Трассировка illustrator cc. Урок по Adobe illustrator: ручная трассировка

Читайте также
#1 НЕ МЕЛЬЧИТЕ
Если вы привыкли рисовать на кусочке условно три на три сантиметра, а рисунки у вас довольно детальные, либо привыкайте рисовать в большем масштабе, либо выбирайте очень тонкие инструменты. Исходя из своего опыта могу сказать, что леттеринг, нарисованный на А5 линером Pigma Micron 03 трейсится нормально, но если отрисовать ту же картинку толстым Sharpie - ничего путного не выйдет. Для меня размер А5 - минимальный
Как вы уже поняли, этот пункт тесно связан с предыдущим. Если рисуете в маленьком масштабе - используйте тонкие инструменты, если на условном А3 - можно (и нужно) выбрать что-то потолще (трейс может получиться на айс, если рисовать на А3 тоненькой-претоненькой ручкой, линии растеряются).
#3 ИСПОЛЬЗУЙТЕ ХОРОШИЕ ИНСТРУМЕНТЫ
Хорошие - не значит топовые и супер-дорогие, значит удобные и профессиональные. Для трейса очень важно, чтобы картинка была максимально контрастной, поэтому лучше всего рисовать инструментом черного цвета, который хорошо покрывает поверхность листа и не прерывается там, где не надо. Мои любимчики - Pigma Micron, Sharpie, Pentel Brush, про инструменты писала .
#4 СКАНИРУЙТЕ В TIFF, С РАЗРЕШЕНИЕМ 300-600 DPI
Вообще даже самый простой сканер выдаст в десятки раз лучший результат, чем фотография с телефона. Но еще лучше - если в сканере есть дополнительные настройки. Попробуйте сделать скан, выбрав в настройках формат Tiff (вместо стандартного JPG) и выставив разрешение 300-600 (любое из значений, чем больше - тем лучше будет скан и в итоге трейс, но тем тяжелее = с большим количеством точек он будет). Уже рассказывала, что я сканирую на простейшем МФУ Canon MG2900 (умоляю, не гуглите конкретную модель и не пытайтесь ее купить, у меня именно она по одной причине - выбора не было:)).
#5 ОБРАБАТЫВАЙТЕ СКАН В ФОТОШОПЕ
Еще раз повторю: контрастные картинки трейсятся лучше и получаются более живыми и бодрыми, чем блеклые. Но даже если вы рисуете черной ручкой или линером, после скана линии не будут идеально черными, они будут серыми - где-то светлее, где-то - темнее. Поэтому, если хотите повысить качество трейса, перед тем, как запускать трассировку, засуньте скан в Фотошоп и сделайте минимальную обработку, сделав черное чернее, а белое - белее. Я делаю это через панель “уровни”. Подробный процесс и настройки трейса есть в моем платном (пусть название вас не смущает - применять информацию можно не только для леттеринга, но и для любых других направлений).
#6 НАСТРАИВАЙТЕ ПАРАМЕТРЫ ИНДИВИДУАЛЬНО ПОД КАРТИНКУ
Пользоваться стандартными настройками иллюстратора для трейса стоит только в самом начале, чтобы понять, как оно вообще работает. Как только поняли - учимся настраивать панель под свои задачи. Это нужно будет делать для каждой картинки (но это не сложно;)). Главное, что нужно контролировать и что влияет на результат - это ползунок со странным названием "Изогелия". Чем меньше число - тем меньше черного цвета остается на картинке, чем больше - тем, соответственно, больше. Если у вас выпадают какие-то куски и линии - нужно увеличить, если, наоборот, все сливается - уменьшить. Точного значения, которое бы подошло под все случаи, нет - каждый раз нужно чуть-чуть подстраивать. В этом, собственно, и кроется секрет - не надо ждать, что одни и те же параметры идеально подойдут под все картинки;)
Vector Magic действительно оправдывает своё название. На мой взгляд, ни трассировка Corel Draw ни Adobe Illustrator и в подметки ему не годятся. (Большое спасибо пользователю нашего ресурса Mechanik за эту полезную ссылку).
Итак, подробнее. Это бесплатный онлайн-сервис для трассировки изображений, т.е. на входе имеем растр, а на выходе получаем вектор. Это детище James Diebel и Jacob Norda из исследовательской Лаборатории Искусственного Интеллекта Стэндфордского Университета. Они попытались создать ресурс настолько простым, насколько это возможно, с четким и понятным интерфейсом, требующим минимум затрат. Насколько им это удалось, судить вам.
Для работы с сервисом вам понадобится Adobe Flash Player 9 - увы, без него ничего не выйдет. Вторая проблема, с которой столкнулась я – это нежелание браузера Opera работать с этим сайтом. Вероятно, при желании его можно было настроить, но желания не было. Internet Explorer (так же как и FireFox) сработали как надо.
Первая страница ресурса дает нам намного информации о проекте, векторе, трассировке и о том, чем хуже все ранее использовавшиеся трассировщики. Но основное – окошко, где мы выбираем необходимое изображение для трассировки (со своего компьютера). Процесс загрузки занимает некоторое время. Закачивать можно форматы JPG, GIF, PNG, BMP и TIFF.
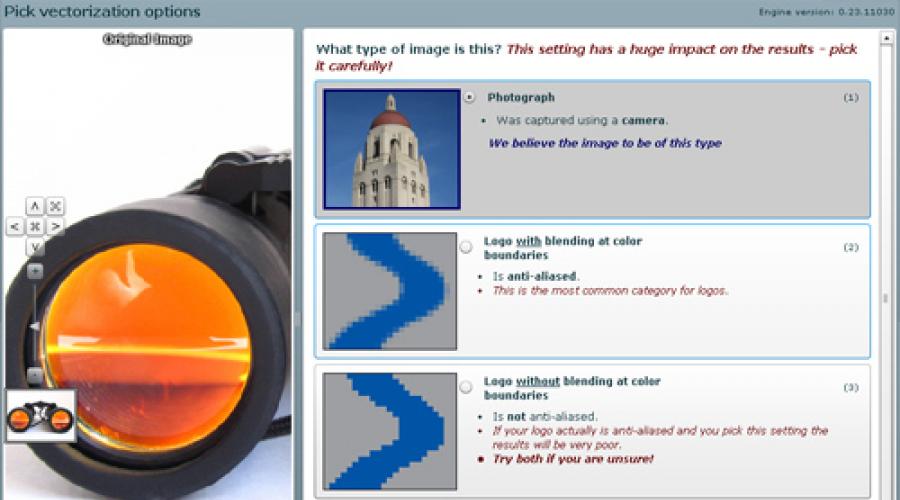
После загрузки выскакивает табличка: «Скорее всего, в вашем изображение будет смешивание цветов на границах элементов. Это важно, потому как от корректности выбора настроек будет зависеть результат. Подтверждайте выбор настроек нажатием кнопки Next, и если необходимо, пробуйте несколько других настроек.» Это сервис пытается автоматически определить тип вашего изображения (чтобы улучшить качество трассировки). Чуть ниже вы узнаете, как проконтролировать правильность выбранного типа.
Очередной нюанс: желательно чтобы разрешение вашего изображения не превышало 1 мегапиксель. По этому поводу вновь выскочит окошко со следующим содержанием: «загружаемое изображение довольно велико будет уменьшено до 1 мегапикселя. Это мера предосторожности необходима, чтобы не перегружать сервер. К сожалению это может привести к потере мелких элементов изображения и к появлению смешивания цветов на границах объектов. Вы можете либо продолжить работу, либо загрузить другой файл.»
Несмотря на предупреждения, я всё таки продолжила.
Далее вам предложат выбрать тип вашего изображения

- Фотография (сложное графическое изображение созданное с помощью фотокамеры).
- Изображение со смешением цветов на границах объектов (это изображение со сглаженными цветовыми переходами (anti-aliased) - самая подходящая категория для логотипов и другой простой графики).
- Изображение без смешения цветов на границах объектов (not anti-aliased).
В самом низу (в четвертом квадрате) – вы увидите увеличенный участок вашего изображения. Используйте его, чтобы наглядно сравнить его со всеми тремя вариантами и выбрать наиболее подходящий. Чтобы перейти дальше, нажимаем Next.
Выбор качества вашего изображения

- Высокое
не имеет компрессионых артефактов или других шумов;
цвет объектов однороден;
нет блюра;
Если выбран этот пункт, трассировка происходит более тщательно, по контурам объектов, по этому шум может испортить результат. - Среднее
есть артефакты и шум;
цвет почти однородный с небольшими изменениями;
местами блюр;
(Предлагается по умолчанию) - Низкое
много артефактов и шума;
цвет неоднороден со значительными изменениями;
сильный блюр;
Шум и блюра по возможности не включается в процесс трассировки из-за чего возможна потеря некоторых деталей. - Деталь вашего изображения для сравнения.
Выбираем наиболее подходящий вариант и жмем Next.
Сколько цветов в вашем изображении?
(этого пункта не будет, если в первом пункте вы выбрали фотографию)
- Да, мало, около 12 цветов
Выбор этого пункта может уменьшить погрешность от шума или блюра. - Нет, в моём изображении много цветов
Эта опция может оставить погрешности от шума и блюра.
Делаем выбор и жмем Next.
Анализ цвета
В правой половине экрана предлагаются палитры трассировки, основанные на цветовой гамме вашего изображения. По умолчанию предлагается самая удачная (по мнению сервиса) палитра. Ниже приведены другие, от черно-белой до максимально возможной для вашего изображения. Есть возможность пополнять выбранную палитру за сет других, брать пипеткой цвета с оригинала, создавать свои варианты цветов, но всё же в пределах существующего цветового ряда.Еще несколько советов:
- В левой части – ваша картинка. Её можно "зумить" и "скролить".
- Что бы выбрать пипеткой цвет, надо кликать, удерживая Ctrl.
- Постарайтесь не делать двойной клик на палитре, из-за этого автоматически начинается трассировка.
Трассировка
Трассировка занимает некоторое время - прогресс этого процесса отображается на полоске и в процентах. После того, как процесс завершен, вы можете проверить и скачать результат трассировки.

Форматы, предлагаемые для скачивания: EPS, SVG, PNG. Результат опять же можно "скролить" и "зумить". Режим просмотра результата можно изменить, воспользовавшись кнопками:
- Split – помогает увидеть оба изображения (растровый оригинал и трассировку) рядом друг с другом;
- Single – просмотр результата трассировки;
- Bitmap – удерживая эту кнопку, мы видим растровый оригинал, отпуская – векторный результат;
Если результат вас не впечатлил, и вы хотите что-то изменить в настройках, пожалуйста. Справа предлагается такая возможность. Указаны возможные недочеты и рекомендации по их устранению. Ниже каждого указания есть кнопка, начинающая трассировку с измененными условиями. При каждом изменении трассировка начинается заново.
Цветовые границы недостаточно гладкие?
Выберите более низкое качество изображения в настройках, чтобы добиться более гладких границ.
Шум портит результат на множестве небольших участков?
Выберите палитру с меньшим количеством цветов или более низкое качество изображения в настройках.
Потерялись цвета?
Выберите палитру с большим количеством цветов.
Куда делись мелкие детали?
Выберите в настройках более высокое качество изображения.
Небольшие погрешности и ошибки, точки и обрезанные линии?
Вы можете исправить это сейчас, вместо редактирования уже скачанного файла.
Редактирование изображения онлайн

Эта функция существует для того, чтоб дать возможность редактировать ошибки на отдельных участках трассированного изображения. Это позволяет добиться наиболее идеального результата почти для каждого изображения. Сегментация – это вид? в котором изображение раздроблено на части, которые потом сглаживаются в процессе создания итогового результата трассировки. То есть в окне мы видим как бы пиксели, из которых состоит изображение и редактируем именно такой вид.
На поле изображения есть кнопки, а справа - их небольшое описание.
Undo и Redo: Соответственно отменяет и возвращает осуществленные действия и манипуляции. Ограничений на возвратные действия мне обнаружить не удалось.
Reset: Видимо отменяет все изменения.
Bitmap и Vector: При удержании первой видим растровый оригинал, при удержании второй – векторный результат.
Finder: Иногда маленькие детали не обнаруживаются автоматически. Finder помогает их разыскать. Каждый такой участок надо отредактировать так, чтобы он был полностью отделен от остальной массы промежутком.
Pan: Скролит изображение.
Zap: Иногда, всё же следы от фильтров и смешения цветов обрабатываются трассировщиком и выглядят они, как части деталей, отличающихся от общего цвета. Zap разбивает деталь на сегменты, а потом соединяет, закрашивая в тот цвет на который вы кликнете.
Fill: Заливка, просто кликаем на выбранную деталь.
Pixel: Карандаш, рисующий тем цветом, что указан в окошке цвета.
Color: Пипетка для выбора цвета. Выбранный цвет отражается в окошке ниже.
Все создаваемые изменения сохраняются на сервере при условии нажатия кнопок Next и Finish. Изменения не сохраняются, если в процессе редактирования вы перегружаете страницу.
Вот, вроде, как и все указания по использованию. Могу добавить только то, что я трассировала не сложную картинку с минимумом цветов и с довольно хорошим качеством. Скачанный файл (я скачивала EPS) выглядит именно так, как на превью. Всё трассированно корректно без лишних точек и угловатостей, а все детали иллюстрации сгруппированы и располагаются на одном слое.

PS: Стоит отметить, что, к сожалению, теперь использование Vector Magic стало платным.
14.06.2012
Сегодня мы рассмотрим новый механизм трассировки в Adobe Illustrator CS6 и поговорим о его новых функциях. Для начала мы отрисуем фотографию, набросок и текстуру, а затем сравним результаты, полученные в Adobe Illustrator CS5 и Adobe Illustrator CS6. Итак, начнем!
Шаг 1
В Adobe Illustrator CS6 параметры трассировки теперь в новой палитре — Трассировка Изображений (Окно > Трассировка).
Появление этой палитры позволит нам во время трассировки использовать другие палитры и инструменты. В Adobe Illustrator CS5, а также более ранних версиях программы, таких возможностей не было. Параметры трассировки задавались в диалоговом окне Настройки Трассировки. И нельзя было работать с другими объектами и интерфейсами.

Шаг 2
Также есть изменения в пресетах.

В Adobe Illustrator CS6 появился новый пресет «Силуэты», который позволяет быстро создать векторный силуэт.

После применения команды Разобрать (Expand) мы получим векторный объект с оптимальным количеством опорных точек.

Шаг 3
Давайте сравним качество трассировки в Adobe Illustrator CS5 и Adobe Illustrator CS6 после применения пресета Фотография высокого качества (High Fidelity Photo).


Заметьте, что в Adobe Illustrator CS6 в списке Палитра есть несколько вариантов на выбор. Этот параметр задается, если для изображения выбран режим — Цветное или Серая шкала. Как видите, новый механизм трассировки в Adobe Illustrator CS6 дает лучшие результаты.

В Adobe Illustrator появилась новая функция, которая позволяет мгновенно увидеть исходное изображение. Нажмите и держите «глазик» возле опции Просмотр.

Шаг 4
Есть некоторые изменения в настойке Максимальное число цветов. Этот параметр задает количество цветов, из которых будет состоять конечное изображение. В Adobe Illustrator CS5 максимальное количество цветов можно задать числом, а в Adobe Illustrator CS6 — в процентах с высокой точностью.


Шаг 5
Раскрыв в палитре Трассировка вкладку Дополнительно можно задать дополнительные настройки. В Adobe Illustrator CS6 появилась возможность выбрать метод трассировки. Метод Стыкования контуров (Abutting) создает вырезанные контуры. Контуры объектов стыкуются.

Метод Наложение контуров (Overlapping) создает контуры один над другим, контуры объектов накладываются.

Шаг 6
Опция Подгонка контура определяет точность трассировки исходного растрового изображения. В Adobe Illustrator CS5 чем меньше значение, тем точнее контур, чем больше значение, тем грубее контур. В Adobe Illustrator CS6 все наоборот: чем больше число,тем точнее контур мы получим.
Опция Минимальна Площадь в Adobe Illustrator CS5 соответствует опции Шум в Adobe Illustrator CS6. Эта опция определяет размер самых маленьких деталей исходного изображения, которые будут учитываться при трассировке.
Опция Минимальный Угол в Abode Illustrator CS5 соответствует опции Углы в Adobe Illustrator CS6 и задается в процентах. Чем больше число мы установим, тем больше углов будет в конечном изображении.

В Adobe Illustrator CS6 нет таких настроек трассировки как Размытие и Изменение разрешения. В Adobe Illustrator CS5 настройка Размытие служит для уменьшения количества мелких деталей и смягчения границ результирующего изображения. Настройка Изменение разрешения позволяет ускорить процесс трассировки больших изображений и уменьшить потерю качества конечного изображения.
Шаг 7
Посмотрим как новый механизм трассировки работает с набросками. Примените пресет Черно-белая картинка. Трассировка наброска в Adobe Illustrator CS5 дает хорошие результаты.

Если мы применим этот же пресет в Adobe Illustrator CS6 большинство мелких деталей исчезнет.

К сожалению, чтобы добиться в Adobe Illustrator CS6 таких же результатов как в Adobe Illustrator CS5 нужно менять параметры трассировки вручную.
Шаг 8
Попробуем выполнить трассировку текстуры. Применим тот же пресет Черно-белая картинка. Как видите, результат трассировки в Adobe Illustrator CS5 выглядит лучше чем в Adobe Illustrator CS6.


В сегодняшней статье я расскажу о своем способе трассировки (перевода растрового изображения в векторный формат), а также объясню, почему я предпочитаю не применять векторизацию к своим работам.
Современные версии программ векторной графики, такие, как Adobe Illustrator, стали настолько умными, что порой трассированное векторное изображение сложно отличить от базового растрового. Таким образом, бумажный рисунок приобретает одно из наиболее выгодных свойств векторной графики - масштабируемость без потери качества. Однако, когда речь заходит о детализированных рисунках большого формата, возможности программной трассировки могут показать весьма посредственный результат. Периодически я получаю запросы на создание принтов именно в вектроном формате, но в 100% случаев я отклоняю подобные предложения. Единственное исключение, которое я делаю, это трассировка тушевых набросков для Creative Market. В последнее время я эпизодически пополняю свою коллекцию новыми наборами.
Таким образом, сегодняшний пост будет наполовину возможностью подсмотреть мой процесс трассировки, наполовину - наглядным тветом на вопрос, почему я избегаю эту процедуру в отношении сложных работ.
Как же превратить растровое изображение в векторную форму?
Вот рисунок, на примере которого я продемонстрирую свой процесс. Эти наброски "живут" на листе бумаги форматом А4, который был отсканирован в разрешении 600 dpi, а затем немного откедактирован в Adobe Photoshop (Яркость-Контрастность и удаление визуального мусора с помощью непрозрачной кисти белого цвета). Оговорюсь, что это не строгая необходимость - сканировать все рисунки в разрешении 600 точек на дюйм. 300 dpi будет вполне достаточно. Тем более, с разрешением 300 dpi снижается вероятность, что Ваш компьютер задумается и наотрез откажется работать дальше.

Я помещаю это изображение в Adobe Illustrator (я использую именно эту программу, потому что она своего рода эталон в своей отрасли, да и по части трассировки очень хороша).
Это - панель Image Trace
(ее можно найти в меню Window
). У меня на скриншоте эта панель находится в развернутом виде, с открытыми расширенными настройками. Я специально пометила красными точками самые важные для нас настройки, поскольку, если у Вы не знакомы с этой программой, так будет легче и проще ориентироваться в том, о чем я пишу.

Строго говоря, нам ни к чему знать в деталях, за что отвечает каждая из настроек, поскольку по-настоящиму важными являются лишь несколько из них. Я расскажу о них, и дальше можно будет браться за дело, если Вы планируете попробовать оттрассировать какое-то свое изображение вместе со мной.
Первая опция, это Preset. Тут множество вариантов, от High Fidelity Photo до Black and White Logo, в зависимости от того, что нужно превратить в вектор. Поскольку наш пример - тушевый набросок, лучшим вариантом будет выбрать Sketched Art .
Следующая важная настройка - Threshold . Говоря просто, чем ближе слайдер к правому краю (more), тем темнее будет векторный результат, тем интенсивнее будут все тени в Вашей работе. И наоборот, если речь о близости слайдера к левому краю (less).
Paths
, Corners
и Noise
.
Paths
- чем выше этот процент, тем больше будет точек в вектрном изображении. Corners
- чем ниже это значение, тем более сглаженным будет результат. Noise
- чем выше значение, тем больше деталей исчезнет, т.к. они будут восприниматься программой как вредный мусор. Эти три функции требуют постоянного эксперимента, потому что невозможно для любой работы, даже выполненной в одной и той же технике, найти абсолютно подходящую, идеальную комбинацию. Только индивидуальный подход.
И наконец, я очень рекомендую включать чекбокс Ignore White при трассировке черно-белых тушевых иллюстраций. Таким образом Иллюстратор понимает, что не нужно тратить ресурсы на белое пространство, и получается только черная тушь в векторном формате.
Как только я выбираю Sketched Art preset, программа начинает колдовать над миоим изображением. На данном этапе я еще ничего не настраивала, только Preset и Ignore White.

Я не в восторге от получившегося результата, потерялось много деталей. Поэтому я начинаю подкручивать те опции, о которых рассказала пару абзацев назад:
- Threshold
было решено оставить по умолчанию, на 128, потому что сдвиг в ту или иную сторону нарушал светотеневой баланс моего изображения,
- значение Paths
увеличено аж до 90%
- Corners
- небольшое увеличение, лишь на 6%
- Noise
- слайдер ушел почти до упора влево.

Наконец, последний шаг, который нужно сделать, чтоб изображение стало действительно векторным, это нажать кнопку Expand на верхней панели инструментов.
А можно ли лучше?
Только что мы рассмотрели быстрый путь трассировки изображения со сравнительно большим количеством деталей (ведь у нас тут целых три наброска на одном листе бумаги). Если у Вас похожая ситуация с количеством объектов, Вы можете использовать подобный алгоритм действий, или же, если позволяет время и хочется достичь лучшего результата, применить другую стратегию, и трассировать каждый рисунок по отдельности. В моем случае это значит, что я выделяю поодиночке каждый набросок, и повторяю уже знакомые Вам шаги.
Давайте сравним два результата. Слева тот, что получился в результате трассировки сразу трех набросков, а слева - тот, что я отдельно выделила в Фотошопе и затем оттрасировала по предложенному ранее принципу, настроив все опции конкретно под этот рисунок мороженого.
Мне кажется, что вариант справа сохранил гораздо больше деталей и выглядит более похожим на оригинальную тушевую работу. Как видно, Иллюстратор показывает лучший разультат, когда не перегружается большим количеством объектов, которые нужно обработать.

Таким образом, главное преимущество трассировки каждого небольшого рисунка по отдельности - возможность получить более высокое качество изображения и проконтроллировать этот процесс, что дает уверенность в том, что сделано все от себя зависящее для отличного результата.
Плюсы и минусы трассировки тушевой графики, или всегда ли можно положиться на возможности программы
А теперь я хотела бы вернуться к вопросу, почему я не трассирую масштабные детализированные работы. Вот мой принт (читатели наверняка его помнят), который я сейчас попробую превратить в образец векторной графики. Это большой рисунок, формат бумаги А3, со множеством крошечных деталей, выполненных линерами 0.03 и 0.05 мм. Я помещаю эту картинку в Иллюстратор.

Выбираю Sketched Art
preset...

И получается нечто совершенно разочаровывающее, лишенное деталей и какой-либо внятности. Плохая новость в том, что как бы я ни пыталась выправить это изображение, оно не станет похожим на оригинал. Можно достичь лишь небольших, практически незаметных, изменений к лучшему.
Вот почему я не перевожу свои принты и сложные иллюстрации в вектор. Я также не рисую в векторных программах с нуля, не обрисовываю эскизы. Таким образом, думаю, становится понятно, почему я говорю "нет" каждому, кто интересуется "принтом как этот, только векторным" :)
Как правило, в свои наборы графики на Creative Market я вкладываю растровые варианты, сделанные именно с оригинальных рисунков, а не растровые версии векторного изображения. Все дело в том, насколько оцифрованная версия сохраняет связь со своим источником, важно, чтобы она была "живой". Я хочу, чтобы даже от небольших превью моих рисунков создавалось ощущение, будто эти работы помнят мое прикосновение.
Порой растровые форматы вызывают беспокойство, мол, файлы будут не масштабируемы. Но ведь растровое изображение тоже можно увеличивать, главное, чтобы оно было изначально нарисовано на достаточном размере бумаги и отсканировано в высоком разрешении.
Вот, собственно, и всё, что я хотела рассказать сегодня. Спасибо за внимание!
Векторизация (трассировка) - это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики - малые размеры файла, возможность масштабирования и редактирования без потери качества.
Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное.Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
В Illustrator: Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы.2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение.4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в.Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в.Png , и уж потом трассировать.
Каким трассером пользоваться?
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.

Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании - Vector Magic - позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса. Еще одно популярное решение Vector Magic - Vector Magic Desktop - представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop (т.е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс.4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.