White fff. Color in styles can be set in different ways: by hexadecimal value, by name, in RGB, RGBA, HSL, HSLA format

In HTML, color can be set in three ways:
Setting a color in HTML by its name
Some colors can be specified by their name, using the color name in English as the value. The most common keywords are black, white, red, green, blue, etc.
Text color - red
The most popular colors of the World Wide Web Consortium (W3C) standard:
| Colour | Name | Colour | Name | Colour | Name | Colour | Name |
|---|---|---|---|---|---|---|---|
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Aqua | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
An example of using different color names:
Example: setting a color by its name
- Try it yourself "
Heading on a red background
Heading on an orange background
Headline on lime background
White text on blue background
Heading on a red background
Heading on an orange background
Headline on lime background
White text on blue background
Specifying color using RGB
When displaying different colors on the monitor, the RGB palette is taken as a basis. Any color is obtained by mixing three main ones: R - red (red), G - green (green), B - blue... The brightness of each color is specified by one byte and therefore can take values from 0 to 255. For example, RGB (255,0,0) is displayed as red because red is set to its highest value (255) and the rest are set to 0 You can also set the color as a percentage. Each of the parameters indicates the brightness level of the corresponding color. For example: rgb (127, 255, 127) and rgb (50%, 100%, 50%) will set the same medium saturation green:
Example: Specifying a Color Using RGB
- Try it yourself "
rgb (127, 255, 127)
rgb (50%, 100%, 50%)
rgb (127, 255, 127)
rgb (50%, 100%, 50%)
Hexadecimal color setting
The values R G B can also be specified using hexadecimal (HEX) color values in the form: #RRGGBB, where RR (red), GG (green), and BB (blue) are hexadecimal values from 00 to FF (same as decimal 0-255) ... The hexadecimal system, in contrast to the decimal system, is based, as its name suggests, on the number 16. The hexadecimal system uses the following characters: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, С, D, E, F. Here numbers from 10 to 15 are replaced by Latin letters. Numbers greater than 15 in hexadecimal represent the combination of two characters into one value. For example, the highest number 255 in decimal is the highest FF in hex. In contrast to the decimal system, a hash symbol is placed in front of the hexadecimal number # for example, # FF0000 is displayed as red because red is set to its highest value (FF) and the rest of the colors are set to their minimum value (00). Characters after the hash symbol # you can type in both uppercase and lowercase. The hexadecimal system allows you to use an abbreviated form like #rgb, where each character is equivalent to a doubled. So, the entry # f7O should be regarded as # ff7700.
Example: Color HEX
- Try it yourself "
red: # FF0000
green: # 00FF00
blue: # 0000FF
red: # FF0000
green: # 00FF00
blue: # 0000FF
red + green = yellow: # FFFF00
red + blue = purple: # FF00FF
green + blue = cyan: # 00FFFF
List of common colors (name, HEX and RGB):
| English name | Russian name | Sample | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Amaranth | Amaranth | # E52B50 | 229 | 43 | 80 | |
| Amber | Amber | # FFBF00 | 255 | 191 | 0 | |
| Aqua | Blue green | # 00FFFF | 0 | 255 | 255 | |
| Azure | Azure | # 007FFF | 0 | 127 | 255 | |
| Black | Black | #000000 | 0 | 0 | 0 | |
| Blue | Blue | # 0000FF | 0 | 0 | 255 | |
| Bondi blue | Bondi Beach Water | # 0095B6 | 0 | 149 | 182 | |
| Brass | Brass | # B5A642 | 181 | 166 | 66 | |
| Brown | Brown | # 964B00 | 150 | 75 | 0 | |
| Cerulean | Azure | # 007BA7 | 0 | 123 | 167 | |
| Dark spring green | Dark spring green | #177245 | 23 | 114 | 69 | |
| Emerald | Emerald | # 50C878 | 80 | 200 | 120 | |
| Eggplant | Eggplant | #990066 | 153 | 0 | 102 | |
| Fuchsia | Fuchsia | # FF00FF | 255 | 0 | 255 | |
| Gold | Gold | # FFD700 | 250 | 215 | 0 | |
| Gray | Gray | #808080 | 128 | 128 | 128 | |
| Green | Green | # 00FF00 | 0 | 255 | 0 | |
| Indigo | Indigo | # 4B0082 | 75 | 0 | 130 | |
| Jade | Jade | # 00A86B | 0 | 168 | 107 | |
| Lime | Lime | # CCFF00 | 204 | 255 | 0 | |
| Malachite | Malachite | # 0BDA51 | 11 | 218 | 81 | |
| Navy | Navy blue | #000080 | 0 | 0 | 128 | |
| Ocher | Ocher | # CC7722 | 204 | 119 | 34 | |
| Olive | Olive | #808000 | 128 | 128 | 0 | |
| Orange | Orange | # FFA500 | 255 | 165 | 0 | |
| Peach | Peach | # FFE5B4 | 255 | 229 | 180 | |
| Pumpkin | Pumpkin | # FF7518 | 255 | 117 | 24 | |
| Purple | Purple | #800080 | 128 | 0 | 128 | |
| Red | Red | # FF0000 | 255 | 0 | 0 | |
| Saffron | Saffron | # F4C430 | 244 | 196 | 48 | |
| Sea green | Green sea | # 2E8B57 | 46 | 139 | 87 | |
| Swamp green | Swamp | # ACB78E | 172 | 183 | 142 | |
| Teal | Blue-green | #008080 | 0 | 128 | 128 | |
| Ultramarine | Ultramarine | # 120A8F | 18 | 10 | 143 | |
| Violet | Purple | # 8B00FF | 139 | 0 | 255 | |
| Yellow | Yellow | # FFFF00 | 255 | 255 | 0 | |
Color codes (background) by saturation and hue.
Minecraft cheats flowers, or Minecraft codes formatting, allow any player to add flowers and format text in every way right in Minecraft. Color codes from & 0-9 - to & a-f. Add them in front of your text. Player messages may contain color codes that allow you to add paint to your suggestions.
Colors and formatting codes
The ampersand (&) followed by a hexadecimal number in messages signals the client to switch colors when displaying text. Alternatively, text can be formatted with the & character followed by a letter. You can add different colors to books, command blocks, server name, server description (motd), world names, tablets, and even player names.
It is very easy to format your text in configs or in the game using the color table below. & r is used to clear all codes, i.e. & mAAA & rBBB will be displayed as AAA BBB.
We present a table of existing color codes in Minecraft for your convenience:
| Code | Name | Tech name | Symbol color | Symbol shadow color | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| R | G | B | Hex | R | G | B | Hex | |||
| &0 | Black | black | 0 | 0 | 0 | 000000 | 0 | 0 | 0 | 000000 |
| &1 | Navy blue | dark_blue | 0 | 0 | 170 | 0000AA | 0 | 0 | 42 | 00002A |
| &2 | Dark green | dark_green | 0 | 170 | 0 | 00AA00 | 0 | 42 | 0 | 002A00 |
| &3 | Dark blue green | dark_aqua | 0 | 170 | 170 | 00AAAA | 0 | 42 | 42 | 002A2A |
| &4 | Dark red | dark_red | 170 | 0 | 0 | AA0000 | 42 | 0 | 0 | 2A0000 |
| &5 | Dark purple | dark_purple | 170 | 0 | 170 | AA00AA | 42 | 0 | 42 | 2A002A |
| &6 | Gold | gold | 255 | 170 | 0 | FFAA00 | 42 | 42 | 0 | 2A2A00 |
| &7 | Gray | gray | 170 | 170 | 170 | AAAAAA | 42 | 42 | 42 | 2A2A2A |
| &8 | Dark grey | dark_gray | 85 | 85 | 85 | 555555 | 21 | 21 | 21 | 151515 |
| &9 | Blue | blue | 85 | 85 | 255 | 5555FF | 21 | 21 | 63 | 15153F |
| & a | Green | green | 85 | 255 | 85 | 55FF55 | 21 | 63 | 21 | 153F15 |
| & b | Blue-green | aqua | 85 | 255 | 255 | 55FFFF | 21 | 63 | 63 | 153F3F |
| & c | Red | red | 255 | 85 | 85 | FF5555 | 63 | 21 | 21 | 3F1515 |
| & d | Light purple | light_purple | 255 | 85 | 255 | FF55FF | 63 | 21 | 63 | 3F153F |
| & e | Yellow | yellow | 255 | 255 | 85 | FFFF55 | 63 | 63 | 21 | 3F3F15 |
| & f | White | white | 255 | 255 | 255 | Ffffff | 63 | 63 | 63 | 3F3F3F |
Sometimes you need underline, cross out, highlight any text... For this, text formatting is used. It is used in the same way as colors (in front of the text we put code e.g. & lMinecraft = Minecraft.
For your convenience, below is a table of formatting codes:
| Code | Name |
|---|---|
| & k | Magic text |
| & l | Thumbnail |
| & m | Strikethrough text |
| & n | Underlined text |
| & o | Italic text |
| & r | Unformatted text |
Vlad Merzhevich
In HTML, a color is specified in one of two ways: using a hexadecimal code and by the name of some colors. The method based on the hexadecimal number system is mainly used, as the most universal one.
Hexadecimal colors
Hexadecimal numbers are used to specify colors in HTML. The hexadecimal system, in contrast to the decimal system, is based, as its name suggests, on the number 16. The numbers will be as follows: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C , D, E, F. Numbers from 10 to 15 are replaced by Latin letters. Table 6.1 shows the correspondence between decimal and hexadecimal numbers.
Numbers greater than 15 in the hexadecimal system are formed by combining two numbers into one (Table 6.2). For example, 255 decimal is FF hexadecimal.
To avoid confusion in the definition of the number system, the hash character # is placed in front of the hexadecimal number, for example # aa69cc. In this case, the register does not matter, so it is permissible to write # F0F0F0 or # f0f0f0.
A typical color used in HTML looks like this.
Here, the background color of the web page is set to # FA8E47. The hash # in front of a number means it is hexadecimal. The first two digits (FA) define the red component of the color, the third through fourth digits (8E) are green, and the last two digits (47) are blue. As a result, you get this color.
| FA | + | 8E | + | 47 | = | FA8E47 |
Each of the three colors - red, green and blue - can take on values from 00 to FF, resulting in 256 shades. Thus, the total number of colors can be 256x256x256 = 16.777.216 combinations. The color model based on red, green and blue components is called RGB (red, green, blue; red, green, blue). This model is additive (from add - to add), in which the addition of all three components forms white.
To make it easier to navigate in hexadecimal colors, take some rules into account.
- If the values of the color components are the same (for example: # D6D6D6), then you get a gray tint. The larger the number, the lighter the color, the values vary from # 000000 (black) to #FFFFFF (white).
- A bright red color is formed if the red component is set to maximum (FF), and the rest of the components are set to zero. The color # FF0000 is the reddest possible red tint. The same is the case with green (# 00FF00) and blue (# 0000FF).
- Yellow (#FFFF00) is obtained by mixing red with green. This is clearly visible on the color wheel (Fig. 6.1), where the primary colors (red, green, blue) and complementary or complementary colors are presented. These include yellow, cyan, and purple (also called magenta). In general, any color can be obtained by mixing nearby colors. So, cyan (# 00FFFF) is obtained by combining blue and green.
Rice. 6.1. Color circle
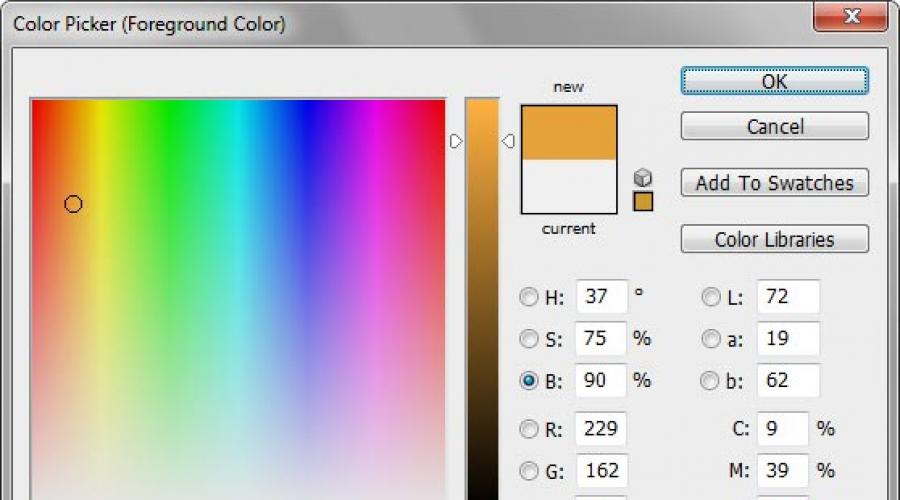
Hexadecimal colors do not need to be chosen empirically. For this purpose, a graphic editor that can work with different color models, for example, Adobe Photoshop, is suitable. In fig. 6.2 shows a window for choosing a color in this program, the resulting hexadecimal value of the current color is outlined with a line. You can copy and paste it into your code.

Rice. 6.2. Color selection window in Photoshop
Web colors
If you set the color quality of the monitor to 8 bit (256 colors), then the same color can be displayed differently in different browsers. This is due to the way graphics are displayed, where the browser is working with its own palette and cannot show a color that it does not have in the palette. In this case, the color is replaced by a combination of pixels of other, close to it, colors that imitate the specified one. To keep the color unchanged in different browsers, we introduced a palette of so-called web colors. Web colors are such colors, for each component of which - red, green and blue - one of six values is set - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). The hexadecimal value of this component is indicated in parentheses. The total number of colors from all possible combinations gives 6x6x6 - 216 colors. An example of a web color is # 33FF66.
The main feature of web color is that it appears the same across all browsers. At the moment, the relevance of web colors is very small due to the increase in the quality of monitors and the expansion of their capabilities.
Colors by name
In order not to memorize a set of numbers, you can use the names of commonly used colors instead. Table 6.3 lists the names of popular color names.
| Color name | Colour | Description | Hexadecimal value |
|---|---|---|---|
| black | Black | #000000 | |
| blue | Blue | # 0000FF | |
| fuchsia | Light purple | # FF00FF | |
| gray | Dark grey | #808080 | |
| green | Green | #008000 | |
| lime | Light green | # 00FF00 | |
| maroon | Dark red | #800000 | |
| navy | Navy blue | #000080 | |
| olive | Olive | #808000 | |
| purple | Dark purple | #800080 | |
| red | Red | # FF0000 | |
| silver | Light gray | # C0C0C0 | |
| teal | Blue green | #008080 | |
| white | White | #FFFFFF | |
| yellow | Yellow | # FFFF00 |
It doesn't matter in which way you specify the color - by its name or using hexadecimal numbers. These methods are equal in their action. Example 6.1 shows how to set the background and text color of a web page.
Example 6.1. Background and text color
Sample text
In this example, the background color is set using the bgcolor attribute of the tag
, and the text color through the text attribute. For a change, the text attribute is set to a hexadecimal number, and bgcolor is set to the teal reserved keyword.Hexadecimal numbers are used to set colors. The hexadecimal system, in contrast to the decimal system, is based, as its name suggests, on the number 16. The numbers will be as follows: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C , D, E, F. Numbers from 10 to 15 are replaced by Latin letters. Numbers greater than 15 in hexadecimal are formed by combining two numbers into one. For example, 255 decimal is FF hexadecimal. To avoid confusion in the definition of the number system, the hash symbol # is placed in front of the hexadecimal number, for example # 666999. Each of the three colors - red, green, and blue - can range from 00 to FF. Thus, the color designation is divided into three components #rrggbb, where the first two characters mark the red component of the color, the two middle ones - green, and the last two - blue. It is allowed to use an abbreviated form like #rgb, where each character should be doubled. So, the # fe0 entry should be treated as # ffee00.
By name
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Browsers support some colors by name. Table 1 shows the names, hexadecimal code, RGB, HSL values, and a description.
| Name | Colour | Code | RGB | Hsl | Description |
|---|---|---|---|---|---|
| white | #ffffff or #fff | rgb (255,255,255) | hsl (0.0%, 100%) | White | |
| silver | # c0c0c0 | rgb (192,192,192) | hsl (0.0%, 75%) | Gray | |
| gray | #808080 | rgb (128,128,128) | hsl (0.0%, 50%) | Dark grey | |
| black | # 000000 or # 000 | rgb (0,0,0) | hsl (0.0%, 0%) | Black | |
| maroon | #800000 | rgb (128,0,0) | hsl (0.100%, 25%) | Dark red | |
| red | # ff0000 or # f00 | rgb (255,0,0) | hsl (0.100%, 50%) | Red | |
| orange | # ffa500 | rgb (255,165,0) | hsl (38.8,100%, 50%) | Orange | |
| yellow | # ffff00 or # ff0 | rgb (255,255,0) | hsl (60,100%, 50%) | Yellow | |
| olive | #808000 | rgb (128,128,0) | hsl (60,100%, 25%) | Olive | |
| lime | # 00ff00 or # 0f0 | rgb (0,255,0) | hsl (120,100%, 50%) | Light green | |
| green | #008000 | rgb (0.128.0) | hsl (120,100%, 25%) | Green | |
| aqua | # 00ffff or # 0ff | rgb (0,255,255) | hsl (180,100%, 50%) | Blue | |
| blue | # 0000ff or # 00f | rgb (0,0,255) | hsl (240,100%, 50%) | Blue | |
| navy | #000080 | rgb (0,0,128) | hsl (240,100%, 25%) | Navy blue | |
| teal | #008080 | rgb (0.128.128) | hsl (180,100%, 25%) | Blue green | |
| fuchsia | # ff00ff or # f0f | rgb (255,0,255) | hsl (300,100%, 50%) | Pink | |
| purple | #800080 | rgb (128,0,128) | hsl (300,100%, 25%) | Purple |
With RGB
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
You can determine the color using the decimal values of the red, green, and blue components. Each of the three color components takes a value from 0 to 255. It is also permissible to set the color as a percentage, while 100% will correspond to the number 255. First, the rgb keyword is specified, and then in parentheses, the color components are indicated, separated by commas, for example rgb (255 , 128, 128) or rgb (100%, 50%, 50%).
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
The RGBA format is similar in syntax to RGB, but includes an alpha channel that controls the transparency of the element. A value of 0 corresponds to full transparency, 1 to opacity, and an intermediate value like 0.5 to semi-transparency.
RGBA was added in CSS3, so CSS code validation should be done using this version. It should be noted that the CSS3 standard is still under development and some features in it may change. For example, an RGB color added to the background-color property is validated, but the color added to the background property no longer. At the same time, browsers quite correctly understand the color for both properties.
Hsl
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
The name of the HSL format is formed from a combination of the first letters Hue (hue), Saturate (saturation) and Lightness (lightness). Hue is the value of the color on the color wheel (Fig. 1) and is given in degrees. 0 ° is red, 120 ° is green, and 240 ° is blue. The hue value can range from 0 to 359.
Rice. 1. Color wheel
Saturation is the intensity of a color, measured as a percentage from 0% to 100%. A value of 0% denotes no color and a shade of gray, 100% is the maximum saturation value.
Lightness sets how bright the color is and is indicated as a percentage from 0% to 100%. Small values make the color darker, and high values lighten, extreme values of 0% and 100% correspond to black and white.
HSLA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
The HSLA format is similar in syntax to HSL, but includes an alpha channel that sets the transparency of the element. A value of 0 corresponds to full transparency, 1 to opacity, and an intermediate value like 0.5 to semi-transparency.
Color values in RGBA, HSL, and HSLA formats have been added in CSS3, so when using these formats, check the code for version validity.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
A warning
All the methods for catching a lion listed on the site are theoretical and based on computational methods. The authors do not guarantee your safety when using them and disclaim any responsibility for the result. Remember, the lion is a predator and a dangerous animal!
The result of this example is shown in Fig. 2.

Rice. 2. Colors on the web page