Codifica nera. Codici a colori in Minecraft

Come sai, il colore può influenzare la condizione di una persona: sia mentale che fisica. Ogni giorno, guardando i siti su Internet, gli occhi valutano milioni di colori e sfumature. Il web designer che ha familiarità con la psicologia del colore può gestire l'umore del visitatore per raggiungere qualsiasi obiettivo.
Ciò è dovuto al fatto che alcune tonalità sono profanate e alcune al contrario - eccitati. Quindi discuteremo come il colore è sintetizzato e visualizza con l'aiuto di attrezzature informatiche.
RGB è un modello a colori che rappresenta un metodo per ottenere tutti i colori e le loro sfumature mescolando in varie proporzioni dei tre componenti principali che sono:
- colore rosso ( Rosso);
- colore verde ( Verde.);
- colore blu ( Blu).
Da qui il nome abbreviato RGB. Questi colori non sono scelti dal principale: la causa è la fisiologia della retina dell'occhio umano e come le percepisce:
Il modello RGB oggi rimane il più popolare e applicato per riprodurre i colori sugli schermi dei televisori e dei monitor per computer. Poiché i produttori forniscono ai loro prodotti con varie caratteristiche, nel 1996 un sistema sintesi di sintesi a colori basato su RGB chiamato SRGB, che è stato elaborato congiuntamente da Microsoft e HP.
Rappresentazione numerica del colore
Come accennato in precedenza, i colori RGB sono formati mescolando il principale. Per descrivere l'intensità di ciascuno di essi, hanno accettato uno schema in cui il colore è rappresentato da un intervallo di 0-255 (8 bit), che in un sistema di calcolo esadecimale corrisponde a 00-ff.
Cioè, i colori principali avranno il seguente modulo:
- Rosso - RGB (255,0,0);
- Green - RGB (0,255.0);
- Blue - RGB (0,0255);
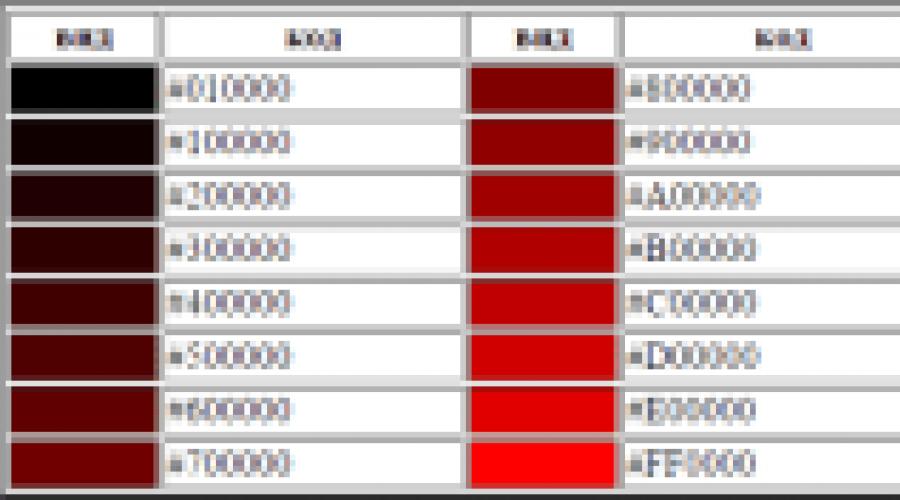
Se l'intensità del colore prende valori inferiori a 255, si ottengono varie sfumature di rosso, verde e blu. Quanto segue è la tabella della loro gradazione, e presenta anche i valori esadecimali di ciascuna delle sfumature:

Tabelle per colori RGB.
Naturalmente, oltre alle gradazioni dei colori di base, ci sono mescolato, e il loro numero è abbastanza grande. Pertanto, è stata creata la tabella RGB, in cui vengono presentate tutte le sfumature esistenti e vengono presentati i loro nomi e rappresentazioni numeriche ( in forma decimale ed esadecimale).
Puoi familiarizzare con esso qui. Questa tabella facilita notevolmente la vita dei web designer, poiché in pochi secondi puoi trovare la tinta necessaria e scoprire la sua rappresentazione numerica.
Secure tavolozza floreale RGB
Tuttavia, ad un certo punto c'è stato un problema di mostrare fiori in vari browser, e per la sua soluzione, è stata organizzata la cosiddetta tavolozza "sicura" dei colori RGB, che derivavano dal calcolo matematico.
Quando il browser non può visualizzare correttamente il colore, fa tentare di avvicinarsi al modo vicino al modo di mescolare i fiori adiacenti, e molto probabilmente il risultato sarà completamente inaccettabile:


Utilizzando i codici colori RGB da questa tavolozza, uno sviluppatore Web potrebbe non aver paura di visualizzare i colori sulle pagine del suo sito durante la visualizzazione con vari browser, su varie piattaforme e monitor. Sebbene al momento il tavolo dei colori sicuro perde la sua rilevanza ( il progresso tecnico non è ancora fermo) Quando può essere usato, ciò che viene chiamato, dormendo tranquillo.
Colore dorato in modelli RGB
Per la prima volta, la parola "Golden" è stata utilizzata all'inizio del XIV secolo per descrivere il colore dell'elemento chimico chiamato Aurum - Gold. Nel modello RGB, il colore dell'oro è rappresentato dai seguenti valori numerici:
- RGB (255, 215, 0) è un sistema decimale;
- HEX # FFD700 è un sistema esadecimale.

Colore beige nel modello RGB
Il colore beige prende un posto piuttosto significativo nella storia, lascialo e non il più espressivo. Molti monumenti culturali, in particolare sculture antiche, erano fatti di steatite e sapone con una tinta beige. Nel modello RGB, un colore beige ha le seguenti rappresentazioni numeriche:
- RGB (245, 245, 220) è un sistema decimale;
- Hex # F5F5DC è un sistema esadecimale.

Al giorno d'oggi, specialmente nel World Wide Web, è raro incontrare un colore così "noioso". Gli sviluppatori preferiscono lo spostamento, utilizzando colori vivaci. Il progresso tecnico consente di visualizzare un numero colossale di colori sui monitor, a causa della quale l'immagine diventa più realistica.
Buono cattivo
In HTML, il colore può essere impostato in tre modi:
Colore dell'attività in HTML con il suo nome
Alcuni colori possono essere impostati dal loro nome utilizzando il colore del nome in inglese come valore. Le parole chiave più comuni: Nero (Nero), Bianco (Bianco), Rosso (Rosso), Verde (Verde), Blu (Blu) e DR:
Colore del testo - rosso
I colori più popolari del World Wide Web Consortium Standard (Inglese World Wide Web Consortium, W3C):
| Colore | Nome | Colore | Nome | Colore | Nome | Colore | Nome |
|---|---|---|---|---|---|---|---|
| Nero. | Grigio. | Argento | bianca | ||||
| Giallo | Lime | Aqua. | Fucsia. | ||||
| Rosso | Verde. | Blu | Viola. | ||||
| Marrone. | Oliva. | MARINA MILITARE. | Asciuga |
Un esempio di utilizzo di vari nomi di colori:
Esempio: compito di colore con il suo nome
- Provate voi stessi "
Titolo su uno sfondo rosso
Titolo su uno sfondo arancione
Titolo su sfondo di Lyme
Testo bianco su sfondo blu
Titolo su uno sfondo rosso
Titolo su uno sfondo arancione
Titolo su sfondo di Lyme
Testo bianco su sfondo blu
Compito del colore usando RGB
Quando si visualizzano diversi colori sul monitor, la tavolozza RGB viene presa come base. Qualsiasi colore è ottenuto mescolando tre principali: R - rosso (rosso), G - verde (verde), Blu (blu). La luminosità di ciascun colore è impostata da un byte e, pertanto, può assumere valori da 0 a 255. Ad esempio, RGB (255.0.0) viene visualizzato come rosso, poiché il rosso è installato nel suo valore più alto (255) e il resto è impostato su 0. Puoi anche impostare un colore in percentuale. Ciascuno dei parametri indica il livello di luminosità del colore corrispondente. Ad esempio: valori RGB (127, 255, 127) e RGB (50%, 100%, 50%) imposterà lo stesso colore di saturazione verde:
Esempio: colore dell'attività usando RGB
- Provate voi stessi "
rGB (127, 255, 127)
rGB (50%, 100%, 50%)
RGB (127, 255, 127)
RGB (50%, 100%, 50%)
Impostare il colore in esadecimale
Valori R. G. B. Inoltre può anche essere elencato con valori di colore esadecimale (esagonale) nel modulo: #RRGGGBB, dove rr (rosso), GG (verde) e bb (blu) sono valori esadecimali da 00 a FF (proprio come decimale 0 -255). Il sistema esadecimale, in contrasto con il sistema decimale, si basa, come segue dal suo nome, tra i 16. Il sistema esadecimale utilizza i seguenti segni: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, e, B, C, D, E, F. Qui i numeri da 10 a 15 sono sostituiti dalle lettere latine. I numeri sono più di 15 in un sistema esadecimale sono associati a due caratteri a un valore. Ad esempio, il numero più alto 255 nel sistema decimale corrisponde al valore FF più alto nel sistema esadecimale. In contrasto con il sistema decimale, prima di esadecimale, il simbolo del reticolo messo # Ad esempio, # FF0000 viene visualizzato come colore rosso, poiché il rosso è installato nel suo valore più alto (FF) e i colori rimanenti sono impostati sul valore minimo (00). Segni dopo il simbolo del reticolo # È possibile comporre sia maiuscole che la linea. Il sistema esadecimale consente la forma abbreviata del modulo #RGB, in cui ogni personaggio equivale a raddoppiare. Quindi, la registrazione # F7O dovrebbe essere considerata come # FF7700.
Esempio: esagono colore
- Provate voi stessi "
rosso: # FF0000
verde: # 00ff00
blu: # 0000ff
Rosso: # FF0000
Verde: # 00ff00
Blu: # 0000ff
Rosso + verde \u003d giallo: # ffff00
Rosso + blu \u003d viola: # ff00ff
Verde + blu \u003d blu: # 00ffff
Elenco dei colori diffusi (Nome, HEX e RGB):
| nome inglese | Nome russo | Campione | Esadecimale. | RGB. | ||
|---|---|---|---|---|---|---|
| amaranto | Amarante. | # E52B50. | 229 | 43 | 80 | |
| Ambra | Ambra | # Fbf00. | 255 | 191 | 0 | |
| Aqua. | Sine-Green. | # 00ffff. | 0 | 255 | 255 | |
| Azzurro. | Azzurro | # 007FFF. | 0 | 127 | 255 | |
| Nero. | Il nero | #000000 | 0 | 0 | 0 | |
| Blu | Blu | # 0000F. | 0 | 0 | 255 | |
| Bondi Blue. | Acqua Beach Bondi. | # 0095b6. | 0 | 149 | 182 | |
| Ottone. | Ottone | # B5A642. | 181 | 166 | 66 | |
| Marrone. | Marrone | # 964b00. | 150 | 75 | 0 | |
| Ceruleo. | Azzurro | # 007BA7. | 0 | 123 | 167 | |
| Verde di primavera scura. | Dark Spring-Green | #177245 | 23 | 114 | 69 | |
| Smeraldo. | Smeraldo | # 50C878. | 80 | 200 | 120 | |
| Melanzana. | Melanzana | #990066 | 153 | 0 | 102 | |
| Fucsia. | Fucsia | # FF00FF. | 255 | 0 | 255 | |
| ORO. | Oro | # FFD700. | 250 | 215 | 0 | |
| Grigio. | Grigio | #808080 | 128 | 128 | 128 | |
| Verde. | verde | # 00ff00. | 0 | 255 | 0 | |
| Indaco. | Indaco | # 4b0082. | 75 | 0 | 130 | |
| Giada | Giada | # 00a86b. | 0 | 168 | 107 | |
| Lime | Lime | # Ccff00. | 204 | 255 | 0 | |
| Malachite. | Malachite | # 0bda51. | 11 | 218 | 81 | |
| MARINA MILITARE. | Blu scuro | #000080 | 0 | 0 | 128 | |
| Ocra. | Ocra | # Cc7722. | 204 | 119 | 34 | |
| Oliva. | Oliva | #808000 | 128 | 128 | 0 | |
| arancia | arancia | # FFA500. | 255 | 165 | 0 | |
| Pesca. | pesca | # FFE5B4. | 255 | 229 | 180 | |
| Zucca. | Zucca | # FF7518. | 255 | 117 | 24 | |
| Viola. | Viola | #800080 | 128 | 0 | 128 | |
| Rosso | Rosso | # FF0000. | 255 | 0 | 0 | |
| Zafferano. | Zafferano | # F4C430. | 244 | 196 | 48 | |
| Mare verde. | Mare verde | # 2e8b57. | 46 | 139 | 87 | |
| Palude verde. | Bolotnaya. | # ACB78E. | 172 | 183 | 142 | |
| Asciuga | Sine-Green. | #008080 | 0 | 128 | 128 | |
| Ultraramarina. | Ultramarina. | # 120a8f. | 18 | 10 | 143 | |
| Viola. | Viola | # 8b00ff. | 139 | 0 | 255 | |
| Giallo | Giallo | # Ffff00. | 255 | 255 | 0 | |
Codici floreali (sfondo) su saturazione e ombra.
Codici di minecraft. fiorio minecraft. codici Formattazione, consentire a qualsiasi giocatore di aggiungere fiori e formato testo proprio in Minecraft. Codici a colori da & 0-9 - a & a-f. Aggiungili prima del tuo testo. I messaggi dei giocatori possono contenere codici a colori che consentono di aggiungere vernici ai tuoi suggerimenti.
Colori e codici di formattazione
Segnale ampsante (&), seguito da un numero esadecimale nei messaggi dà un segnale al client per cambiare il colore quando si visualizza il testo. Inoltre, il testo può essere formattato utilizzando un simbolo e seguito da una lettera. È possibile aggiungere diversi colori a libri, unità di comando, nome del server, descrizione del server (MOTD), in nome dei mondi, in segni e persino nei nomi dei giocatori.
È molto facile formattare il tuo testo in configurazioni o nel gioco utilizzando una tabella dei colori qui sotto. & R è usato per ripristinare tutti i codici, I.e. & Maaa & RBBB verrà visualizzato come AAA BBB.
Presentiamo la tabella dei codici a colori esistenti in Minecraft per la vostra convenienza:
| Il codice | Nome | Tecnologia | Simbolo colore | Simbolo del colore dell'ombra | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| R. | G. | B. | Esadecimale. | R. | G. | B. | Esadecimale. | |||
| &0 | Il nero | nero. | 0 | 0 | 0 | 000000 | 0 | 0 | 0 | 000000 |
| &1 | Blu scuro | blu scuro. | 0 | 0 | 170 | 0000aa. | 0 | 0 | 42 | 00002a. |
| &2 | Verde scuro | verde scuro. | 0 | 170 | 0 | 00aa00. | 0 | 42 | 0 | 002A00. |
| &3 | Blu scuro verde | dark_aqua. | 0 | 170 | 170 | 00aaa. | 0 | 42 | 42 | 002A2A. |
| &4 | Rosso scuro | rosso scuro. | 170 | 0 | 0 | AA0000. | 42 | 0 | 0 | 2A0000. |
| &5 | Violeo oscuro | viola scuro. | 170 | 0 | 170 | AA00AA. | 42 | 0 | 42 | 2A002A. |
| &6 | Oro | oRO. | 255 | 170 | 0 | FFAA00. | 42 | 42 | 0 | 2A2A00. |
| &7 | Grigio | grigio. | 170 | 170 | 170 | Aaaaaa. | 42 | 42 | 42 | 2A2A2A. |
| &8 | Grigio scuro | grigio scuro. | 85 | 85 | 85 | 555555 | 21 | 21 | 21 | 151515 |
| &9 | Blu | blu | 85 | 85 | 255 | 5555FF. | 21 | 21 | 63 | 15153f. |
| & A. | verde | verde. | 85 | 255 | 85 | 55FF55. | 21 | 63 | 21 | 153F15. |
| & B. | Sine-Green. | aqua. | 85 | 255 | 255 | 55ffff. | 21 | 63 | 63 | 153F3F. |
| & C. | Rosso | rosso | 255 | 85 | 85 | FF5555. | 63 | 21 | 21 | 3F1515. |
| & D. | Viola chiaro | viola chiaro. | 255 | 85 | 255 | FF55FF. | 63 | 21 | 63 | 3F153F. |
| & E. | Giallo | giallo | 255 | 255 | 85 | FFFF55. | 63 | 63 | 21 | 3F3F15. |
| & F. | bianca | bianca | 255 | 255 | 255 | Ffffff. | 63 | 63 | 63 | 3F3F3F. |
A volte è necessario enfatizzare, croce evidenziare qualsiasi testo. Per fare ciò, usa la formattazione del testo. Usato allo stesso modo dei colori (davanti al testo il codice, ad esempio & lminecraft \u003d Minecraft.
Per la vostra convenienza, sotto mostra la tabella del codice per la formattazione:
| Il codice | Nome |
|---|---|
| & K. | Testo magico |
| & L. | Miniatura |
| & M. | Testo Strikethrough |
| & N. | Testo sottolineato |
| & O. | Testo rotondo |
| & R. | Testo senza formattazione |
Per la regolazione dei colori, i numeri vengono utilizzati nel codice esadecimale. Il sistema esadecimale, a differenza del sistema decimale, è basato, come segue dal suo nome, tra il numero 16. I numeri saranno i seguenti: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Le figure da 10 a 15 sono sostituite da lettere latine. I numeri sono più di 15 nel sistema esadecimale sono formati dalla combinazione di due numeri in uno. Ad esempio, il numero 255 nel sistema decimale corrisponde al numero FF nel sistema esadecimale. Per non confondere la confusione nella definizione del sistema numerico, il simbolo della griglia è impostato prima di esadecimale, ad esempio # 666999. Ognuno dei tre colori è rosso, verde e blu - può prendere valori da 00 a ff. Pertanto, la designazione del colore è divisa in tre componenti #RRGGBBBBB, dove i primi due caratteri segnano il componente rosso del colore, due medio-verdi e gli ultimi due sono blu. È consentito utilizzare la forma abbreviata di #RGB, dove ogni personaggio dovrebbe raddoppiare. Quindi, la registrazione # Fe0 dovrebbe essere considerata come # FFEE00.
Per titolo
| Internet Explorer. | Cromo. | Musica lirica. | Safari. | Firefox. | Android. | ios. |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
I browser supportano alcuni colori in base al loro nome. Nella scheda. 1 mostra i nomi, il codice esadecimale, i valori nel formato RGB, HSL e nella descrizione.
| Nome | Colore | Il codice | RGB. | HSL. | Descrizione |
|---|---|---|---|---|---|
| bianca | #Fffffff o #fff. | rGB (255.255.255) | hSL (0,0%, 100%) | bianca | |
| argento | # C0C0C0. | rGB (192,192,192) | hSL (0,0%, 75%) | Grigio | |
| grigio. | #808080 | rGB (128,128,128) | hSL (0,0%, 50%) | Grigio scuro | |
| nero. | # 000000 o # 000 | rGB (0,0,0) | hSL (0,0%, 0%) | Il nero | |
| marrone. | #800000 | rGB (128,0,0) | hSL (0,100%, 25%) | Rosso scuro | |
| rosso | # FF0000 o # F00 | rGB (255,0,0) | hSL (0,100%, 50%) | Rosso | |
| arancia. | # FFA500. | rGB (255,165,0) | hSL (38.8.100%, 50%) | arancia | |
| giallo | # Ffff00 o # ff0 | rGB (255,255,0) | hSL (60,100%, 50%) | Giallo | |
| oliva. | #808000 | rGB (128,128.0) | hSL (60,100%, 25%) | Oliva | |
| lime. | # 00ff00 o # 0F0 | rGB (0.255.0) | hSL (120,100%, 50%) | Verde chiaro | |
| verde. | #008000 | rGB (0.128.0) | hSL (120,100%, 25%) | verde | |
| aqua. | # 00ffff o # 0ff | rGB (0,255,255) | hSL (180,100%, 50%) | Blu | |
| blu | # 0000FF o # 00F | rGB (0,0255) | hSL (240,100%, 50%) | Blu | |
| mARINA MILITARE. | #000080 | rGB (0,0128) | hSL (240,100%, 25%) | Blu scuro | |
| teal. | #008080 | rGB (0,128,128) | hSL (180,100%, 25%) | Sine-Green. | |
| fucsia. | # FF00FF o # F0F | rGB (255,0255) | hSL (300,100%, 50%) | Rosa | |
| viola. | #800080 | rGB (128,0,128) | hSL (300,100%, 25%) | Viola |
Usando RGB.
| Internet Explorer. | Cromo. | Musica lirica. | Safari. | Firefox. | Android. | ios. |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
È possibile determinare il colore utilizzando i valori del componente rosso, verde e blu in calcolo decimale. Ciascuno dei tre componenti a colori prende un valore da 0 a 255. È anche consentito impostare il colore come un rapporto percentuale e il 100% corrisponderà al numero 255. Innanzitutto, la parola chiave RGB è indicata, quindi tra parentesi, Componenti a colori, come RGB (255, 128, 128) o RGB (100%, 50%, 50%).
Rgba.
| Internet Explorer. | Cromo. | Musica lirica. | Safari. | Firefox. | Android. | ios. |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Il formato RGBA è simile alla sintassi su RGB, ma include un canale alfa che specifica la trasparenza dell'elemento. Il valore di 0 corrisponde alla completa trasparenza, 1 - opacità e il valore intermedio come 0,5 - traslucenza.
RGBA è stato aggiunto a CSS3, quindi la convalida del codice CSS deve essere eseguita in base a questa versione. Va notato che lo standard CSS3 è ancora in sviluppo e alcune possibilità in esso possono cambiare. Ad esempio, il colore nel formato RGB è stato aggiunto alla proprietà a colori di sfondo passa la convalida e lo sfondo è già stato aggiunto alla proprietà. Allo stesso tempo, i browser capiscono correttamente il colore per entrambe le proprietà.
HSL.
| Internet Explorer. | Cromo. | Musica lirica. | Safari. | Firefox. | Android. | ios. |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Il nome del formato HSL è formato dalla combinazione delle prime lettere di tonalità (tinta), saturato e leggerezza (Svetlota). L'ombra è il valore del colore nel cerchio di colore (figura 1) e impostato in gradi. 0 ° corrisponde a un colore rosso, 120 ° - verde e 240 ° - blu. Il valore dell'ombra può variare da 0 a 359.
Fico. 1. Color Circle.
La saturazione è l'intensità del colore, viene misurata come percentuale dello 0% al 100%. Il valore dello 0% indica l'assenza di colore e tonalità di gray, il valore di saturazione massimo del 100%.
Svetlota imposta quanto il colore è luminoso ed è indicato come percentuale dello 0% al 100%. I valori piccoli rendono il colore più scuro e un alto accendino, valori estremi dello 0% e il 100% corrispondono a colore bianco e nero.
Hsla.
| Internet Explorer. | Cromo. | Musica lirica. | Safari. | Firefox. | Android. | ios. |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Il formato HSSLA è simile alla sintassi HSL, ma include un canale alfa che specifica la trasparenza dell'elemento. Il valore di 0 corrisponde alla completa trasparenza, 1 - opacità e il valore intermedio come 0,5 - traslucenza.
I valori dei colori nei formati RGBA, HSL e HSLA vengono aggiunti a CSS3, quindi quando si utilizzano questi formati, controllare il codice per la validità tenuto conto della versione.
HTML5 CSS2.1 CSS3 IE CR OP SA FX
Un avvertimento
Tutti i metodi di pesca del leone elencati sul sito sono teorici e basati sui metodi di calcolo. Gli autori non garantiscono la sicurezza quando li usano e rimuovono tutte le responsabilità per il risultato. Ricorda, Lion è un predatore e un animale pericoloso!
Il risultato di questo esempio è mostrato in FIG. 2.

Fico. 2. Colori su una pagina web
Vlad Merzehevich.
In HTML, il colore è impostato da uno dei due modi: con l'aiuto del codice esadecimale e dal nome di alcuni colori. Il metodo viene utilizzato principalmente, in base a un sistema di calcolo esadecimale come il più universale.
Colori esagonali
Per impostare i colori in HTML, i numeri vengono utilizzati in codice esadecimale. Il sistema esadecimale, a differenza del sistema decimale, è basato, come segue dal suo nome, tra il numero 16. I numeri saranno i seguenti: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. I numeri da 10 a 15 sono sostituiti dalle lettere latine. Nella scheda. 6.1 La corrispondenza di numeri decimali ed esadecimali è data.
I numeri sono più di 15 nel sistema esadecimale sono formati dalla combinazione di due numeri in uno (Tabella 6.2). Ad esempio, il numero 255 nel sistema decimale corrisponde al numero FF in esadecimale.
Per non confondere la confusione nella definizione del sistema numerico, il simbolo della griglia è impostato prima dell'exadecimale, ad esempio # AA69CC. In questo caso, il registro non ha importanza, quindi è consentito scrivere # f0F0F0 o # F0F0F0.
Il colore tipico utilizzato in HTML è il seguente.
Qui il colore della pagina Web è impostato come # FE8E47. Il simbolo del reticolo # davanti al numero significa che è esadecimale. Le prime due cifre (FA) determinano il componente rosso dei colori, i numeri con il terzo al quarto (8e) - verde e le ultime due cifre (47) - blu. Di conseguenza, si rivelerà un tale colore.
| FA. | + | 8e. | + | 47 | = | FA8E47. |
Ognuno dei tre colori è rosso, verde e blu - può prendere valori da 00 a FF, che alla fine forma 256 tonalità. Pertanto, il numero totale di colori può essere 256x256x256 \u003d 16.777.216 combinazioni. Il modello a colori basato sul componente rosso, verde e blu è stato chiamato RGB (rosso, verde, blu, rosso, verde, blu). Questo modello è additivo (da Add-tolay), in cui l'aggiunta di tutti e tre i componenti si formano bianchi.
Per rendere più facile navigare nei colori esadecimale, tenere conto delle regole.
- Se i valori del componente colore sono uguali (ad esempio: # D6D6D6), quindi risulta una tonalità grigia. Maggiore è il numero, il colore più leggero, i valori stanno cambiando da # 000000 (nero) a #ffffff (bianco).
- Il colore rosso brillante è formato se il componente rosso viene effettuato il massimo (FF) e il reset dei componenti rimanenti. Il colore con il valore # FF0000 è il più rosso delle possibili sfumature rosse. Questo è lo stesso con verde (# 00ff00) e blu (# 0000ff).
- Giallo (# FFFF00) è ottenuto mescolando il rosso con verde. È chiaramente visibile nel cerchio di colore (figura 6.1), dove vengono presentati i colori principali (rosso, verde, blu) e complementare o aggiuntivi. Questi includono giallo, blu e viola (chiamato viola). In generale, qualsiasi colore può essere ottenuto mescolando i fiori vicino a lui. Quindi, blu (# 00ffff) si ottiene combinando blu e verde.
Fico. 6.1. Cerchio di colore
I colori dei valori esadecimali non devono necessariamente selezionare empiricamente. Un editor grafico può funzionare per questo scopo, in grado di lavorare con diversi modelli di colori, come Adobe Photoshop. In fig. 6.2 Mostrando una finestra Per selezionare il colore In questo programma, la linea ha cercato il valore esadecimale risultante del colore corrente. Può essere copiato e incollato nel mio codice.

Fico. 6.2. Finestra per selezionare il colore in Photoshop
Colori Web
Se si imposta la qualità della resa del colore del monitor in 8 bit (256 colori), lo stesso colore può apparire in diversi browser a modo suo. Ciò è dovuto al metodo di visualizzazione della grafica, quando il browser funziona con la propria tavolozza e non può mostrare il colore che non ha nella tavolozza. In questo caso, il colore è sostituito da una combinazione di pixel di altro, vicino ad esso, colori che imitano il specificato. Affinché il colore rimanga invariato in diversi browser, ha introdotto la tavolozza dei cosiddetti colori web. I servizi Web sono chiamati colori tali per ciascun componente di cui - rosso, verde e blu - uno dei sei valori è installato - 0 (00), 51 (33), 102 (66), 153 (99), 204 (cc ), 255 (ff). Tra parentesi, è indicato il valore esadecimale di questo componente. Il numero totale di colori da tutte le combinazioni possibili fornisce 60x6x6 - 216 colori. Esempio di colore web - # 33FF66.
La caratteristica principale del web-colour è che viene mostrata allo stesso modo in tutti i browser. Al momento, la rilevanza dei colori Web è piuttosto piccola a causa del miglioramento della qualità dei monitor ed espandere le loro capacità.
Colori per nome.
Per non memorizzare il set di numeri, è possibile utilizzare invece i nomi dei colori diffusi. Nella scheda. 6.3 mostra i nomi dei nomi di colore popolari.
| Nome del colore | Colore | Descrizione | Hexadecimale. |
|---|---|---|---|
| nero. | Il nero | #000000 | |
| blu | Blu | # 0000F. | |
| fucsia. | Viola chiaro | # FF00FF. | |
| grigio. | Grigio scuro | #808080 | |
| verde. | verde | #008000 | |
| lime. | Verde chiaro | # 00ff00. | |
| marrone. | Rosso scuro | #800000 | |
| mARINA MILITARE. | Blu scuro | #000080 | |
| oliva. | Oliva | #808000 | |
| viola. | Violeo oscuro | #800080 | |
| rosso | Rosso | # FF0000. | |
| argento | Grigio chiaro | # C0C0C0. | |
| teal. | Sine-Green. | #008080 | |
| bianca | bianca | #Ffffff. | |
| giallo | Giallo | # Ffff00. |
Non importa in che modo si imposta il colore - con il suo nome o con numeri esadecimali. In termini di azione, questi modi sono uguali. ESEMPIO 6.1 Mostra come impostare il colore dello sfondo e del testo della pagina Web.
Esempio 6.1. Sfondo e testo di colore
Testo di esempio
In questo esempio, il colore dello sfondo è impostato utilizzando l'attributo tag BGCOLOR
e il colore del testo attraverso l'attributo del testo. Per una varietà, il valore nell'attributo Text è installato come numero esadecimale e BGColor ha una tele di parole chiave riservata.