.

Krok 13.
Teraz dodamy normalne napisy na planszy. Napisz coś i zainstaluj Nieprzezroczystość (nieprzezroczystość) Tekst o 70%. Następnie wybierz jedną z tych pędzli. Dodaj maskę pikseli do warstwy tekstowej (Maska warstwy warstwy - pokaż wszystkie) (maska \u200b\u200bwarstwy warstwy - ujawnij wszystko). W kolorze czarnym przedstawia inskrypcje, tak aby zielona powierzchnia była nieco widoczna przez nie. Pomoże to stworzyć realistyczny wygląd, widok śmieci pozostawia po sobie heterogeniczny ślad.


Krok 14.
Zdecydowałem, że zarząd nie uniemożliwia objętości i perspektywy. Dodaj B. niska część Deski małą półkę, na której kłamie kłamie. Użyj metody opisanej wcześniej i nie zapomnij zastosowania stylów i Glówka zewnętrzna (Glow Outer).

Krok 15.
W tym kroku stworzymy gąbkę do kasowania kredy. Wybierz narzędzie i ustaw promień na 1 piksel w ustawieniach. Utwórz kształt i umieść go na półce utworzonej w poprzednim kroku. Konwertuj ten prostokąt w inteligentny obiekt (Warstwa - inteligentny obiekt - Konwertuj na inteligentny obiekt) (warstwa - inteligentny obiekt - Konwertuj na inteligentny obiekt). Praca z inteligentnym obiektem jest zawsze wygodniejsza, ponieważ można zmienić ustawienia zastosowanych filtrów lub ich usunąć.
Ustaw domyślne kolory (RE) i zastosuj filtr Chmury z nakładką (filtr - renderowanie - chmury z nakładką) (filtr - renderowanie - różnica chmur).

Krok 16.
Gąbka wciąż brakuje oświetlenia i tekstury. Dodaj kilka filtrów. Najpierw zastosuj filtr Airbrush (filtr - uderzenia - Airbrush) (filtr - pociągnięcia pędzlem - spryskane uderzenia).
Długość skoku): 20
Prosty promień (promień rozpylacza): 25
Kierunek skoku: pionowy (pionowy)

Numer (kwota): 1,96%
Dystrybucja: jednolita (jednolita)
Monochromatyczny: w cenę

Wynik:

Krok 17.
Teraz będziemy pracować na szczycie gąbki. Narzędzie Zaokrąglone narzędzie prostokątne (U) Utwórz ciemnoszary kształt nad podstawą gąbki, przekształcić go w inteligentny obiekt i zastosuj filtr hałasu.

Krok 18.
Do obu warstw gąbki stosują styl Drop Shadow (Shadow Drop Shadow).

Krok 19.
Na koniec dodaj kilka kawałków kredy.
Tekst napisany przez kreda w paint.net
W tej lekcji powiem ci, jak zrobić napis napisany w paint.net.
Idea lekcji jest wypożyczona z miejsca języka angielskiego, ale nieco się zmienił, ponieważ Możesz osiągnąć pożądany efekt napisu kredą, jest możliwe znacznie łatwiejsze, a wynik będzie lepszy. Dla kredą napis potrzebujemy zdjęcia z teksturą, na której zrobimy to bardzo napis. Na przykład jest to odpowiednie dla szkoły:

Korzystanie z tablicy jako tło, utwórz nową przezroczystą warstwę i napisz na nim napis. Kluczową wadą oryginalnej lekcji, dokonali napisu tłuszczu, który zniknął poczucie rzeczywistości. Ci, którzy studiowali w szkole i mieli doświadczenie w komunikowaniu się z tablicą kredą, wiedząc, że bardzo trudno jest to zrobić piękny napis Z grubością liter, jak trzy kawałki kredy. :-D Użyłem czcionki skryptu dla napisu, które są prawie wszystkie systemy. Jednak wszystkie parametry znajdują się na rysunku poniżej:

Zastosuj do warstwy za pomocą standardowego efektu farby do napisu "Dodawanie hałasu" z efektów menu Paint.net - hałas.

Zastosuj się do warstwy za pomocą standardowego efektu Paint.net "Gaussian Blur" z efektów menu Paint.net - rozmycie.

Utwórz kopię warstwy z wynikowym napisem. Zastosuj do górnej kopii warstwy Standardowy efekt paint.net "wgniecenia" z efektów menu Paint.net - zniekształcenia. Poniżej przedstawiono wartość parametru "Skala", równa pozostałych parametrach domyślnych. Wartość parametru "Skala" może być większa, wszystko zależy od grubości tego, co robisz.
Połącz te dwie warstwy tekstem.

Utwórz kopię warstwy z wynikowym tekstem. Odłącz widoczność warstwy w górnej kopii, będziemy potrzebować tej warstwy później. W przypadku kolejnej widocznej warstwy z tekstem ustaw tryb "dodawania". Zastosuj zakrzywioną korektę do tej warstwy za pomocą ustawień, jak na rysunku poniżej:

Jak widać na powyższym rysunku, napis jest już podobny do kredą, tylko bladą. Teraz możesz włączyć widoczność górnej kopii warstwy za pomocą napisu. Ustaw tryb mieszania tej warstwy jako "wyjaśnienie ekranu". Regulacja przezroczystości tej warstwy można zmienić jasność wykonanego napisu. Aby obrazek poniżej przejrzystość warstwy została zainstalowana 180.
Dziś postaramy się zrobić zieloną tablicę szkolną i pisać na nim tekst. Jak zawsze, dla idei lekcji dzięki Vectips, który wdrożył go w ilustrator. Uzawiałem to za pomocą Photoshopa. W tej lekcji istnieje kilka ciekawych prostych technik, które zapewniają oszałamiający wpływ. Najpierw włóżmy na pokładzę, dając mu nieco odsłonięty widok w prosty i sens figuratywny. Następnie piszemy tekst i przy użyciu trybu nałożenia "Rozpoznawane" (rozpuścić) osiągnie efekt napisu dokonanego kredą. Potem trochę udekoruj napis.
Krok 1.
Utwórz nowy dokument w Photoshopie, wypełnij go kolorem # 365722. Natychmiast zrób duplikatową warstwę i wyłącz ją, będzie przydatna w 4 etapie. 
Krok 2.
Bierzemy dużą miękką szczotkę o wielkości 250 pikseli i koloru # 7A975F Kliknij na środku płótna, dzięki czemu okazało się to lekkie miejsce. 
Krok 3.
Teraz dodaj hałas. "Filtr"\u003e "Hałas" (szum) "Dodaj hałas ..." (dodaj hałas) z wartościami, jak na rysunku poniżej. 
Krok 4.
Zainstaluj kolor przedniego tła - biały, kolor tylnego tła - # 365722. Teraz użyj dodatkowej duplikatu warstwy z kroku 1. Włącz warstwę pomocniczą i zastosuj "Filtr"\u003e "Szkic"\u003e "Szkic"\u003e "Szkic" (stempel) z ustawieniami, jak na rysunku poniżej. 
Krok 5.
Okazało się taki efekt. 
Krok 6.
Teraz podświetl biały kolor i wyłącz warstwę pomocniczą. 
Krok 7.
Na nowej warstwie wlewamy wybór za pomocą białego i zmienić tryb na impozycję na "miękkim świetle" (miękkie światło). Zmniejszamy przejrzystość warstwy do 10%. 
Krok 8.
Teraz wybierz pędzel. W standardowy zestaw "Grube ciężkie szczotki" znalazłem odpowiedni pędzel. Kliknij F5 iw oknie dialogowym, które zostanie otwarte, wybierz zakładkę "Formularz druku szczotki". Ustawiamy ustawienia, jak na rysunku poniżej.

Krok 9.
W zakładce "Podwójna szczotka" ustawia następujące ustawienia. 
Krok 10.
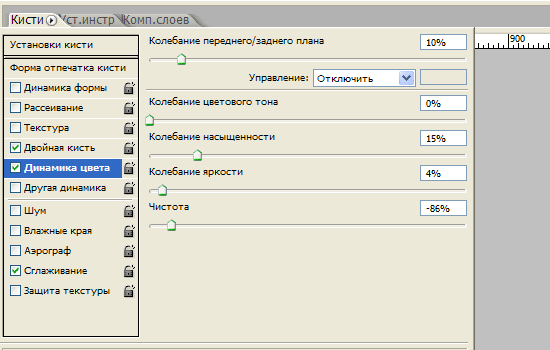
W zakładce "Dynamics Color" ustawia następujące ustawienia. 
Krok 11.
Teraz na górnym panelu menu umieścimy wartość "krycia" dla pędzla - 50% i "naciśnij" - 20%. Po tym, na nowej warstwie, wykonujemy kilka uderzeń z pędzlem. 
Krok 12.
Zmieniamy tryb nakładki warstwy z uderzeniami na "miękkie światło" (miękkie światło). Zmniejszamy przejrzystość warstwy do 65%. 
Krok 13.
Teraz książka antiqua czcionka, rozmiar 90 pikseli, napisz słowo "Design". 
Krok 14.
Rastrating tekst. Zmień tryb nakładki warstwy, aby "rozpuścić (tłumienie)" (rozpuścić). Przejrzystość warstwy zmniejsza do 95%. 
Krok 15.
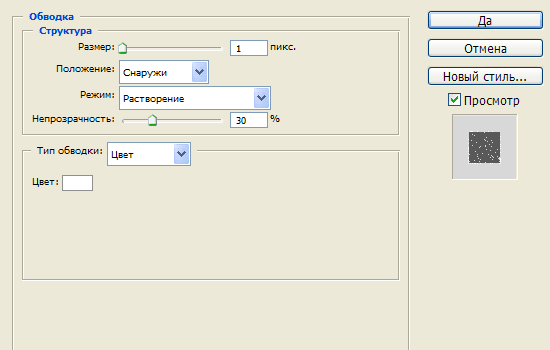
Dwa razy kliknij warstwę i otwórz styl warstwy, karta "Stroke". Zainstaluj następujące parametry. 
Krok 16.
Powinien się okazać. 
Krok 17.
Kliknij prawym przyciskiem myszy warstwowej i wybierz "Grupa do obiektu Smart)" (Konwertuj na inteligentny obiekt). A potem stosujemy się do tekstu "Filtr" (filtr)\u003e "Rozmycie" (blur)\u003e "Rozmycie w Gaussie ..." (Blur Gaussian) o wartości 0,3 pikseli. 
Krok 18.
Teraz piszemy kilka arbitralnych słów i, używając kroków od 14 do 17, osiągamy efekt napisu wykonanego przez kreda. 
Finał
Teraz dodaj dekoracyjne paski pojedynczych pikseli i, przy pomocy kroków od 14 do 17, osiągamy taki wpływ dla nich, jak na poniższym rysunku. 
Typografia, rysowana kredą bardzo popularną. Jednak nie wszystkie są dobrze zarządzane przez kredę, a zarząd szkoły nie jest w każdym domu, który znajdziesz. Dzisiaj stworzymy elegancki efekt typograficzny za pomocą środków zaradczych i narzędzia elektroniczne. Na początku, stworzymy sam koncepcję w programie Illustrator, a następnie ciekawa technika Obróć zadanie na kredę rysunkową.

Punktem kulminacyjnym tej lekcji jest łączenie pracy na komputerze i rysujemy rękami. Oczywiście istnieje sposób na robienie wszystkiego w edytorach graficznych, ale aby to osiągnąć realistyczny efektJak w naszej lekcji trudno jest.

Więc zacznijmy. otwarty Adobe Illustrator. I utwórz koncepcję, którą chcesz zamienić w wzór kredą. Na tym etapie wykorzystamy korzyści z oprogramowania, które pozwala nam zastosować i anulować działania, podczas gdy w prawdziwe życie, z uderzeń tak łatwych nie pozbyć się. Wpisz swój tekst i wybierz ulubioną czcionkę.

Konwertuj tekst, aby zakręcić za pomocą kombinacji klucza CMD / Ctrl + Shift + O, a następnie kliknij prawym przyciskiem myszy tekst i wybierz Urgroup / Ungrade, aby podzielić napis na pojedynczych literach.

Rozciągnij wybór nad każdym słowem lub grupą Word i naciśnij CMD / Ctrl + G, aby je grupować.

Wybierz pierwszą grupę Word i wybierz Efekt\u003e Zniekształtki i przekształcaj\u003e Bezpłatny zniekształcenie / efekt\u003e zniekształcanie i przekształcić\u003e dowolne zniekształcenia. Podnieś powyższy prawny punkt, aby zniekształcić grupę tekstową.

W rzeczywistości, takie podobne zakłócenie tekstu jest zwykle niepożądane, będąc rodzajem projektanci taktlesness, ale w naszym przypadku praca będzie praktycznie odręczna, więc możemy sobie na to pozwolić. Skalowanie tekstu pionowo, aby go trochę nacisnąć.

Przejmujemy następną grupę z naszego tekstu. Podświetl go i wybierz Obiekt\u003e Przekształć\u003e Shear\u003e Przekształć\u003e Menu przechyłu. Określ kąt, który pokrywa się z kątem poprzedniej grupy.

Narysuj cienki prostokąt pod tekstem i zastosuj do niego transformację ścinania, powtarzając kąt końcowy tekstu. Zduplikuj prostokąt i zapłać drugą grupę tekstową. Narzędzie pióro / długopis narysuj trójkąt, aby wypełnić pustą przestrzeń w prawym górnym rogu.

Zaznacz trzecią grupę tekstu i wybierz Efekt\u003e Zastosuj wolne zniekształcenia / efekt\u003e Zastosuj zniekształcenie rolnicze, aby zastosować efekt z tymi samymi parametrami, które wybraliśmy wcześniej.
Tekstowo zmień kolor tekstu, aby wynacznie dopasować trzecią grupę pod wielkością pierwszej.

Otwórz Paleta wyglądu / Design i kliknij bezkształtny efekt zniekształcenia / losowego zniekształcenia. Przesuń górny lewy punkt, aby utworzyć równoległe prostokąt. Następnie przesuń prawy punkt dolny z powrotem do pierwotnej pozycji.

Możesz powielić wszystkie przedmioty narysowane wcześniej i odzwierciedlać je, aby osiągnąć symetryczny projekt i wypełnić puste miejsca.

Skalowanie następnej grupy słów, aby zbiega się z szerokością z naszym projektem. Ustaw grupę, aby między nim a poprzednim tekstem znajduje się taka sama odległość, jak między innymi elementami.

Kompletny pojęcie ostatnie słowo, skalowany i wyrównany przez resztę elementów. Z wąskimi prostokątami spraw, aby projekt był bardziej interesujący.

Narysuj prostokąt wokół pracy. Określ go, brak wypełnienia i uderzenia na 7pt. Kopiuj (CMD / Ctrl + C) prostokąt, a następnie wklej kopię do pierwszoplanowy (Cmd / ctrl + f). Trzymanie Alt, skalowanie kopii, czyniąc go mniej. Zmniejsz grubość skoku do 2pt.

Zaznacz jeden z największych słów, skopiuj go (CMD / Ctrl + C), a następnie określ obiekt, który jest drobny obrys z zaokrąglonymi narożnikami i wyrównaniem wewnątrz.

W menu wybierz obiekt\u003e Rozwiń Wygląd / Obiekt\u003e Demontować, a następnie kliknij prawym przyciskiem myszy i wybierz Długą / Raggroup, aby podzielić grupę na osobne znaki.

Alternatywnie przydziel każdą literę i naciśnij przycisk MINUS FRONT / MINUS w palecie Pathfinder / obwód. Potem należy pozostać tylko wewnętrznymi częściami liter.

Grouple wszystko, co pozostaje, zmień kolor skoku dla nich na białym, a następnie naciśnij CMD / Ctrl + B, aby wstawić poprzednio skopiowany tekst do tła.

Gdzieś w dokumencie narysuj mały czarny plac. Naciśnij CMD / CTRL + C i CMD / CTRL + F, aby utworzyć kopię, a następnie zmniejszyć kopię oryginału (włączyć inteligentne przewodniki / szybkie przewodniki, aby zrobić wszystko na pewno). Określ mniejszą figurę koloru wypełnienia, podświetl obie obiekty i przeciągnij je do palety próbek / próbek.

Zastosuj tę próbkę do wewnętrznych fragmentów liter, aby dać im stromy styl vintage.

Użyj tej techniki, aby zamówić, w razie potrzeby i inny tekst, również dokonać najnowszych pociągnięć, aby zakończyć projekt.

Zaznacz wszystkie elementy Typografii, Grupuj je i zmniejszaj krycia / nieprzezroczystość do około 15%.

Drukuj pracy. Projekt powinien być ledwo widoczny na papierze, dzięki zmniejszeniu krycia. Teraz znajdź stary dobry ołówek.

W małych pociągnięciach rozpocznij starannie przedstawić pracę. Ten krok pozwoli nam pracować w stylu wydajności z efektu elektronicznego.

Po tym, jak kręciłeś całą pracę, skanuj ją. Praca wygląda tak samo jak stworzona na Illustrator, ale teraz wygląda na ręcznie rysowane z powodu niedokładnych, nie-elektronicznych pociągnięć. Kto wie, co zostało opisane? Nie powiemy nikomu)

Otwórz zeskanowane zadanie w Adobe Photoshop i wybierz zdjęcie\u003e Regulacja\u003e Odwróć / Obraz\u003e Dostosuj\u003e Odwróć. Następnie wybierz na obrazie\u003e Regulacje\u003e Desaturate / Image\u003e Korekta\u003e Spór do usuwania kolekcji z pracy.

W menu wybierz zdjęcie\u003e Regulacje\u003e Poziomy / obraz\u003e Korekta\u003e Poziomy i przesuń biegacz lekkich odcieni na początek histogramu.