Čierne kódovanie. Farebné kódy v minecrafte

Ako viete, farba môže ovplyvniť stav osoby: mentálne aj fyzické. Každý deň, sledovanie stránok na internete, miera očí milióny farieb a odtieňov. Web Designer, ktorý je oboznámený s farebnou psychológiou, môže riadiť náladu návštevníkov na dosiahnutie všetkých cieľov.
Je to spôsobené tým, že niektoré odtiene sú sťažované, a niektoré naopak - vzrušiť. Potom budeme diskutovať o tom, ako sa farba syntetizuje a zobrazuje pomocou počítačového vybavenia.
RGB je farebný model predstavujúci spôsob získavania všetkých farieb a ich odtieňov zmiešaním v rôznych pomeroch troch hlavných zložiek, ktoré sú:
- Červená farba ( Červený);
- zelená farba ( Zelená.);
- modrá farba ( Modrá).
Preto skrátené meno RGB. Tieto farby nie sú zvolené hlavnou: príčinou je fyziológia sietnice ľudského oka a spôsob, akým ich vníma:
RGB model dnes zostáva najobľúbenejšou a aplikuje na hranie farieb na obrazovkách televízorov a počítačových monitorov. Vzhľadom k tomu, výrobcovia dávajú svoje výrobky rôznymi vlastnosťami, v roku 1996 jediná farebná syntéza systému založená na RGB s názvom SRGB, ktorá bola spoločne vypracovaná spoločnosťou Microsoft a HP.
Numerické zobrazenie farby
Ako už bolo uvedené, RGB farby sú tvorené zmiešaním hlavného. Ak chcete opísať intenzitu každého z nich, prijali schému, v ktorej je farba reprezentovaná rozsahom 0-255 (8 bitov), \u200b\u200bktorá v hexadecimálnom systéme kalkulus zodpovedá 00-FF.
To znamená, že hlavné farby budú mať nasledujúci formulár:
- Červená - RGB (255,0,0);
- Zelená - RGB (0,255,0);
- Modrá - RGB (0,0,255);
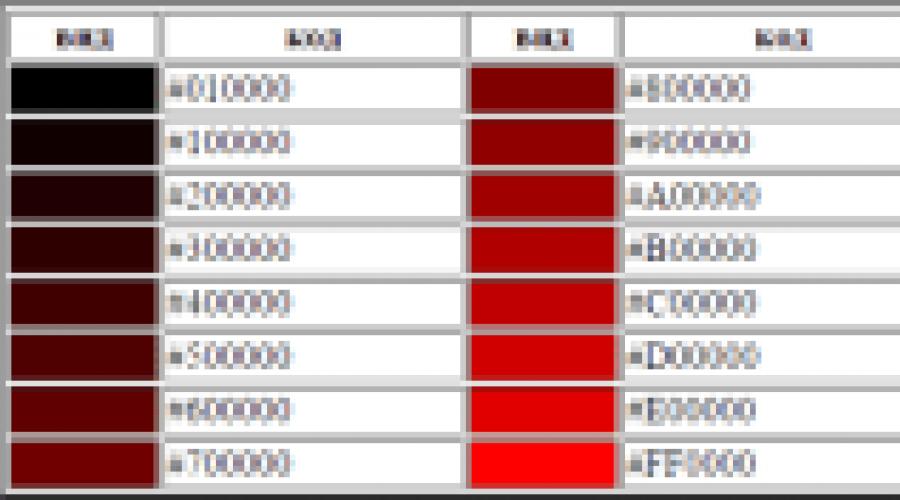
Ak intenzita farby berie hodnoty menšie ako 255, potom sa získajú rôzne odtiene červenej, zelenej a modrej. Nasleduje tabuľka ich odstupnice a tiež predstavuje hexadecimálne hodnoty každého z odtieňov:

Tabuľky farieb RGB
Samozrejme, okrem odstupňovania základných farieb sú zmiešané a ich počet je dosť veľký. Preto bola vytvorená tabuľka RGB, v ktorej sú prezentované všetky existujúce odtiene a ich mená a numerické reprezentácie sú prezentované ( v desiatkovej a hexadecimálnej forme).
Môžete sa s ním zoznámiť tu. Táto tabuľka výrazne uľahčuje život web dizajnérov, pretože v priebehu niekoľkých sekúnd môžete nájsť potrebný odtieň a zistiť jeho numerické znázornenie.
Bezpečné RGB Flower Palette
Avšak, v určitom bode existoval problém zobrazenia kvetov v rôznych prehliadačoch a pre jeho riešenie bolo usporiadané takzvané "bezpečné" palety farieb RGB, ktoré boli odvodené matematickou výpočtou.
Keď prehliadač nemôže správne zobraziť farbu, robí pokusy sa priblížiť k potrebnému spôsobu zmiešania priľahlých kvetov a s najväčšou pravdepodobnosťou bude výsledok úplne neprijateľný:


Použitie RGB Colors Codes z tejto palety sa web developer nemusí báť pre zobrazenie farieb na stránkach svojej stránky pri prezeraní s rôznymi prehliadačmi, na rôznych platformách a monitorov. Aj keď v súčasnosti stôl bezpečnej farby stráca svoj význam ( technický pokrok stále nestojí) Keď sa dá použiť, čo sa nazýva, spí pokojne.
Zlatá farba v RGB modeloch
Prvýkrát, slovo "zlaté" bolo použité na začiatku XIV storočia, aby opísal farbu chemického prvku nazývaného AUMUM - GOLD. V modeli RGB je farba zlata reprezentovaná nasledujúcimi číselnými hodnotami:
- RGB (255, 215, 0) je desatinný systém;
- Hex # FFD700 je hexadecimálny systém.

Béžová farba v modeli RGB
Béžová farba má skôr významné miesto v histórii, nechať ho a nie najvýraznejšie. Mnohé kultúrne pamiatky, najmä starožitné sochy, boli vyrobené z steatitídy a mydlového kameňa s béžovým odtieňom. V modeli RGB má béžová farba nasledujúce číselné reprezentácie:
- RGB (245, 245, 220) je desatinný systém;
- HEX # F5F5DC je hexadecimálny systém.

V súčasnosti, najmä vo svetovom širokom webe, je zriedkavé splniť takú "nudnú" farbu. Vývojári dávajú prednosť rasániu, pomocou jasných farieb. Technický pokrok umožňuje zobraziť kolosálny počet farieb na monitoroch, pretože sa obraz stáva realistickejším.
Dobrý zlý
V HTML môže byť farba nastavená tromi spôsobmi:
Farba úlohy v HTML podľa jeho mena
Niektoré farby môžu byť nastavené podľa ich názvu pomocou farby názvu v angličtine ako hodnote. Najbežnejšie kľúčové slová: čierna (čierna), biela (biela), červená (červená), zelená (zelená), modrá (modrá) a dr:
Textová farba - červená
Najobľúbenejšie farby štandardu World Wide Web Consortium (English World Wide Web Consortium, W3C):
| Farba | názov | Farba | názov | Farba | názov | Farba | názov |
|---|---|---|---|---|---|---|---|
| Čierna. | Šedá. | Strieborný | biely | ||||
| žltá | Vápno | Aqua. | Fuchsia. | ||||
| Červený | Zelená. | Modrá | Fialová. | ||||
| More. | Olivový. | Námorníctva. | Modrozelený |
Príklad použitia rôznych názvov farieb:
Príklad: farebná úloha podľa jej názvu
- Vyskúšajte si to sami "
Názov na červenom pozadí
Názov na oranžovom pozadí
Názov na pozadí Lyme
Biely text na modrom pozadí
Názov na červenom pozadí
Názov na oranžovom pozadí
Názov na pozadí Lyme
Biely text na modrom pozadí
Farebná úloha pomocou RGB
Pri zobrazení rôznych farieb na monitore sa ako základ berie paleta RGB. Akákoľvek farba sa získa zmiešaním troch hlavných: R - červená (červená), G - zelená (zelená), Modrá (modrá). Jas každej farby je nastavený jedným bajtom, a preto môže mať hodnoty od 0 do 255. Napríklad RGB (255.0.0) sa zobrazuje ako červená, pretože červená je inštalovaná v jeho najvyššej hodnote (255) a zvyšok sú nastavené na 0. Môžete tiež nastaviť farbu v percentách. Každý z parametrov označuje úroveň jasu zodpovedajúcej farby. Napríklad: RGB hodnoty (127, 255, 127) a RGB (50%, 100%, 50%) nastaví rovnakú farbu zelenej nasýtenia:
Príklad: farba úlohy pomocou RGB
- Vyskúšajte si to sami "
rGB (127, 255, 127)
rGB (50%, 100%, 50%)
RGB (127, 255, 127)
RGB (50%, 100%, 50%)
Nastaviť farbu v hexadecimálnom
Hodnosť R. G. B. Tiež môže byť tiež uvedený s hexadecimálnymi (hexálnymi) farebnými hodnotami vo forme: #rrggggbb, kde rr (červená), gg (zelená) a bb (modrý) sú hexadecimálne hodnoty od 00 až ff (rovnako ako desatinné 0 -255). Hexadecimálny systém, na rozdiel od desatinného systému, je založený z jeho mena, medzi 16. Hexadecimálny systém využíva tieto značky: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, B, C, D, E, F. Tu sú čísla od 10 do 15 nahradené latinskými písmenami. Čísla sú viac ako 15 v hexadecimálnom systéme sú spojené s dvoma znakmi na jednu hodnotu. Napríklad najvyšší počet 255 v desatinnom systéme zodpovedá najvyššej hodnote FF v hexadecimálnom systéme. Na rozdiel od desatinného systému, pred hexadecimálnym, symbol mriežky # Napríklad # FF0000 sa zobrazí ako červená farba, pretože červená je nainštalovaná v najvyššej hodnote (FF) a zostávajúce farby sú nastavené na minimálnu hodnotu (00). Značky po symbolom mriežky # Môžete vytočiť veľké a riadok. Hexadecimálny systém umožňuje skrátenú formu formulára #RGB, kde je každý znak rovnocenný dvojitému. Nahrávanie # F7O by sa malo považovať za # FF7700.
Príklad: farebný hex
- Vyskúšajte si to sami "
red: # FF0000
zelená: # 00FF00
bLUE: # 0000FF
Red: # FF0000
Zelená: # 00FF00
BLUE: # 0000FF
Červená + zelená \u003d žltá: # ffff00
Červená + modrá \u003d fialová: # ff00ff
Zelená + modrá \u003d modrá: # 00ffff
Zoznam rozšírených farieb (meno, hex a RGB):
| anglické meno | Ruský názov | Vzorka | Hex. | RGB. | ||
|---|---|---|---|---|---|---|
| Amarant | Amarante | # E52B50. | 229 | 43 | 80 | |
| Jantárový | Jantárový | # FBF00. | 255 | 191 | 0 | |
| Aqua. | Sine-zelená | # 00FFFF. | 0 | 255 | 255 | |
| Azure. | Azure | # 007FFF. | 0 | 127 | 255 | |
| Čierna. | Čierny | #000000 | 0 | 0 | 0 | |
| Modrá | Modrá | # 0000ff. | 0 | 0 | 255 | |
| BONDI BLUE | Vodná pláž Bondi | # 0095B6. | 0 | 149 | 182 | |
| Mosadz. | Mosadz | # B5A642. | 181 | 166 | 66 | |
| Brown. | Hnedý | # 964B00. | 150 | 75 | 0 | |
| Cerulean. | Azure | # 007BA7. | 0 | 123 | 167 | |
| Tmavo jarná zelená. | Tmavý jarno-zelená | #177245 | 23 | 114 | 69 | |
| Smaragd. | Smaragd | # 50c878. | 80 | 200 | 120 | |
| Baklažán. | Baklažán | #990066 | 153 | 0 | 102 | |
| Fuchsia. | Fuchsia | # FF00FF. | 255 | 0 | 255 | |
| Zlato. | Zlatý | # FFD700. | 250 | 215 | 0 | |
| Šedá. | Šedý | #808080 | 128 | 128 | 128 | |
| Zelená. | zelená | # 00ff00. | 0 | 255 | 0 | |
| Indigo. | Indigo | # 4B0082. | 75 | 0 | 130 | |
| Jade | Jade | # 00a86b. | 0 | 168 | 107 | |
| Vápno | Vápno | # Ccff00. | 204 | 255 | 0 | |
| Malachit. | Mamachit | # 0bda51 | 11 | 218 | 81 | |
| Námorníctva. | Tmavomodrá | #000080 | 0 | 0 | 128 | |
| Okar | Okar | # Cc7722. | 204 | 119 | 34 | |
| Olivový. | Olivový | #808000 | 128 | 128 | 0 | |
| Oranžový | Oranžový | # FFA500. | 255 | 165 | 0 | |
| Broskyňa. | Broskyňa | # Ffe5b4 | 255 | 229 | 180 | |
| Tekvica. | Tekvica | # FF7518. | 255 | 117 | 24 | |
| Fialová. | Fialová | #800080 | 128 | 0 | 128 | |
| Červený | Červený | # FF0000. | 255 | 0 | 0 | |
| Saffron. | Šafran | # F4C430 | 244 | 196 | 48 | |
| Morská zelená. | Zelené more | # 2E8B57 | 46 | 139 | 87 | |
| Swamp Green. | BOLOTNAYA | # ACB78E. | 172 | 183 | 142 | |
| Modrozelený | Sine-zelená | #008080 | 0 | 128 | 128 | |
| Ultraramarín | Ultramarín | # 120a8f. | 18 | 10 | 143 | |
| Fialový. | Fialová | # 8B00FF. | 139 | 0 | 255 | |
| žltá | žltá | # Ffff00. | 255 | 255 | 0 | |
Kódové kódy (pozadie) na nasýtení a tieni.
Kódy minecraft kvetyalebo minecraft kódy Formátovanie, umožniť každému hráčovi pridať kvety a formátovanie textu priamo v minecraft. Farebné kódy od & 0-9 - do & a-f. Pridajte ich pred textom. Správy od hráčov môžu obsahovať farebné kódy, ktoré vám umožňujú pridať farby na vaše návrhy.
Farby a formátovacie kódy
Ampishant (&) Znamenie, za ktorým nasleduje hexadecimálne číslo v správach, poskytuje klientovi signál na prepnutie farby pri zobrazení textu. Okrem toho môže byť text naformátovaný pomocou symbolu a nasleduje písmeno. Môžete pridať rôzne farby na knihy, príkazové jednotky, názov servera, popis servera (MOTD), v mene sveta, v značkách a dokonca aj v menách hráčov.
Je veľmi jednoduché na formátovanie textu v konfigurácii alebo v hre pomocou farebnej tabuľky nižšie. & R sa používa na resetovanie všetkých kódov, t.j. & Maaa & RBBB sa zobrazia ako AAA BBB.
Predstavujeme tabuľku existujúcich farebných kódov v Minecrafte pre vaše pohodlie:
| Kód | názov | Trať | Farba symbolu | Shadow Color Symbol | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| R. | G. | B. | Hex. | R. | G. | B. | Hex. | |||
| &0 | Čierny | Čierna. | 0 | 0 | 0 | 000000 | 0 | 0 | 0 | 000000 |
| &1 | Tmavomodrá | tmavomodrá. | 0 | 0 | 170 | 0000AA | 0 | 0 | 42 | 00002a. |
| &2 | Tmavozelený | tmavozelený. | 0 | 170 | 0 | 00AA00. | 0 | 42 | 0 | 002A00 |
| &3 | Tmavo modrá-zelená | dark_aqua. | 0 | 170 | 170 | 00aaa. | 0 | 42 | 42 | 002A2A. |
| &4 | Tmavo červená | tmavo červená. | 170 | 0 | 0 | AA0000. | 42 | 0 | 0 | 2A0000 |
| &5 | Tmavý fialový | tmavofialová. | 170 | 0 | 170 | AA00AA. | 42 | 0 | 42 | 2A002A. |
| &6 | Zlatý | zlato. | 255 | 170 | 0 | FFAA00. | 42 | 42 | 0 | 2A2A00. |
| &7 | Šedý | Šedá. | 170 | 170 | 170 | AAAAAAA. | 42 | 42 | 42 | 2A2A2A. |
| &8 | Tmavošedý | tmavo-sivá. | 85 | 85 | 85 | 555555 | 21 | 21 | 21 | 151515 |
| &9 | Modrá | modrá | 85 | 85 | 255 | 5555ff. | 21 | 21 | 63 | 15153f. |
| & A. | zelená | zelená. | 85 | 255 | 85 | 55FF55. | 21 | 63 | 21 | 153F15 |
| & B. | Sine-zelená | aqua. | 85 | 255 | 255 | 55ffff. | 21 | 63 | 63 | 153F3F. |
| A C. | Červený | červený | 255 | 85 | 85 | FF5555 | 63 | 21 | 21 | 3f1515 |
| & D. | Ľahký fialový | svetlo_purple. | 255 | 85 | 255 | FF55FF. | 63 | 21 | 63 | 3f153f. |
| & E. | žltá | žltá | 255 | 255 | 85 | Ffff55 | 63 | 63 | 21 | 3F3F15 |
| & F. | biely | biely | 255 | 255 | 255 | Ffffff. | 63 | 63 | 63 | 3F3F3F. |
Niekedy je to potrebné zdôrazniť, kríž Zlatý klinec akýkoľvek text. Ak to chcete urobiť, použite formátovanie textu. Používa sa rovnakým spôsobom ako farby (pred textom kód, Napríklad & lminecraft \u003d Minecraft.
Pre vaše pohodlie uvedené nižšie zobrazuje tabuľku kódu formátovania:
| Kód | názov |
|---|---|
| & K. | Magický text |
| & L. | Miniatúra |
| & M. | Text prečiarknutia |
| A N. | Podčiarknutý text |
| & O. | Okrúhly text |
| & R. | Text bez formátovania |
Pre nastavenie farieb sa čísla používajú v hexadecimálnom kóde. Hexadecimálny systém, na rozdiel od desatinného systému, je založený z jeho mena, medzi číslom 16. Čísla budú nasledovné: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, \\ t A, B, C, D, E, F. Obrázky od 10 do 15 sú nahradené latinskými písmenami. Čísla sú viac ako 15 v hexadecimálnom systéme sú tvorené kombináciou dvoch čísel v jednom. Napríklad číslo 255 v desatinnom systéme zodpovedá číslu FF v hexadecimálnom systéme. Aby sme nemali zamieňať zmätok v definícii číselného systému, symbol mriežky je nastavený pred hexadecimálnym, napríklad # 666999. Každá z troch farieb je červená, zelená a modrá - môže mať hodnoty od 00 až ff. Označenie farby je teda rozdelená na tri komponenty #RRGGBB, kde prvé dva znaky označujú červenú zložku farby, dve stredné - zelené a posledné dve sú modré. Je možné použiť skrátenú formu #RGB, kde by mal každý znak zdvojnásobiť. Takže, nahrávanie # fe0 by malo byť považované za # ffee00.
Podľa názvu
| Internet Explorer. | Chróm. | Opera. | Safari. | Firefox. | Android | iOS. |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Prehliadače podporujú niektoré farby podľa ich mena. V Tab. 1 Zobrazuje názvy, hexadecimálny kód, hodnoty v RGB, formáte HSL a popis.
| názov | Farba | Kód | RGB. | Hmla | Popis |
|---|---|---|---|---|---|
| biely | #Fffffff alebo #fff. | rGB (255,255,255) | hSL (0,0%, 100%) | biely | |
| strieborný | # C0c0c0. | rGB (192,192,192) | hSL (0,0%, 75%) | Šedý | |
| Šedá. | #808080 | rGB (128,128,128) | hSL (0,0%, 50%) | Tmavošedý | |
| Čierna. | # 000000 alebo # 000 | rGB (0,0,0) | hSL (0,0%, 0%) | Čierny | |
| more. | #800000 | rGB (128,0,0) | hSL (0,100%, 25%) | Tmavo červená | |
| červený | # FF0000 alebo # F00 | rGB (255,0,0) | hSL (0,100%, 50%) | Červený | |
| oranžový | # FFA500. | rGB (255,165,0) | hSL (38.8.100%, 50%) | Oranžový | |
| žltá | # Ffff00 alebo # ff0 | rGB (255,255,0) | hSL (60,100%, 50%) | žltá | |
| olivový. | #808000 | rGB (128,128,0) | hSL (60,100%, 25%) | Olivový | |
| vápno | # 00ff00 alebo # 0f0 | rGB (0,255,0) | hSL (120,100%, 50%) | Svetlo zelená | |
| zelená. | #008000 | rGB (0,128,0) | hSL (120,100%, 25%) | zelená | |
| aqua. | # 00ffff alebo # 0ff | rGB (0,255,255) | hSL (180,100%, 50%) | Modrá | |
| modrá | # 0000FF alebo # 00F | rGB (0,0,255) | hSL (240,100%, 50%) | Modrá | |
| námorníctva. | #000080 | rGB (0,0,128) | hSL (240,100%, 25%) | Tmavomodrá | |
| modrozelený. | #008080 | rGB (0,128,128) | hSL (180,100%, 25%) | Sine-zelená | |
| fuchsia. | # FF00FF alebo # F0F | rGB (255,0,255) | hSL (300,100%, 50%) | Ružová | |
| fialová. | #800080 | rGB (128,0,128) | hSL (300,100%, 25%) | Fialová |
Použitie RGB
| Internet Explorer. | Chróm. | Opera. | Safari. | Firefox. | Android | iOS. |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Farba môžete určiť pomocou hodnôt červenej, zelenej a modrej zložky v desatinnom počítači. Každá z troch farebných komponentov si vyžaduje hodnotu od 0 do 255. Je tiež prípustná nastaviť farbu ako percentuálny pomer, a 100% bude zodpovedať číslu 255. Po prvé, je uvedené kľúčové slovo RGB, a potom v zátvorkách, Farebné komponenty, ako je RGB (255, 128, 128) alebo RGB (100%, 50%, 50%).
Rgba
| Internet Explorer. | Chróm. | Opera. | Safari. | Firefox. | Android | iOS. |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Formát RGBA je podobný syntaxi na RGB, ale obsahuje alfa kanál, ktorý určuje priehľadnosť prvku. Hodnota 0 zodpovedá kompletnej transparentnosti, 1 - opacity a medziproduktu ako 0,5 - priesvitnosť.
RGBA bola pridaná do CSS3, takže podľa tejto verzie sa musí vykonať validácia CSS. Treba poznamenať, že štandard CSS3 je stále vo vývoji a niektoré možnosti v IT sa môžu zmeniť. Napríklad farba vo formáte RGB pridaná do nehnuteľnosti na pozadí-farebné prechádza validáciou a pozadie už bolo pridané do nehnuteľnosti. Súčasne prehliadače celkom správne pochopia farbu pre obe vlastnosti.
Hmla
| Internet Explorer. | Chróm. | Opera. | Safari. | Firefox. | Android | iOS. |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Názov formátu HSL je vytvorený z kombinácie prvých hnacích písmen (odtieňov), nasýtených a ľahších (SVETLOTA). Odtieň je farebná hodnota vo farebnom kruhu (obr. 1) a nastavená v stupňoch. 0 ° zodpovedá červenej farbe, 120 ° - zelenej a 240 ° - modrá. Hodnota tieňa sa môže pohybovať od 0 do 359.
Obr. 1. Farebný kruh
Sýtosť je intenzita farby, meria sa ako percento 0% až 100%. Hodnota 0% označuje absenciu farby a odtieňa sivej, 100% maximálna saturačná hodnota.
SVETLOTA Nastavuje, koľko je farba jasná a je označená ako percento 0% až 100%. Malé hodnoty robia farebnú tmavšiu a vysokú ľahšiu, extrémne hodnoty 0% a 100% zodpovedajú čiernej a bielej farbe.
Hsla
| Internet Explorer. | Chróm. | Opera. | Safari. | Firefox. | Android | iOS. |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Formát HSLA je podobný syntaxe HSL, ale obsahuje alfa kanál, ktorý určuje priehľadnosť prvku. Hodnota 0 zodpovedá kompletnej transparentnosti, 1 - opacity a medziproduktu ako 0,5 - priesvitnosť.
Farebné hodnoty v RGBA vo formátoch RGBA, HSL a HSLA sa pridajú do CSS3, takže pri používaní týchto formátov skontrolujte kód pre platnosť s prihliadnutím na verziu.
HTML5 CSS2.1 CSS3 IE CRO OP SA FX
Varovanie
Všetky metódy rybolovu leva uvedené na stránke sú teoretické a založené na výpočtových metódach. Autori nezaručujú vašu bezpečnosť pri ich používaní a odstrániť všetku zodpovednosť za výsledok. Pamätajte, že lev je predátor a nebezpečné zviera!
Výsledok tohto príkladu je znázornený na obr. 2.

Obr. 2. Farby na webovej stránke
Vlad merzehevich
V HTML je farba nastavená jedným z dvoch spôsobov: pomocou hexadecimálneho kódu a menom niektorých farieb. Metóda sa používa primárne, založená na hexadecimálnom počítači ako najuniverzálnejší.
HEX FARBY
Pri nastavení farieb v HTML sa používajú čísla v hexadecimálnom kóde. Hexadecimálny systém, na rozdiel od desatinného systému, je založený z jeho mena, medzi číslom 16. Čísla budú nasledovné: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, \\ t A, B, C, D, E, F. Čísla od 10 do 15 sú nahradené latinskými písmenami. V Tab. 6.1 Korešpondencia desatinných a hexadecimálnych čísel.
Čísla sú viac ako 15 v hexadecimálnom systéme sú tvorené kombináciou dvoch čísel v jednom (tabuľka 6.2). Napríklad číslo 255 v desatinnom systéme zodpovedá číslu ff v hexadecimálnom.
Aby ste nemali zamieňať zmätok v definícii číselného systému, symbol mriežky je nastavený pred hexadecimálnym, napríklad # AA69CC. V tomto prípade je register nezáleží, preto je prípustné písať # f0f0f0 alebo # f0f0f0.
Typická farba použitá v HTML je nasledovná.
Tu je farba webovej stránky nastavená ako # FA8E47. Symbol mriežky # pred číslom znamená, že je hexadecimálny. Prvé dve číslice (FA) určujú červenú zložku farieb, čísla s tretími až štvrtými (8E) - zelenými a poslednými dvoma číslicami (47) - modrý. Výsledkom je, že takúto farbu vypne.
| Fa. | + | 8e. | + | 47 | = | Fa8e47. |
Každá z týchto troch farieb je červená, zelená a modrá - môže mať hodnoty od 00 až ff, čo nakoniec tvorí 256 odtieňov. Celkový počet farieb teda môže byť 256x256x256 \u003d 16.777.216 kombinácie. Farebný model založený na červenej, zelenej a modrej zložke sa nazýval RGB (červená, zelená, modrá; červená, zelená, modrá). Tento model je aditívum (od add-toly), v ktorom pridanie všetkých troch zložiek tvorí bielu.
Ak chcete uľahčiť navigáciu v hexadecimálnych farbách, zohľadnite určité pravidlá.
- Ak sú hodnoty farebného komponentu rovnaké (napríklad: # D6D6D6), potom sa zobrazí sivý odtieň. Čím väčšie je číslo, zapaľovacia farba, hodnoty sa menia z # 000000 (čierne) do #fffffffff (biely).
- Bright Red Farba je vytvorená, ak je červená zložka vyrobená maximálna (FF), a zostávajúce komponenty reset. Farba s hodnotou # FF0000 je najdôležitejšia z možných červených odtieňov. To je rovnaké so zelenou (# 00FF00) a modrou (# 0000ff).
- Žltá (# FFFF00) sa získa zmiešaním červenou farbou so zelenou farbou. Je jasne viditeľný vo farebnom kruhu (obr. 6.1), kde sú uvedené hlavné farby (červené, zelené, modré) a komplementárne alebo ďalšie. Patrí medzi ne žltá, modrá a fialová (stále nazývaná fialová). Všeobecne platí, že každá farba môže byť získaná zmiešaním kvetov neďaleko neho. Blue (# 00ffff) sa získa kombináciou modrej a zelenej.
Obr. 6.1. Farebný kruh
Farby v hexadecimálnych hodnotách nemusí nutne vybrať empiricky. Grafický editor môže pracovať na tento účel, schopný pracovať s rôznymi farebnými modelmi, ako je Adobe Photoshop. Na obr. 6.2 Zobrazenie okna Ak chcete vybrať farbu v tomto programe, riadok krúžil výslednú hexadecimálnu hodnotu aktuálnej farby. Môže sa kopírovať a prilepiť na môj kód.

Obr. 6.2. Okno pre výber farby vo Photoshope
Farby
Ak nastavíte kvalitu vydávania farby monitora v 8 bitoch (256 farbách), potom sa rovnaká farba sa môže objaviť v rôznych prehliadačoch vlastným spôsobom. Je to spôsobené spôsobom zobrazenia grafiky, keď prehliadač pracuje s vlastnou palete a nemôže zobraziť farbu, ktorú nemá v palete. V tomto prípade je farba nahradená kombináciou pixelov iných, blízkych, farieb, ktoré napodobňujú špecifikované. Aby sa farba zostala nezmenená v rôznych prehliadačoch, predstavil paletu takzvaných webových farieb. Webové prostriedky sa nazývajú také farby pre každú zložku, ktorej je nainštalovaná červená, zelená a modrá - jedna zo šiestich hodnôt - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC) ), 255 (FF). V zátvorkách je uvedená hexadecimálna hodnota tejto zložky. Celkový počet farieb zo všetkých možných kombinácií poskytuje 6x6x6 - 216 farbách. Príklad Web Color - # 33FF66.
Hlavným znakom webovej farby je, že sa zobrazuje rovnako vo všetkých prehliadačoch. V súčasnosti je relevantnosť webových farieb pomerne malý kvôli zlepšeniu kvality monitorov a rozšíriť ich schopnosti.
Farby podľa mena
Aby ste nezapamätali sa súbor čísel, namiesto toho môžete použiť mená rozsiahlych farieb. V Tab. 6.3 Zobrazuje názvy populárnych názvov farieb.
| Názov farby | Farba | Popis | Hexadecimálny |
|---|---|---|---|
| Čierna. | Čierny | #000000 | |
| modrá | Modrá | # 0000ff. | |
| fuchsia. | Ľahký fialový | # FF00FF. | |
| Šedá. | Tmavošedý | #808080 | |
| zelená. | zelená | #008000 | |
| vápno | Svetlo zelená | # 00ff00. | |
| more. | Tmavo červená | #800000 | |
| námorníctva. | Tmavomodrá | #000080 | |
| olivový. | Olivový | #808000 | |
| fialová. | Tmavý fialový | #800080 | |
| červený | Červený | # FF0000. | |
| strieborný | Svetlo sivá | # C0c0c0. | |
| modrozelený. | Sine-zelená | #008080 | |
| biely | biely | #Ffffff. | |
| žltá | žltá | # Ffff00. |
Nezáleží na tom, aký spôsob, ako nastavíte farbu - podľa jeho mena alebo s hexadecimálnymi číslami. Pokiaľ ide o jej činnosť, tieto spôsoby sú rovnaké. Príklad 6.1 Zobrazuje, ako nastaviť farbu pozadia a textu webovej stránky.
Príklad 6.1. Farebné pozadie a text
Vzorový text
V tomto príklade je farba pozadia nastavená pomocou atribútu BGColor Tag
a farba textu prostredníctvom textového atribútu. Pre odrodu je hodnota v textovom atribúte nainštalovaná ako hexadecimálne číslo a BGColor má vyhradené kľúčové slovo teal.